1. 前言
上个月小俊介绍了一款支持跨平台、跨终端的在线文档、知识库管理程序: MrDoc觅思文档 ,后来又在寻找有没有其他的程序,这不,美观且强大的开源Wiki程序: Wiki.js ,简单使用之后,感觉还不错,也推荐给大家,现在就教大家如何部署这款程序。
1.1 官方网站
官方网站: https://js.wiki
官方Github: https://github.com/requarks/wiki
2. Wiki.js 简介
The most powerful and extensible open source Wiki software
Make documentation a joy to write using Wiki.js's beautiful and intuitive interface!
最强大、最可扩展的开源 Wiki 软件
使用Wiki.js美观直观的界面编写文档成为一种乐趣!
3. 准备工作
- 【必需】一台服务器(推荐 腾讯云轻量应用服务器
HK或境内,其他服务器(如 CloudCone 、 RackNerd 、家里云或者各家企业的私有云亦可 - 【建议】操作系统:
Debian 10,腾讯云轻量应用服务器推荐Ubuntu20.04-Docker20 - 【建议且必需】域名一枚,并解析到服务器上
- 【可选建议使用反向代理本教程选用NPM】安装好Nginx Proxy Manager( 相关教程 )
注意
[quote color="danger"]这是一篇全新安装教程,若你的服务器已有环境或者已有数据请谨慎重装系统!!!可直接跳至
