前言
腾讯云计算虎年回馈活动已经结束啦,各位大佬们有没有参加免费升配活动和抢到大额的优惠啊?给各位还没有赶上车的访客们介绍一下其他腾讯云的活动。
本文首发于腾讯云+社区:https://cloud.tencent.com/developer/article/1987763
腾讯云轻量应用服务器购买地址:https://curl.qcloud.com/XqKjWCYA
腾讯云限时秒杀:https://curl.qcloud.com/vbRns2ST
准备工作
一台腾讯云轻量应用服务器(HK 或国内
为什么要用腾讯云轻量应用服务器呢?我们在腾讯云轻量应用服务器重装系统的时候,可以选择应用镜像,然后选择 Docker CE 19.03.9 ,然后我们就可以使用 Docker 部署搭建了我们需要的程序啦!
注意
本文软件基于腾讯云轻量应用服务器安装,建议最低 2C2G 的配置,内存越多越好——用于所有级别的缓存(文件系统,数据库和 Weblate )。许多并发用户会增加所需的 CPU 内核数量。对于数百个翻译部件,推荐至少有 4 GB 的内存。教程使用的腾讯云轻量应用服务器系统为 CentOS 7.6 64位 !理论上腾讯云轻量应用服务器为 Docker CE 19.03.9 的服务器操作应与本文基本一致(包括过程与报错),其他服务器应与本文大同小异!
Weblate 简介
Weblate is a copylefted libre software web-based continuous localization system, used by over 2500 libre projects and companies in more than 165 countries.
Weblate 是一个 Copyleft 的基于 web 的自由软件持续本地化系统,被超过 165 个国家的 2500 多个自由项目和公司使用。
Weblate 官网
界面演示

安装 Weblate
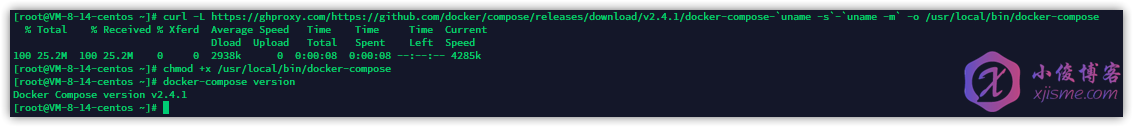
1.安装 Docker-compose
curl -L https://github.com/docker/compose/releases/download/v2.4.1/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose国内机器可以使用 Github 反代,下方反代并非小俊所有,不保证其稳定性!
curl -L https://ghproxy.com/https://github.com/docker/compose/releases/download/v2.4.1/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
2. 安装 Git
yum install -y git

3. 克隆存储库
克隆存储库
git clone https://github.com/WeblateOrg/docker-compose.git weblate-docker
cd weblate-docker国内机器可以使用 Github 反代,下方反代并非小俊所有,不保证其稳定性!
git clone https://ghproxy.com/https://github.com/WeblateOrg/docker-compose.git weblate-docker
cd weblate-docker

