前言
五月,腾讯云推出了轻量无忧计划 Lighthouse Care,无忧实例终身享有与新购同价的续费优惠,而且还上线了 4H8G 的大配置!再也无需担心新购便宜续费贵的问题。终身续费优惠可与部分代金券同享,折上折更无忧。最近虽然没有啥折扣力度大的活动,但是还是有个限时秒杀的活动供大家救急(如果急需的话,还是有许多大佬都购买了轻量服务器的,甚至有的买了好几台,羡慕大佬们,哈哈哈,所以今天,小俊继续给大家带来腾讯云轻量应用服务器的玩法,相信大部分网友都玩过 PT 吧,有的进了音乐站,下载下来的音乐,因为策略问题经常只能在本机欣赏,但我们怎么多设备共享呢?所以我们可以自己搭建音频流服务,Let us GO!
准备工作
一台腾讯云轻量应用服务器(HK 或国内
为什么要用腾讯云轻量应用服务器呢?我们在腾讯云轻量应用服务器重装系统的时候,可以选择应用镜像,然后选择 ‘Docker’ ,然后我们就可以使用 ‘Docker’ 部署搭建了我们需要的程序啦!
腾讯云轻量应用服务器这段时间都有活动大家可以关注一下
腾讯云轻量应用服务器购买地址:https://curl.qcloud.com/XqKjWCYA
腾讯云轻量无忧计划 Lighthouse Care:https://curl.qcloud.com/MRDxudes
腾讯云限时秒杀:https://curl.qcloud.com/vbRns2ST
Koel 简介
