
使用 CF-Worker-Dir 在 Cloudflare Worker 上免费搭建导航网站,可以用这个替换掉浏览器自带的主页,自用还是比较香的!首先了解一下 CloudFlare Worker 是 CloudFlare 提供的无服务器应用程序,有免费版,可以用来测试 JS 脚本
有大佬利用它开发了导航程序并开源,下面就教大家如何安装,非常简单!
材料地址
CF-Worker-Dir 的 Github 的开源地址:https://github.com/sleepwood/CF-Worker-Dir/CloudFlare Worker :https://workers.cloudflare.com/CF-Worker-Dir 演示地址:http://chrome.ee/
搭建教程
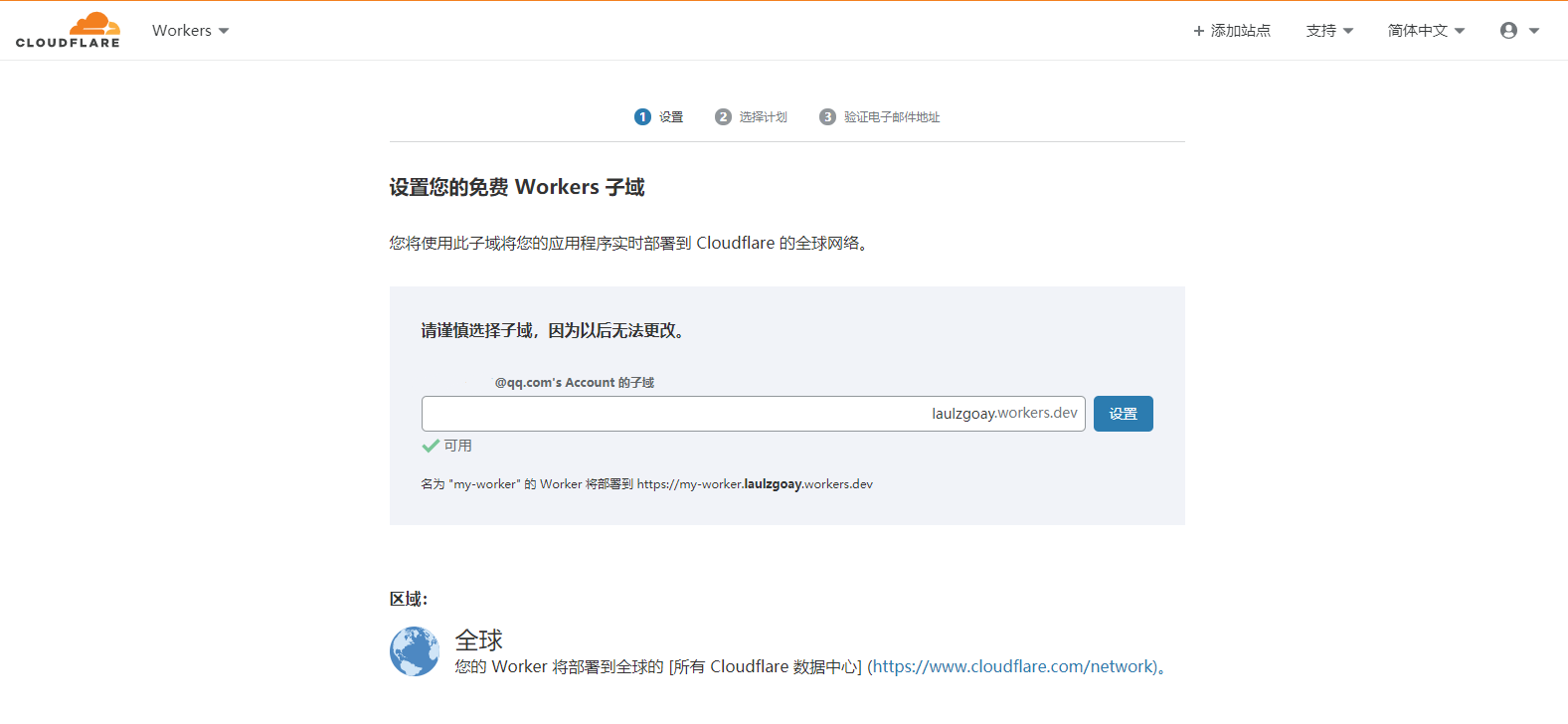