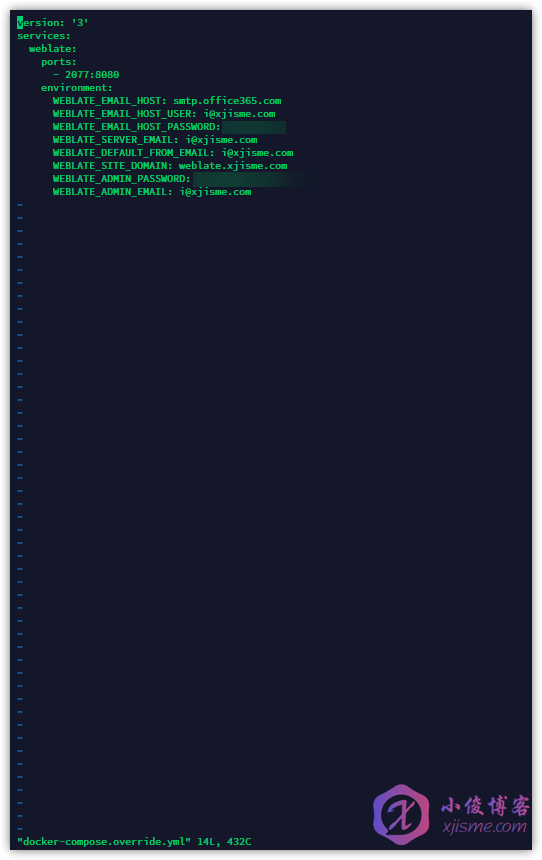
4. 新建docker-compose.yml文件
vi docker-compose.yml
然后输入以下配置内容
version: '3'
services:
weblate:
ports:
- 80:2077
environment:
WEBLATE_EMAIL_HOST: smtp.example.com //SMTP发信服务器
WEBLATE_EMAIL_HOST_USER: user //SMTP发信邮箱账号
WEBLATE_EMAIL_HOST_PASSWORD: pass //SMTP发信邮箱密码
WEBLATE_SERVER_EMAIL: weblate@example.com //服务器SMTP发信邮箱账号
WEBLATE_DEFAULT_FROM_EMAIL: weblate@example.com //默认SMTP发信邮箱账号
WEBLATE_SITE_DOMAIN: weblate.example.com //网站域名
WEBLATE_ADMIN_PASSWORD: password //网站管理员密码
WEBLATE_ADMIN_EMAIL: weblate.admin@example.com //网站管理员邮箱
注意:docker-compose.yml 文件中所有 password 字段您应用高强度的密码替换它。2077为暴露端口,如被占用,请自行更改替换,需要在腾讯云轻量应用服务器的后台防火墙开放相应端口!
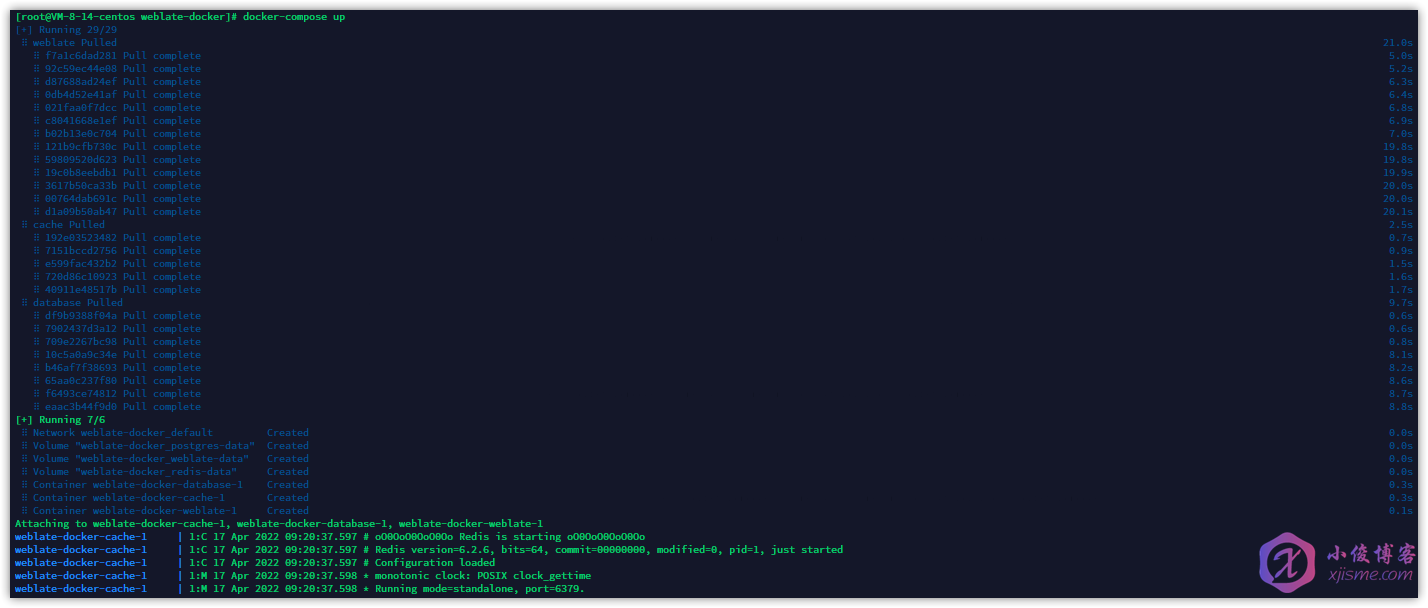
5. 启动 Weblate 容器
docker-compose up

然后Ctrl + C,退出,输入以下命令后台启动容器
docker-compose up -d
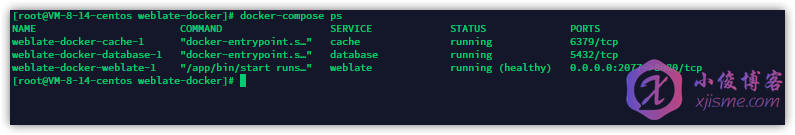
输入以下命令确认所有容器都是up状态
docker-compose ps

至此,我们已经安装完成 Weblate 在线协作翻译平台啦!
浏览器访问您 ServerIP:2077 即可访问!进入登录后即可享用 Weblate 在线协作翻译平台啦!
Ps:需要在腾讯云轻量应用服务器的后台防火墙开放相应端口!默认需要开放 2077 tcp 哦。
6. 安装 Nginx (可选)
wget -c http://mirrors.linuxeye.com/oneinstack-full.tar.gz && tar xzf oneinstack-full.tar.gz && ./oneinstack/install.sh --nginx_option 1 --reboot