Koel (also styled as koel, with a lowercase k) is a web-based personal audio streaming service written in Vue at the client side and Laravel on the server side. Targeting web developers, Koel embraces some of the more modern web technologies – flexbox, audio and drag-and-drop API to name a few – to do its job.
科尔(也为koel,小写k)是一个基于网络的个人音频流服务。
Koel 官网
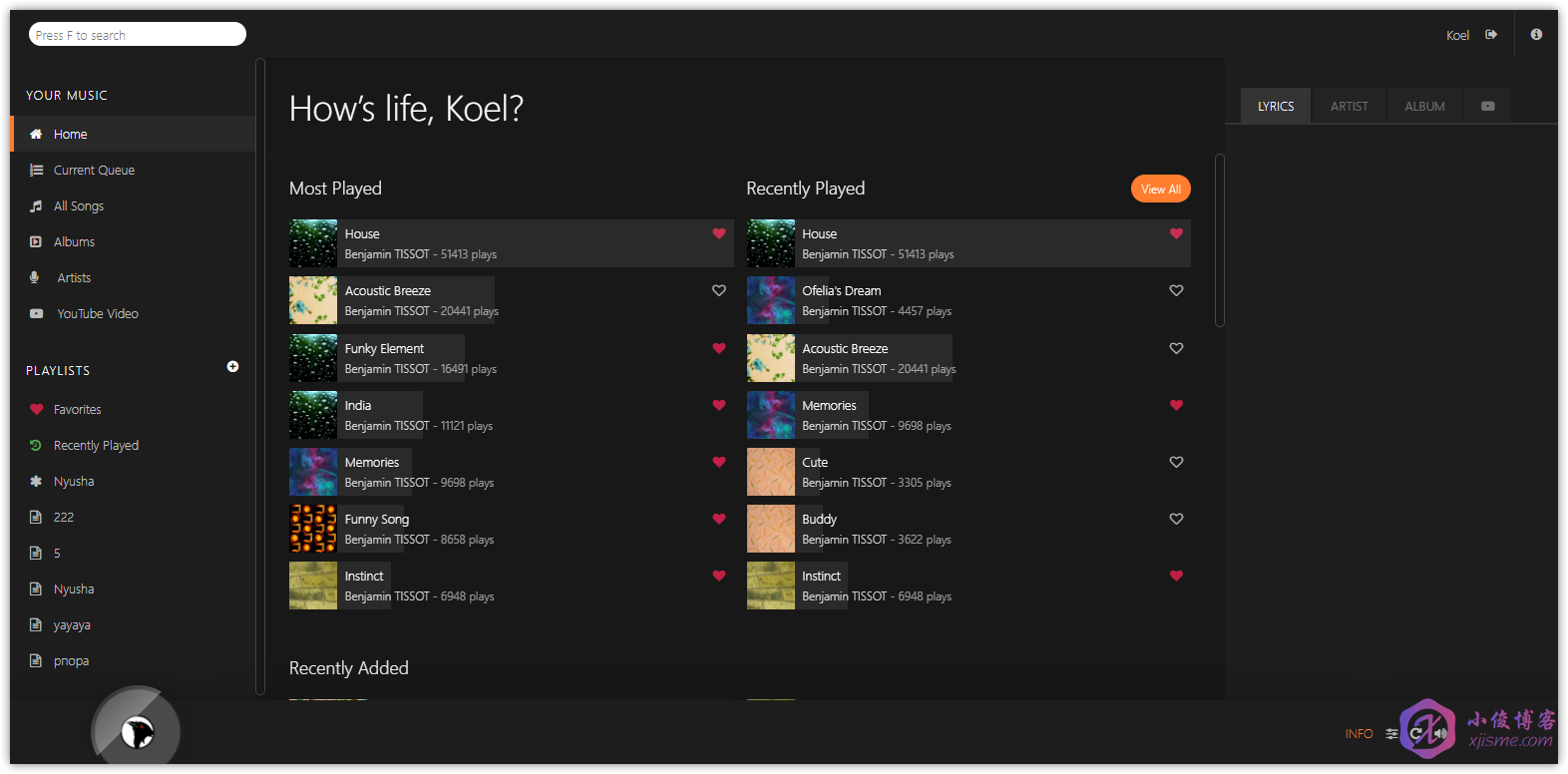
界面演示

注意
本文软件基于腾讯云轻量应用服务器安装,使用,教程使用的腾讯云轻量应用服务器系统为 Docker CE 19.03.9 !理论上腾讯云轻量应用服务器为 Docker CE 19.03.9 的服务器操作应与本文基本一致(包括过程与报错,其他服务器应与本文大同小异!
安装 Koel
1. 安装宝塔面板
安装宝塔面板,便于安装 Nginx 和绑定域名与获取 SSL证书
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. 安装 Nginx
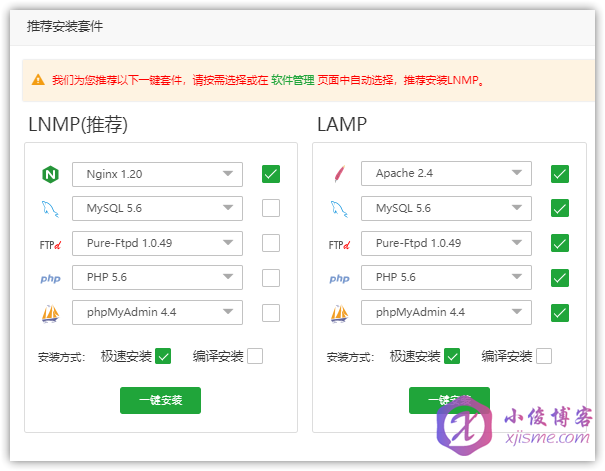