6.2 环境准备(其他服务器) 继续阅读。
这是一篇全新安装教程,若你的服务器已有环境或者已有数据请谨慎重装系统!!!可直接跳至
6.2 环境准备(其他服务器) 继续阅读。
这是一篇全新安装教程,若你的服务器已有环境或者已有数据请谨慎重装系统!!!可直接跳至 6.2 环境准备(其他服务器) 继续阅读。
[/quote]
本文软件基于腾讯云轻量应用服务器安装,无建议配置,教程使用的腾讯云轻量应用服务器系统为 Ubuntu Server 20.04 LTS 64bit !理论上腾讯云轻量应用服务器为 Ubuntu20.04-Docker20 的服务器操作应与本文基本一致(包括过程与报错),其他系统为 Debian 或者 Ubuntu 的服务器应与本文大同小异!
腾讯云轻量应用服务器购买地址: https://curl.qcloud.com/XqKjWCYA
腾讯云上云精选: https://curl.qcloud.com/ujD237Hl
腾讯云云产品特惠专区: https://curl.qcloud.com/TPJfrddE
4. 视频教程
5. 界面演示
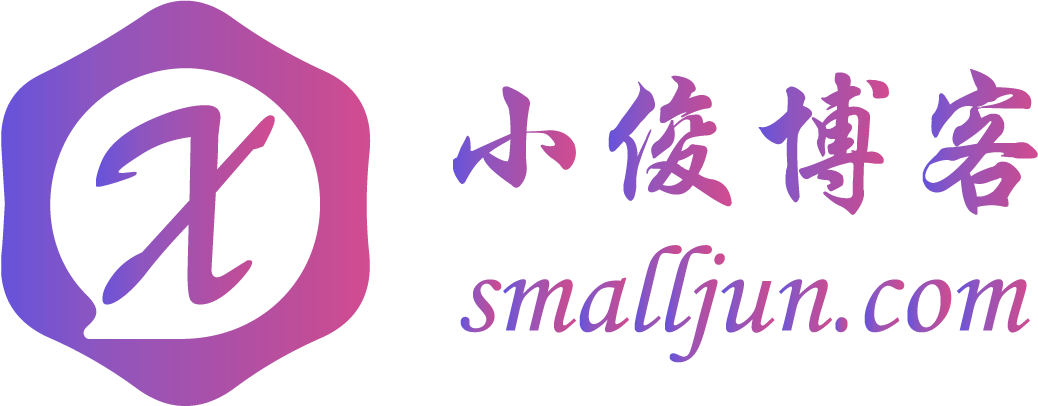
5.1 安装页

5.2 登录页

5.3 欢迎页

5.4 管理面板配置板页

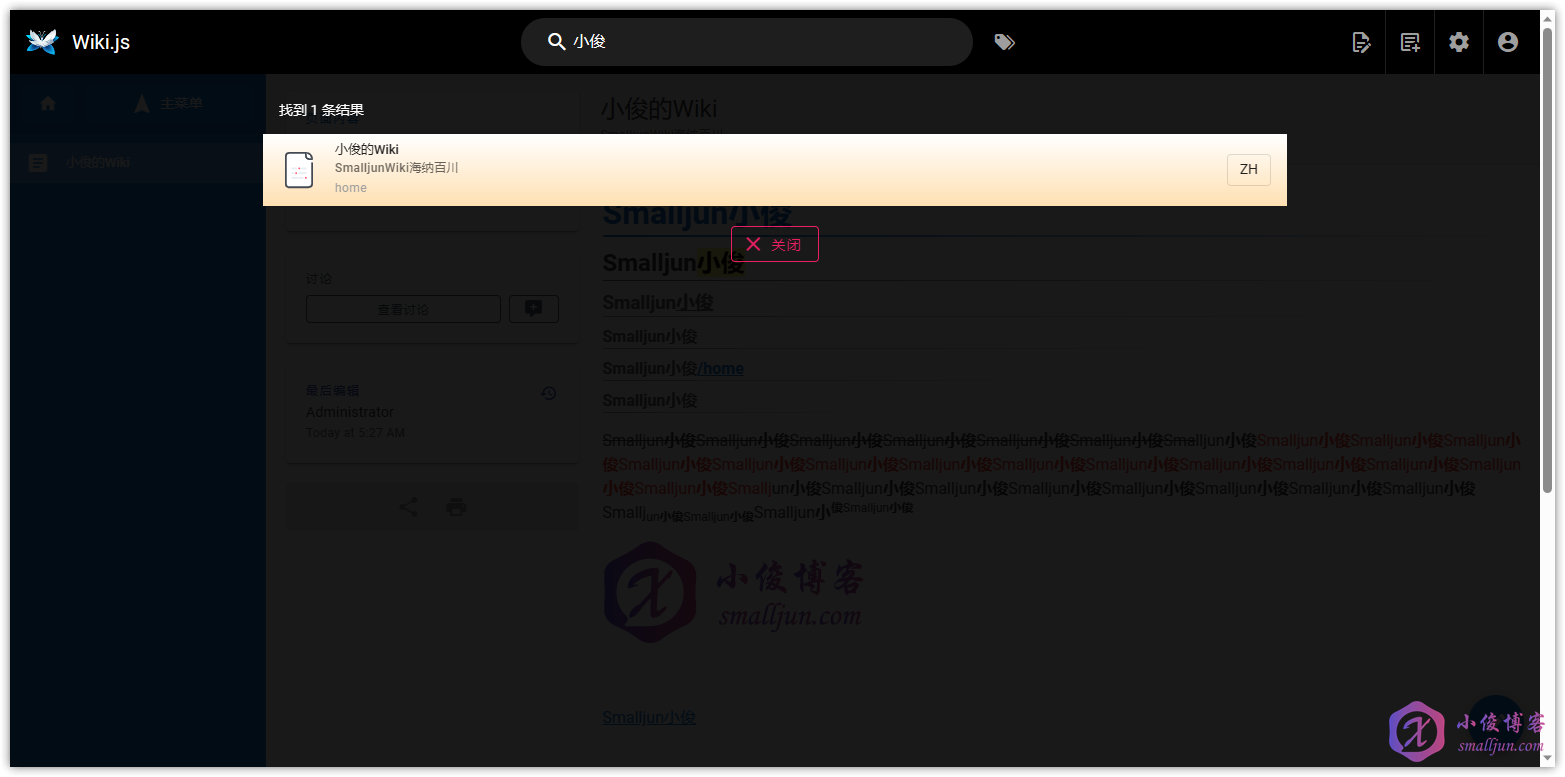
5.5 搜索页

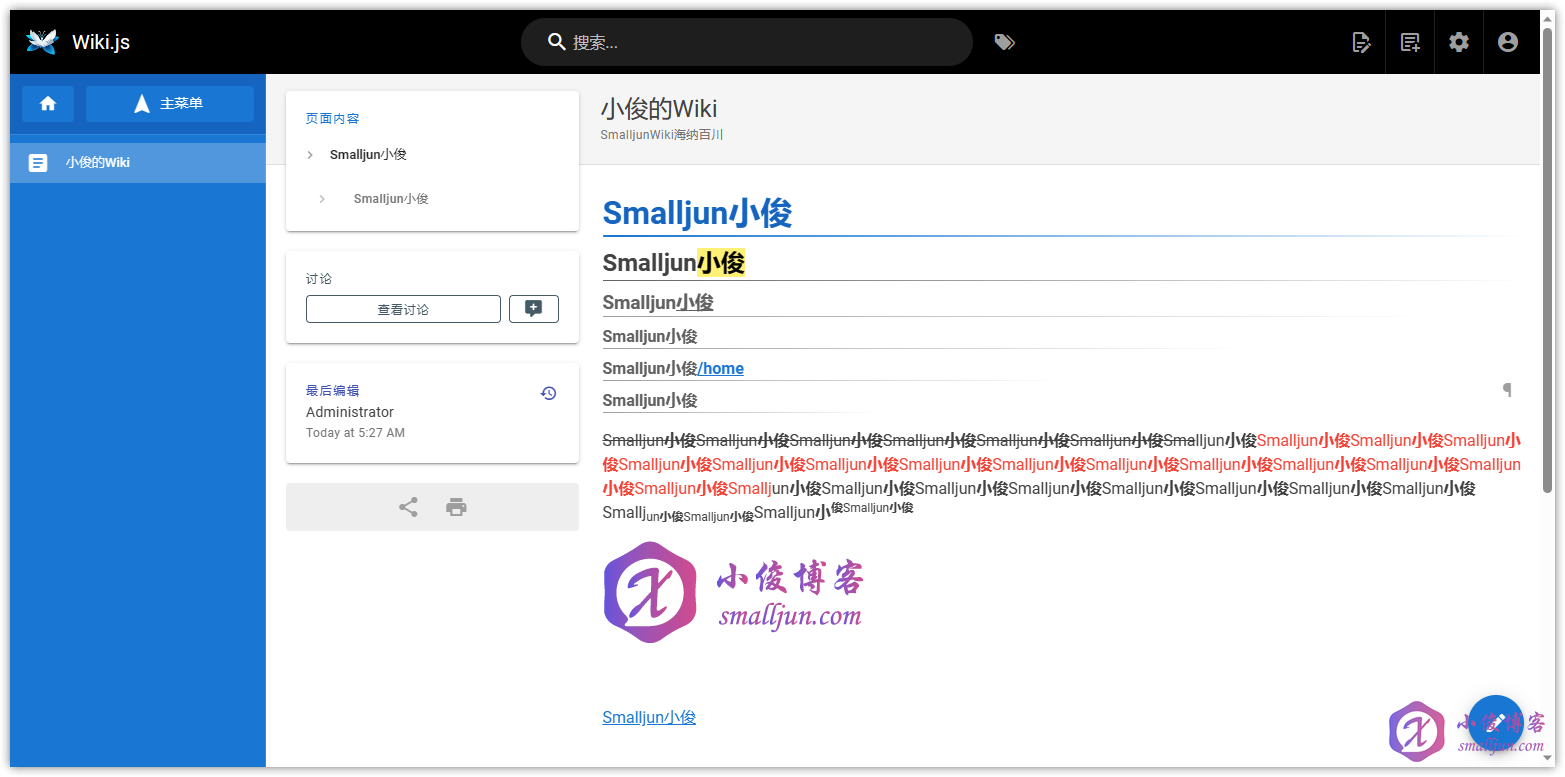
5.6 wiki页

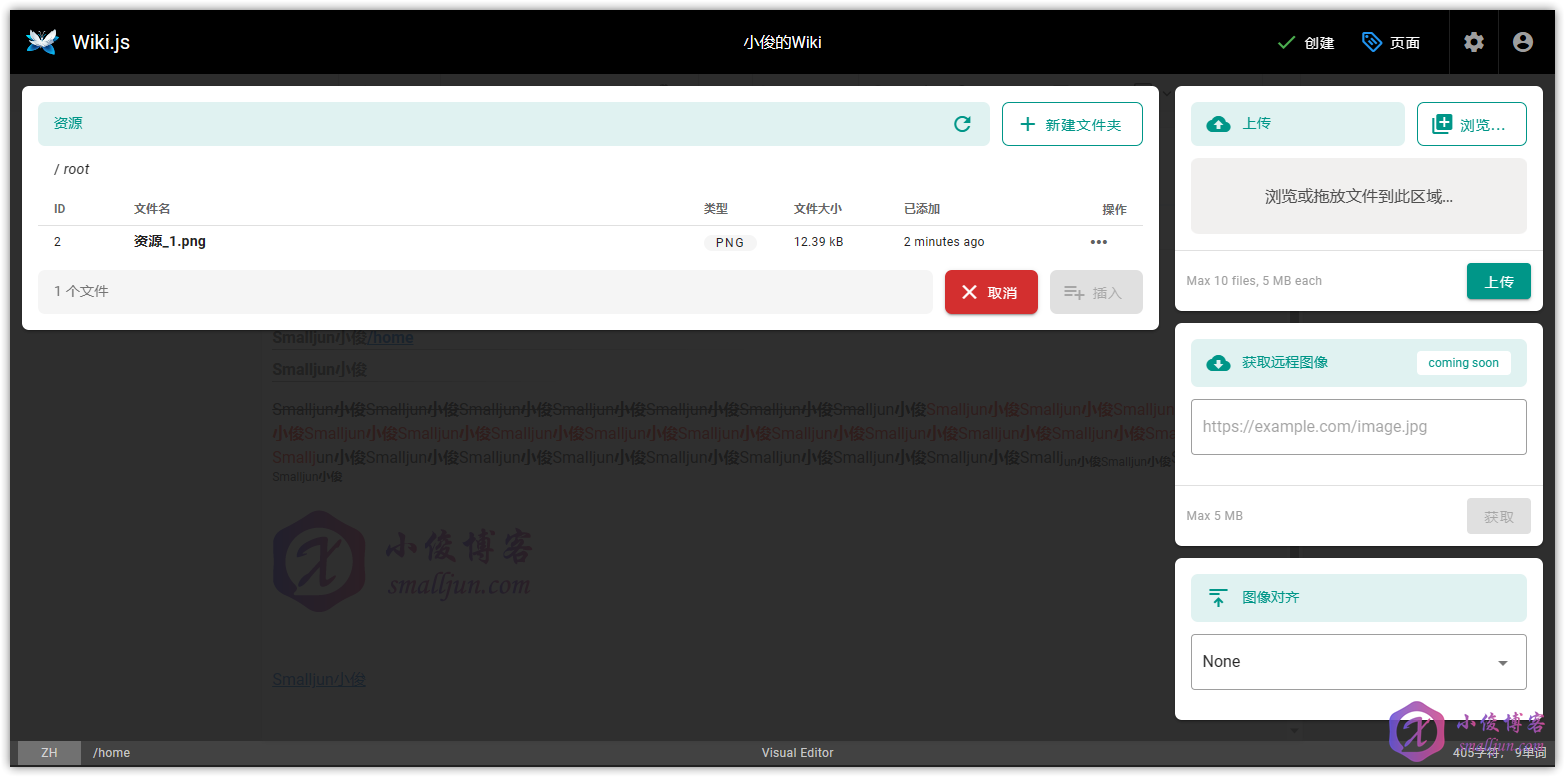
