
前言
博主小俊之前教大家使用 CF-Worker-Dir 在 Cloudflare Worker 上免费搭建导航网站,也简单的介绍了一下 CloudFlare Worker 是 CloudFlare 提供的无服务器应用程序,有免费版,可以用来测试 JS 脚本。今天再教大家一种新的关于 CloudFlare Worker 的玩法 – 利用 Cloudflare Worker 搭建镜像网站!
CloudFlare Worker 每天免费 10万次 请求也足以应对个人使用或者是小范围分享了
搭建教程
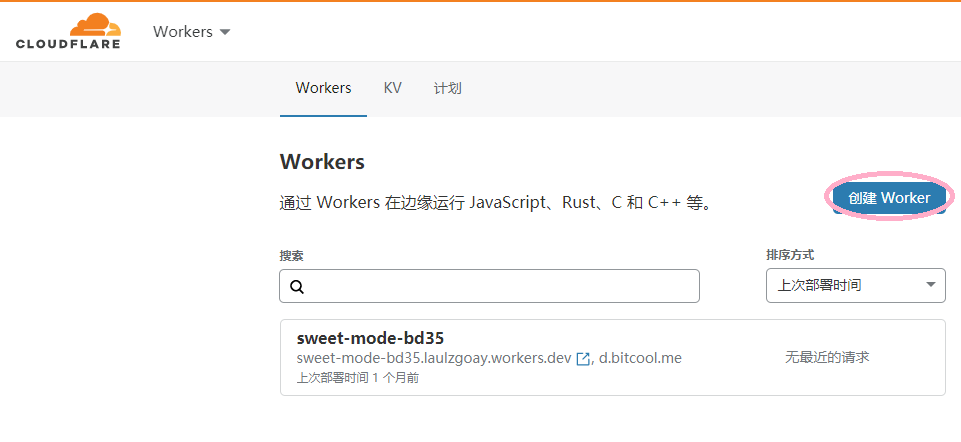
1. 点击 创建 Worker

2. 将原有的示例代码全部删除
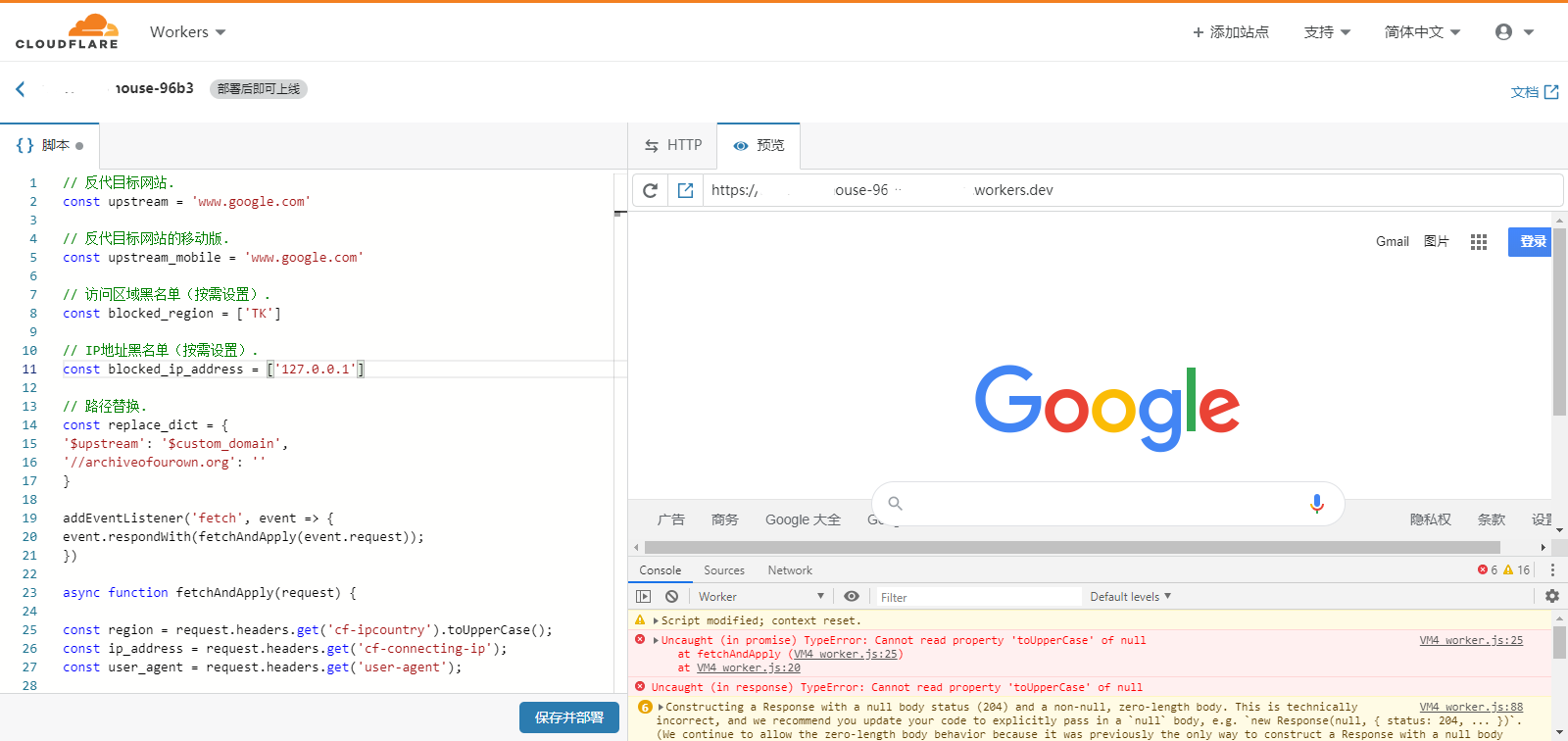
3. 将下方代码全部粘贴到代码框里,如下图所示:
// 反代目标网站.
const upstream = 'google.com'
// 反代目标网站的移动版.
const upstream_mobile = 'google.com'
// 访问区域黑名单(按需设置).
const blocked_region = ['TK']
// IP地址黑名单(按需设置).
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// 路径替换.