单选 Nginx ,其他取消选择,点击一键安装
3. 安装 Docker-compose
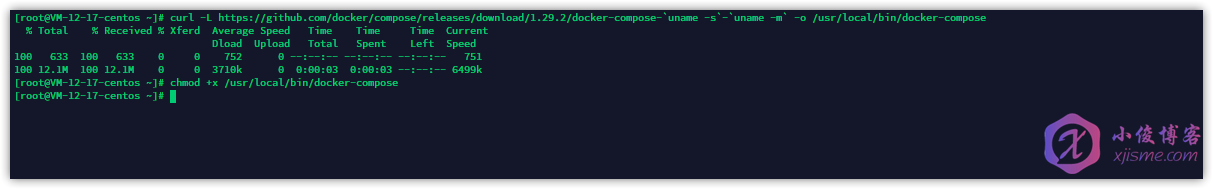
curl -L https://github.com/docker/compose/releases/download/1.29.2/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
4. 新建docker-compose.yml文件
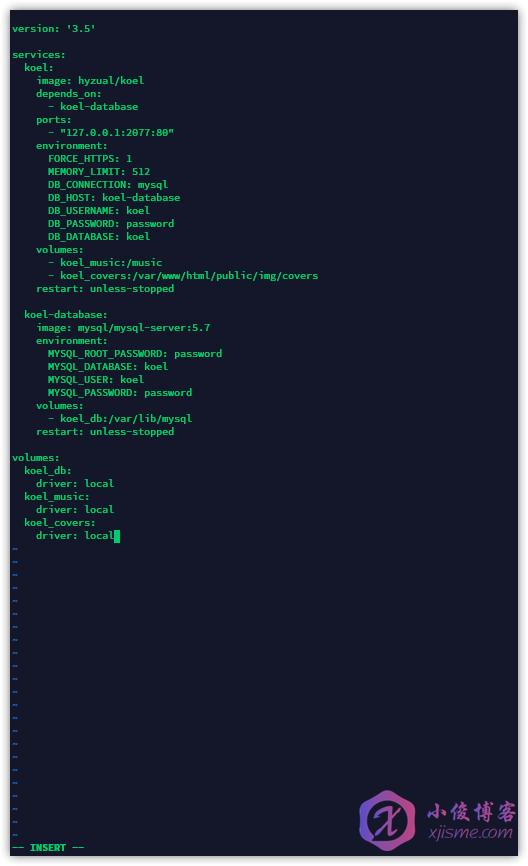
vi docker-compose.yml然后输入以下配置内容
version: '3.5'
services:
koel:
image: hyzual/koel
depends_on:
- koel-database
ports:
- "127.0.0.1:2077:80"
environment:
FORCE_HTTPS: 1
MEMORY_LIMIT: 512
DB_CONNECTION: mysql
DB_HOST: koel-database
DB_USERNAME: koel
DB_PASSWORD: password
DB_DATABASE: koel
volumes:
- koel_music:/music
- koel_covers:/var/www/html/public/img/covers