7. 添加网站并设置反代 (可选)
安装完成 Nginx 后,进入 Oneinstack 目录
cd weblate-docker/oneinstack/
若在 root 目录下安装的 Nginx ,则输入以下命令,进入 Oneinstack 目录
cd oneinstack/
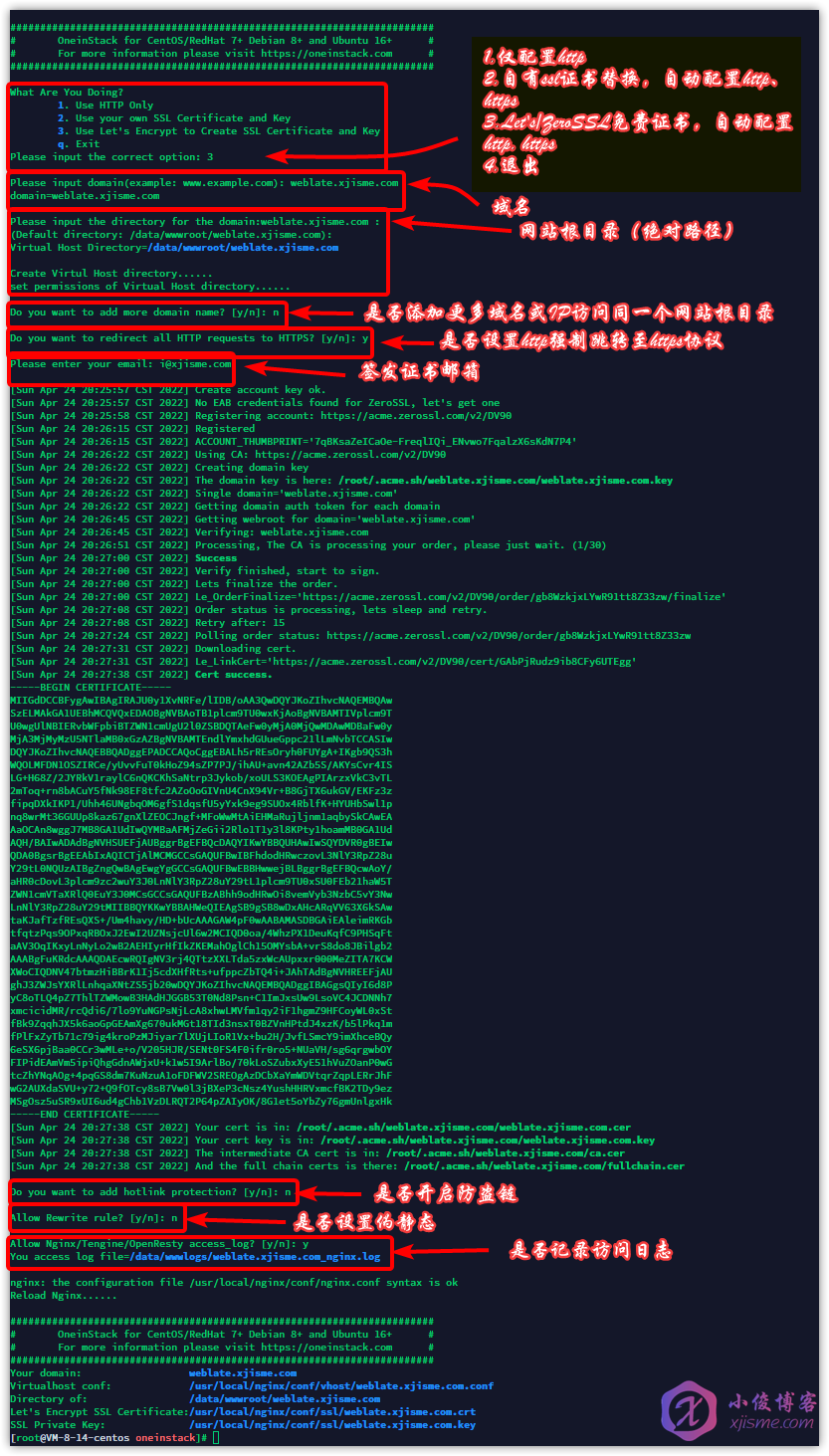
然后输入以下命令,按照图片步骤按需添加网站
./vhost.sh