- 首次进入需要设置
Workers子域
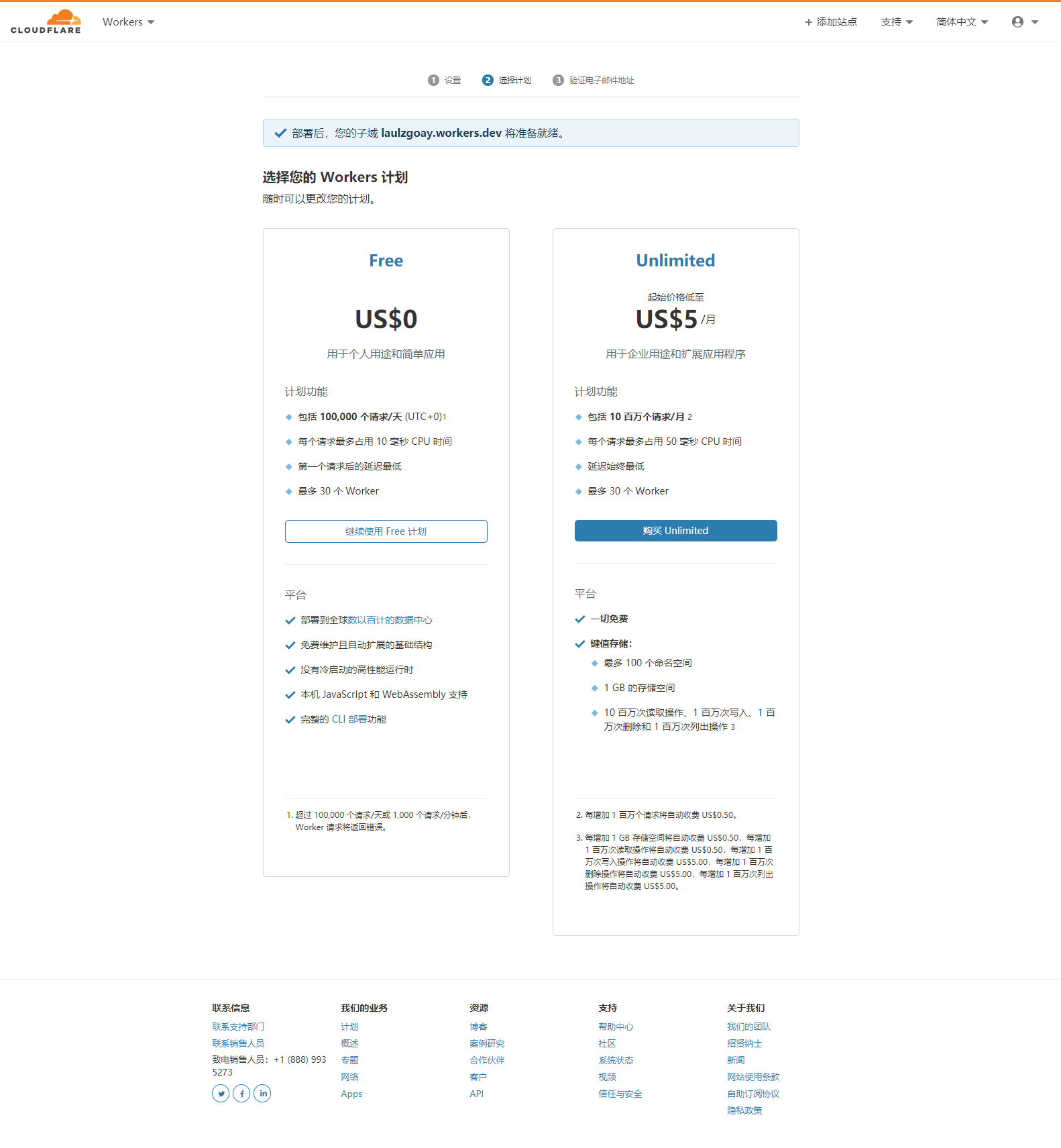
- 选择计划 一般选择
FREE除非大佬您真的可以用到
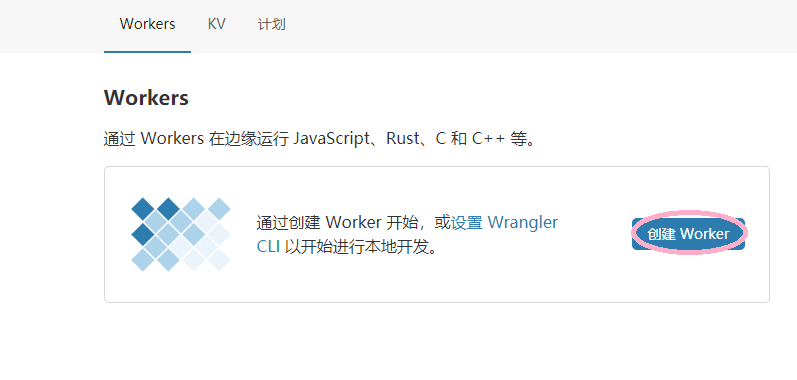
- 设置完基础的设置之后 点击
创建 Worker
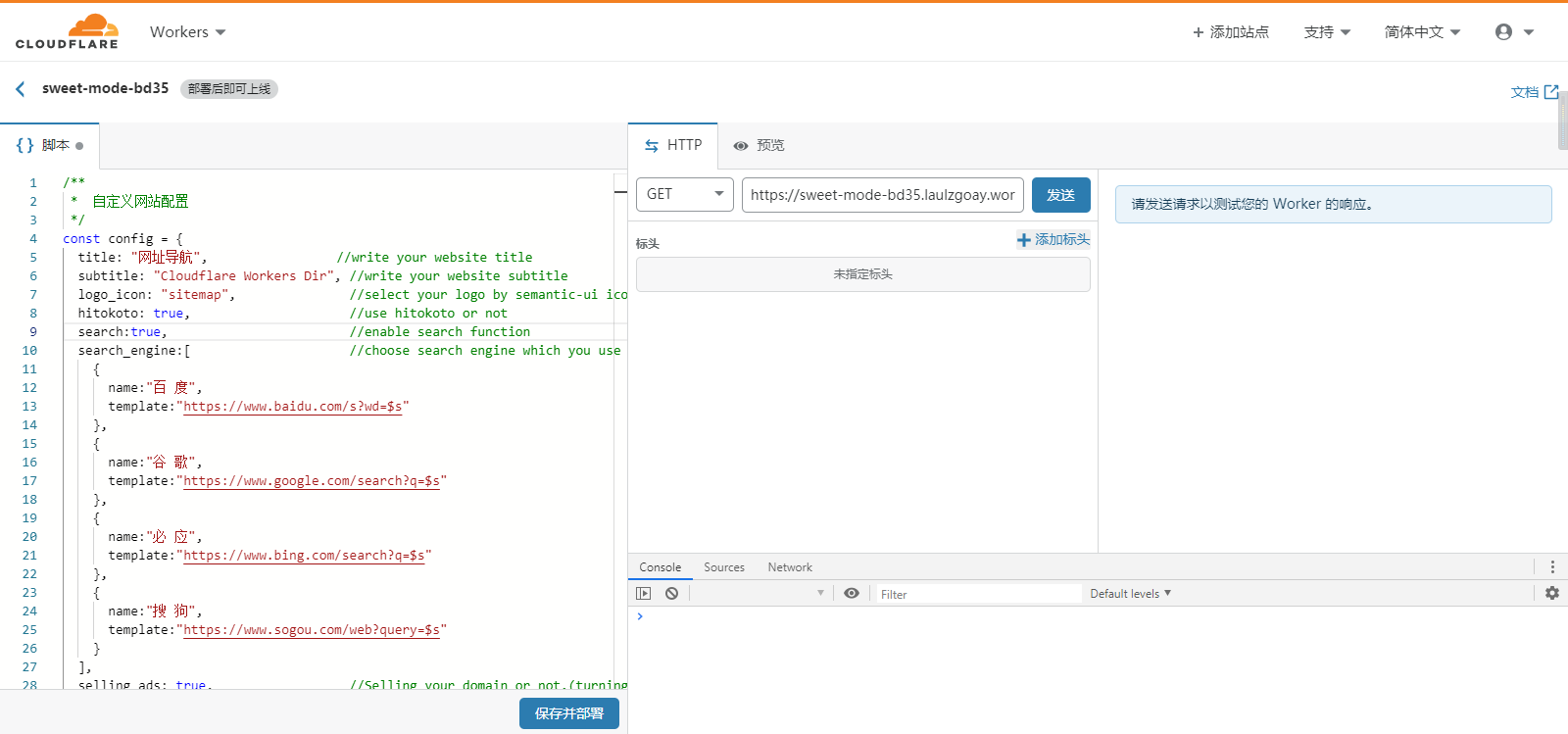
- 在
Worker代码编辑页面的左边粘贴CloudFlare Worker的index.js中的代码
- 然后自己可以根据自身的需要修改代码中的内容,一般大佬们都可以看懂叭,如果实在不懂的话可以在评论中问我哦
alt="哈哈">
- 现在就可以使用
CloudFlare Worker提供的域名进入你的导航页啦!::(捂嘴笑) 是不是很简单呢,页面我感觉好简洁啊!::(你懂的)