restart: unless-stopped
koel-database:
image: mysql/mysql-server:5.7
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: koel
MYSQL_USER: koel
MYSQL_PASSWORD: password
volumes:
- koel_db:/var/lib/mysql
restart: unless-stopped
volumes:
koel_db:
driver: local
koel_music:
driver: local
koel_covers:
driver: local然后 Esc + :wq 退出并保存即可。
注意:docker-compose.yml 文件中所有 password 您应用高强度的密码替换它。2077为暴露端口,如被占用,请自行更改替换,需要在腾讯云轻量应用服务器的后台防火墙开放相应端口!
5. 重启Docker并Up项目
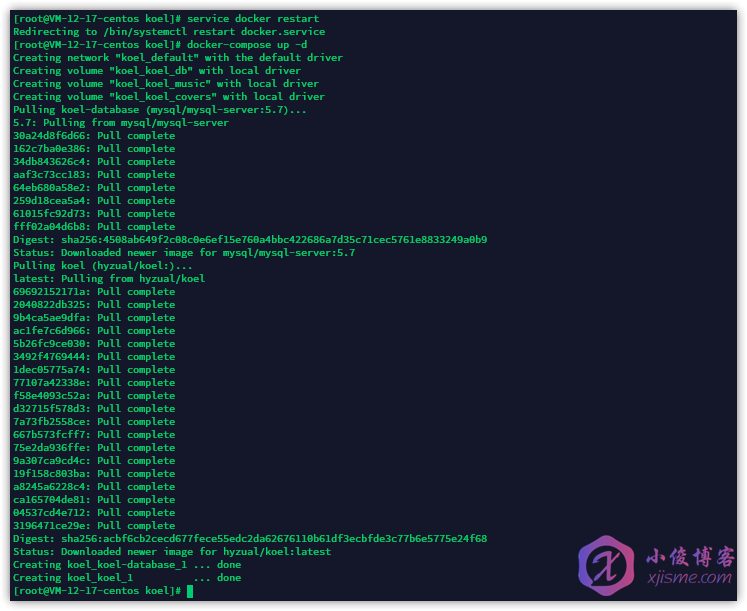
service docker restart
docker-compose up -d
输入以下命令确认所有容器都是up状态
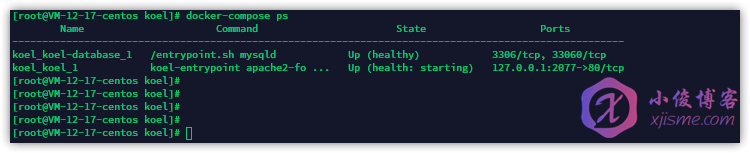
docker-compose ps
6. 初始化Koel
输入以下命令,初始化 Koel