添加反向代理规则
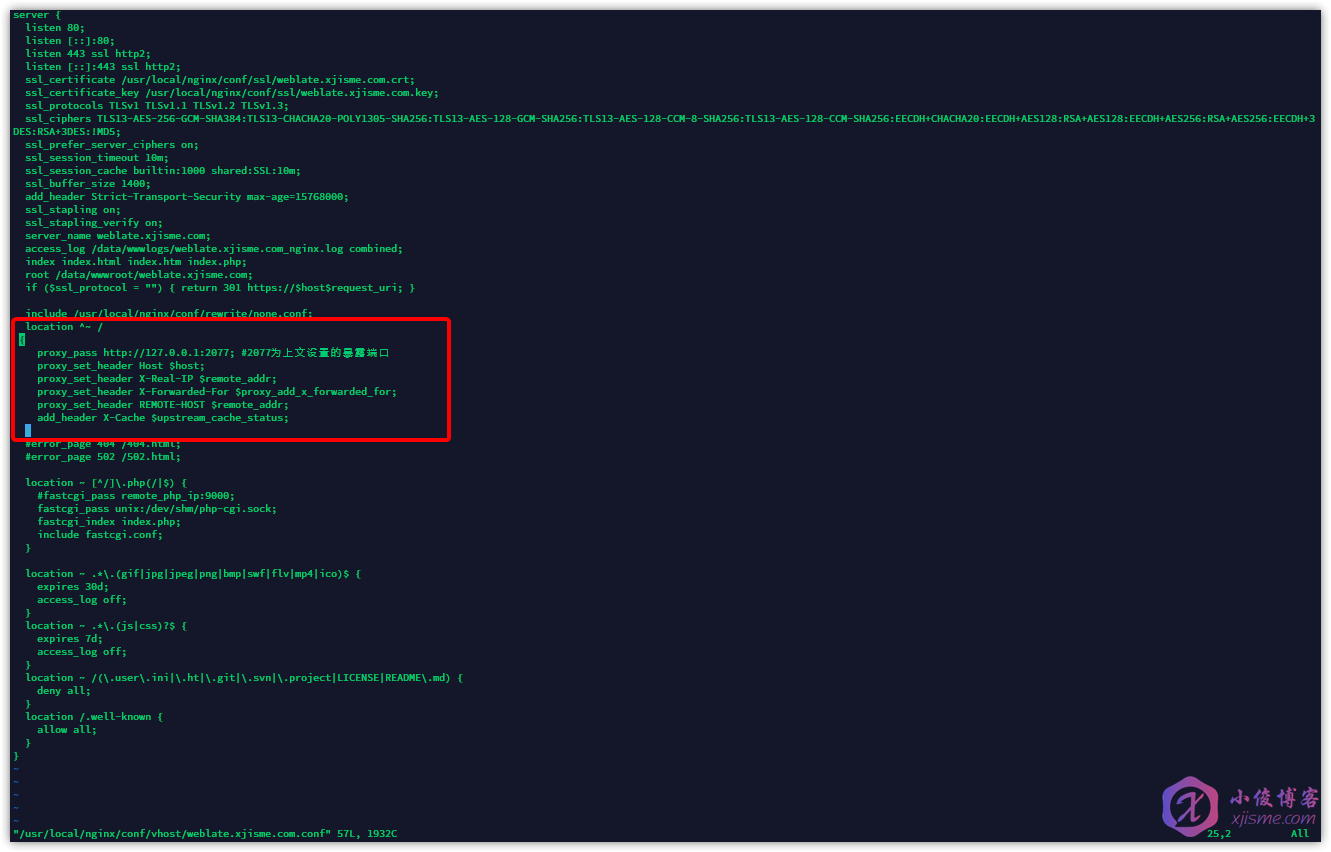
vi /usr/local/nginx/conf/vhost/weblate.xjisme.com.conf
输入以下反向代理规则
location ^~ /
{
proxy_pass http://127.0.0.1:2077; #2077为上文设置的暴露端口
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}
然后 Esc + :wq 退出并保存即可。

至此,我们已经反代完成 Weblate 在线协作翻译平台啦!
浏览器访问您刚刚设置的域名即可访问!进入登录后即可享用 Weblate 在线协作翻译平台啦!
Ps:需要在腾讯云轻量应用服务器的后台防火墙开放相应端口!默认需要开放 80 tcp 与 443 tcp 哦。
简单使用教程
登录 Weblate ,点击小扳手,点击 SSH 密钥,就可以生成 SSH 密钥。Weblate 使用 SSH 密钥来访问远程代码库。相应的公钥如下,你可以使用它来获取访问代码库的权限。
在对单一 Repo 提交的情况下,此 SSH Key 可作为 GitHub deploy key。
但是如果需要多个不同 Repo 提交时,有两种方法:
- 创建一个
GitHub用户,然后将此SSH Key添加到此用户下,再给此用户所有必要的写权限 - 使用
Access Token作为HTTPS密码访问必要的Repo
右上角的加号可以添加翻译项目
更多的玩法姿势,各位大佬自己慢慢发掘啦,本文就先到这里啦!











暂无评论内容