绑定域名
根据上文的搭建教程搭建完成之后,使用 CloudFlare Worker 提供的域名就可以进入我们搭建的导航页啦!可是 CloudFlare Worker 提供的域名好像有点长,那么我们怎么绑定自己的域名呢
- 回到
Cloudflare的域名管理面板 - 选择你想要绑定的域名,然后进入域名管理页面
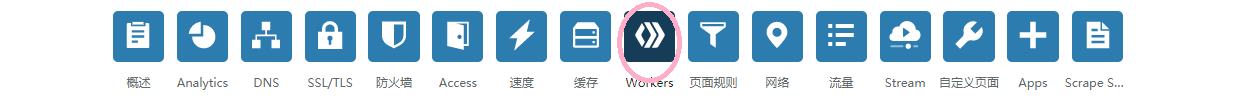
- 点击
Workers进入域名中的Workers管理页面
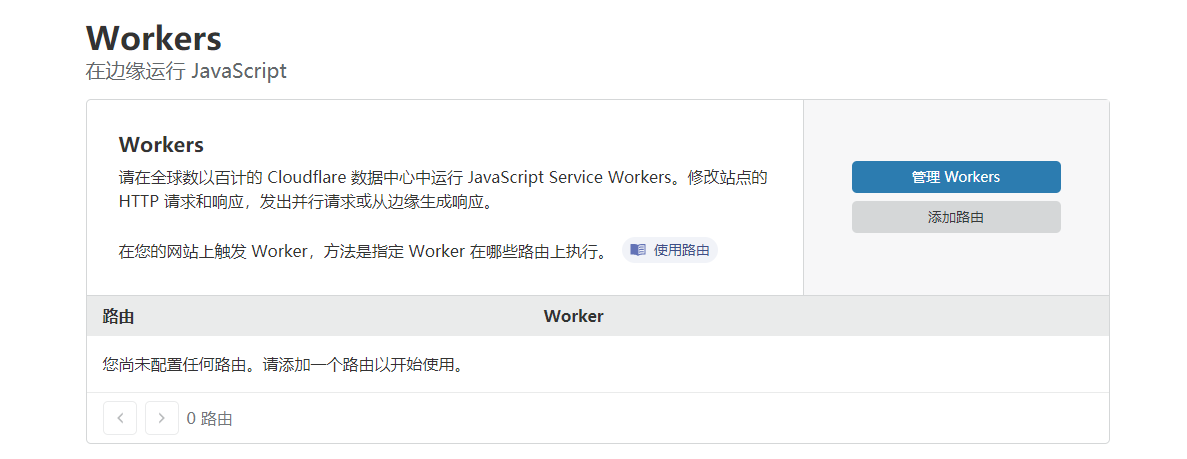
- 点击
添加路由设置新的路由
路由输入自己想使用的子域名,如果想在根域名上使用直接把当前域名输入即可,Worker选择根据上文搭建好的Worker的名字即可路由所使用的域名地址必须已经解析好记录,如果没有能绑定的IP地址,可以输入8.8.8.8大法占位alt="滑稽">
至此,使用 CF-Worker-Dir 在 Cloudflare Worker 上免费搭建导航网站的教程已经完成教学,去享受你的导航网叭!::(太开心)


自认为自己的教程 很棒,很详细
@小俊
后面设置自己的域名没看懂。,能不能给个详细的教程
 谢谢!
谢谢!
@假先生
啊 需要吗 需要可以写一个::(你懂的)
@小俊
非常需要,谢谢了
@假先生
已经写好了 【教程】Cloudflare Worker 上免费搭建了导航网站 域名太长不好看?绑定自己的域名到 Cloudflare Worker!:https://www.smalljun.com/archives/2337.html,去看看叭
@假先生
好 写完第一时间通知你