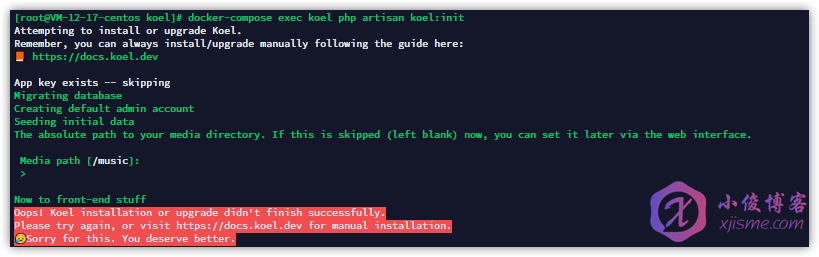
docker-compose exec koel php artisan koel:init 出现以下返回
Attempting to install or upgrade Koel.
Remember, you can always install/upgrade manually following the guide here:
[Emoji] https://docs.koel.dev
App key exists -- skipping
Migrating database
Creating default admin account
Seeding initial data
The absolute path to your media directory. If this is skipped (left blank) now, you can set it later via the web interface.
Media path [/music]:
> 直接回车这步执行完会出现如下报错
Oops! Koel installation or upgrade didn't finish successfully.
Please try again, or visit https://docs.koel.dev for manual installation.