5.7 自带可视化编辑器的图片上传页

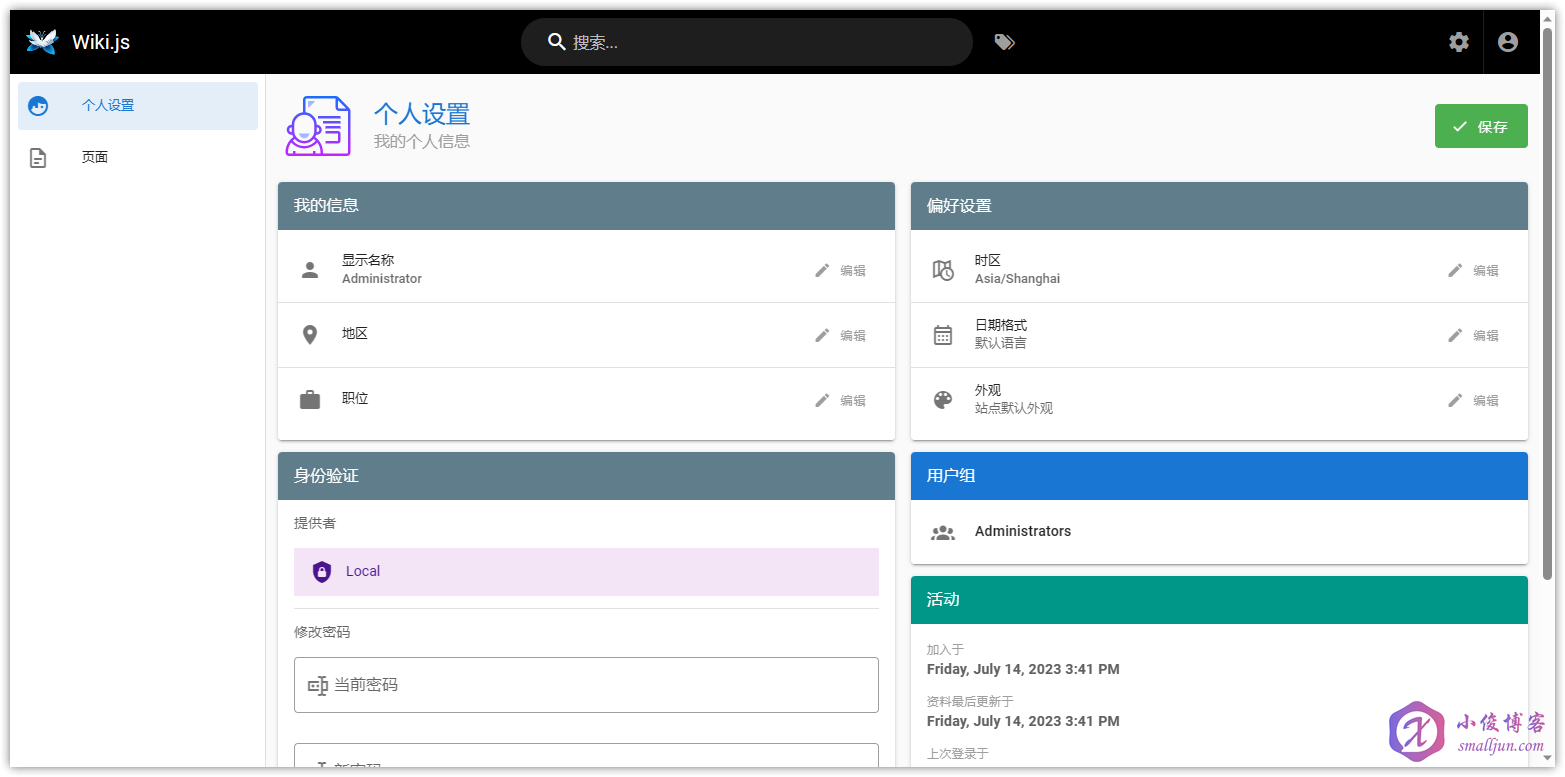
5.8 个人信息页

6. 部署 Wiki.js
6.1 环境准备(腾讯云轻量应用服务器)
该步骤特别为使用腾讯云轻量应用服务器的用户准备,若你不是用腾讯云轻量应用服务器部署该程序,可以直接转到 6.2 环境准备(其他服务器) 继续阅读。
6.1.1 重装系统
[quote color="danger"]此操作前请确保服务器上无重要程序、文件!!!请确保服务器上的数据已经备份好!!!
此操作前请确保服务器上无重要程序、文件!!!请确保服务器上的数据已经备份好!!!
此操作前请确保服务器上无重要程序、文件!!!请确保服务器上的数据已经备份好!!!