const replace_dict = {
'$upstream': '$custom_domain',
'//archiveofourown.org': ''
}
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_host = url.host;
if (url.protocol == 'http:') {
url.protocol = 'https:'
response = Response.redirect(url.href);
return response;
}
if (await device_status(user_agent)) {
var upstream_domain = upstream;
} else {
var upstream_domain = upstream_mobile;
}
url.host = upstream_domain;
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if(blocked_ip_address.includes(ip_address)){
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else{
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', upstream_domain);
new_request_headers.set('Referer', url.href);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
new_response_headers.set('cache-control' ,'public, max-age=14400')
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
const content_type = new_response_headers.get('content-type');
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_host);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status (user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
const upstream = ‘反代目标网站’const upstream_mobile = ‘反代目标网站的移动版’const blocked_region = [‘访问区域黑名单(按需设置)’]const blocked_ip_address = [‘IP地址黑名单(按需设置)’, ‘127.0.0.1’]

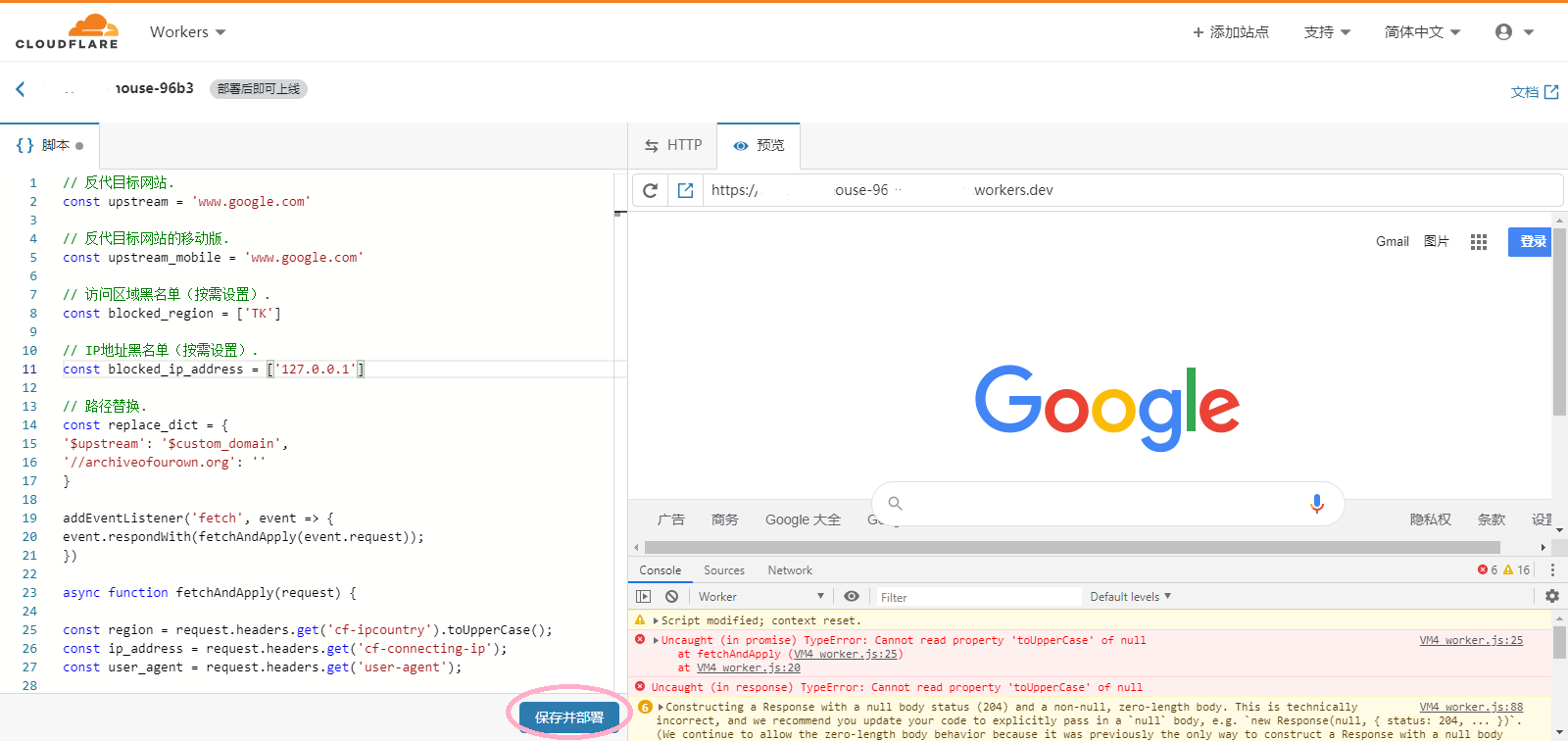
4. 粘贴好后按需修改下方参数,修改好之后,点击 保存并部署
const upstream = ‘反代目标网站’const upstream_mobile = ‘反代目标网站的移动版’const blocked_region = [‘访问区域黑名单(按需设置)’]const blocked_ip_address = [‘IP地址黑名单(按需设置)’, ‘127.0.0.1’]
const replace_dict = 路径替换
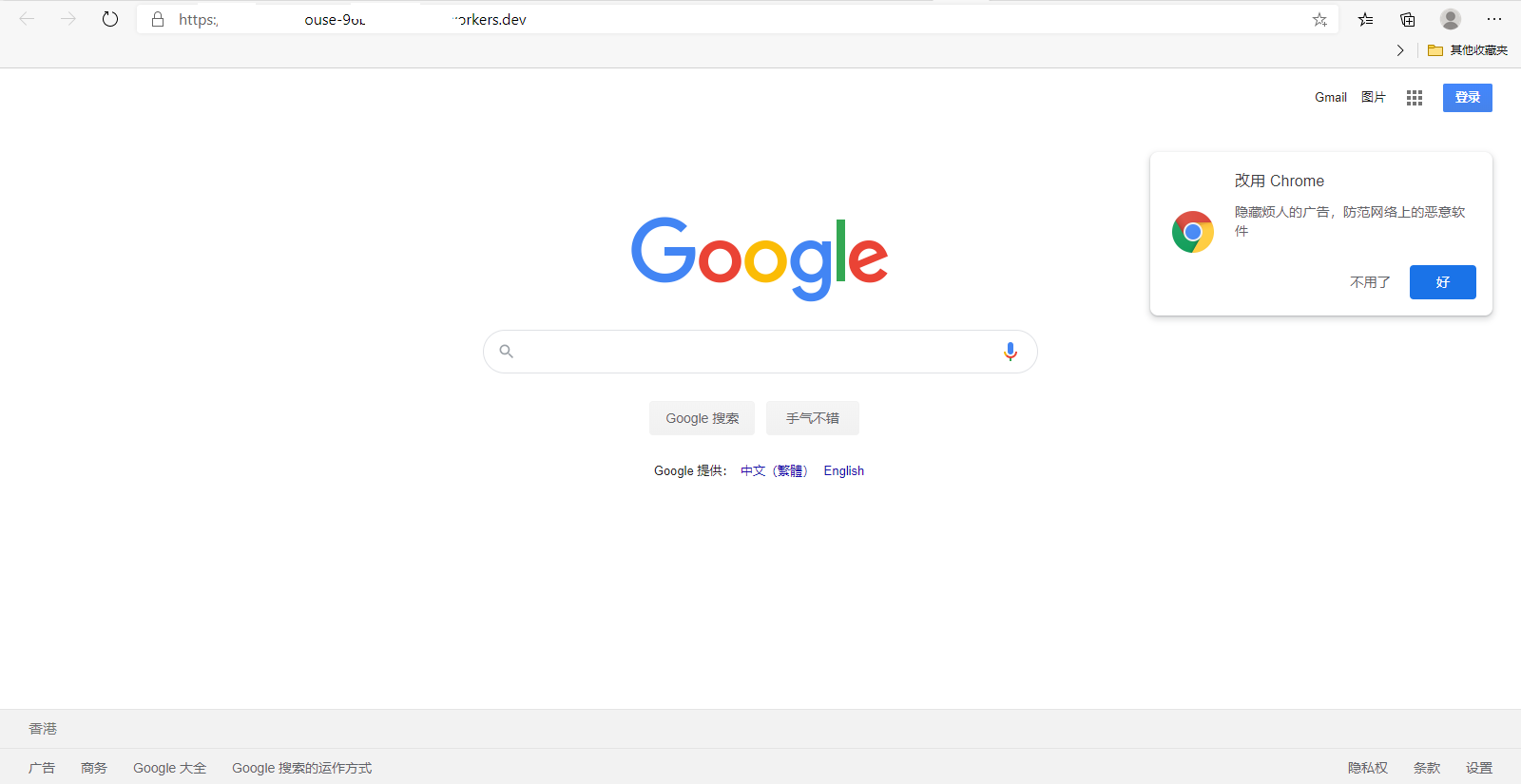
5. 部署完成,访问自带域名即可查看反代效果

绑定自己的域名请移步至【教程】Cloudflare Worker 上免费搭建了导航网站 域名太长不好看?绑定自己的域名到 Cloudflare Worker!,它将会详细地教你将绑定自己的域名到 Cloudflare Worker上!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END










- 最新
- 最热
只看作者