[Emoji] Sorry for this. You deserve better.原因是前端资源已经在容器内构建好了,这里就不用再构建了,所以会报错。错误可以直接忽略。
默认管理员邮箱:admin@koel.dev
默认管理员密码:KoelIsCool
输入以下命令,修改管理员密码,需输入两次
docker exec -it <container_name_for_koel> php artisan koel:admin:change-password其中<container_name_for_koel>为容器名字,教程中为koel_koel_1。
7. 添加网站并设置反代
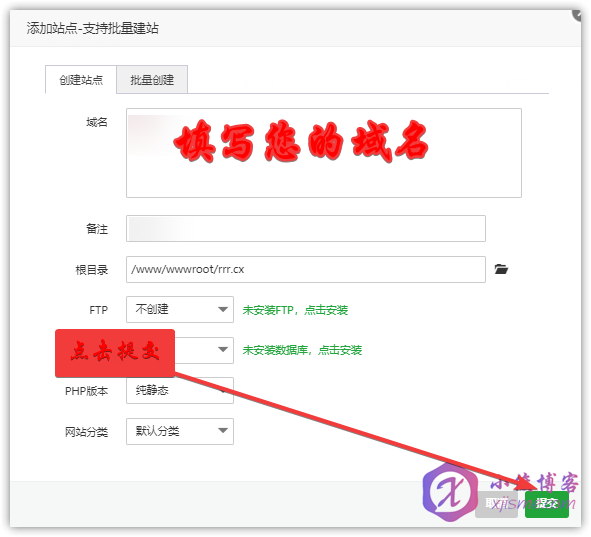
进入宝塔面板,点击网站,点击添加站点,在域名栏输入您的域名,然后提交
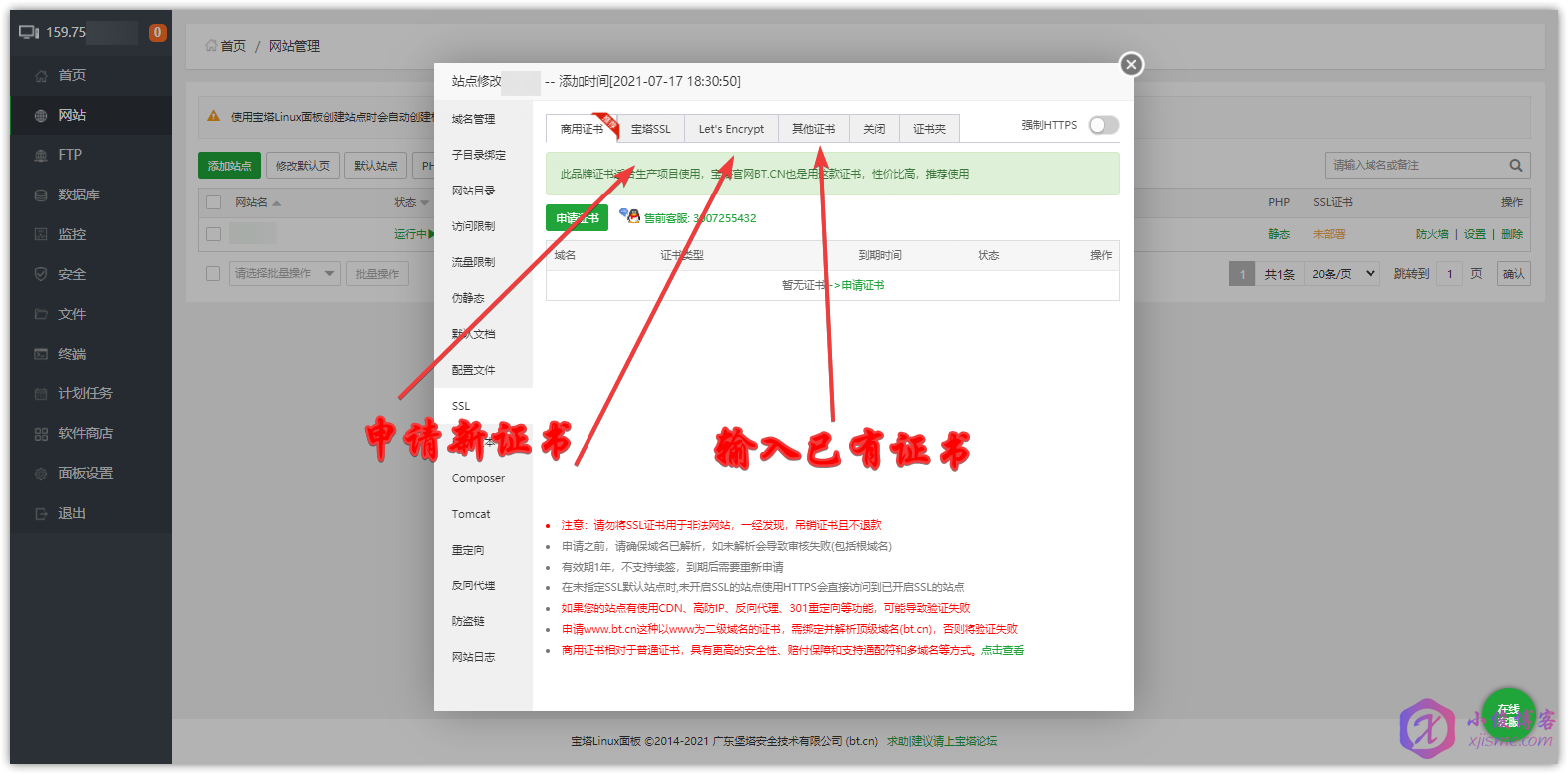
然后点击网站设置,点击 SSL ,为网站申请一个 SSL 证书,或者填入已有证书
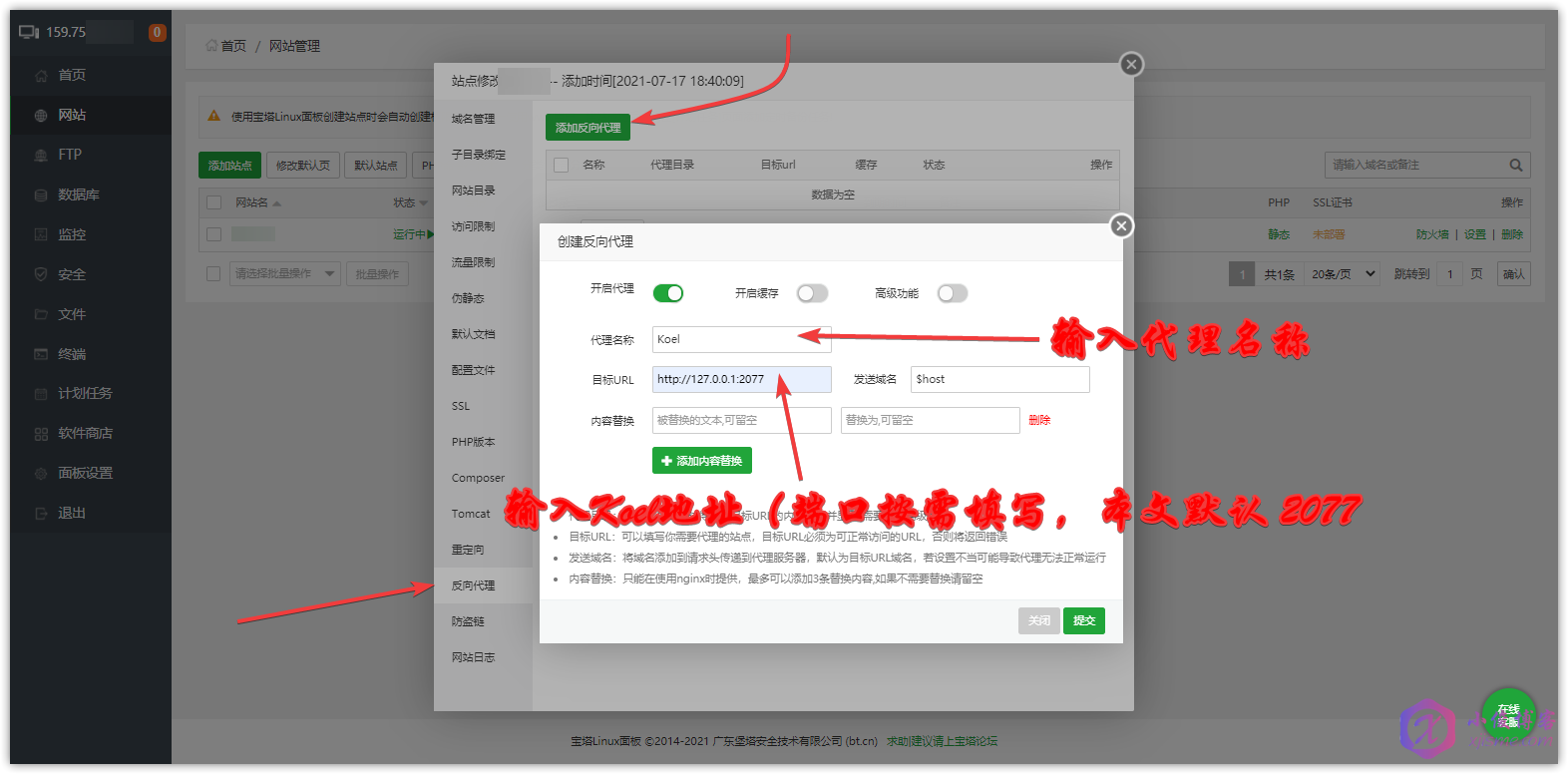
点击反向代理,然后点击添加反向代理,点击提交,完成设置
至此,我们已经安装完成 Koel 音频流服务了
浏览器访问您刚刚设置的域名即可访问!进入登录后即可享用 Koel 音频流服务,上传歌曲然后畅快欣赏音乐啦啦!
Ps:需要在腾讯云轻量应用服务器的后台防火墙开放相应端口!默认需要开放 80 tcp 与 443 tcp哦。










暂无评论内容