[/quote]
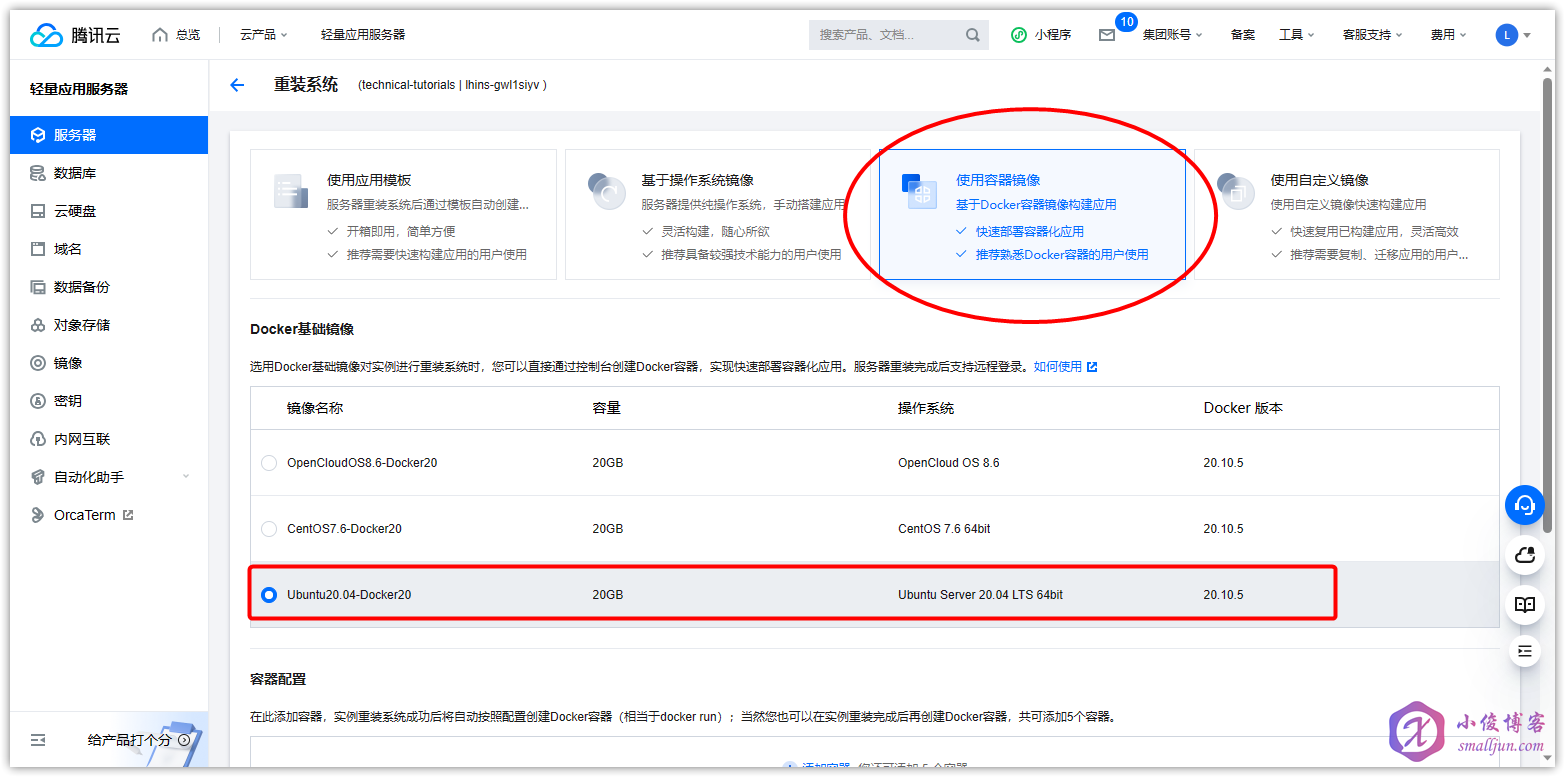
进入腾讯云轻量应用服务器的控制台,进入 重装系统 界面,然后选择 使用容器镜像 ,列表中选择 Ubuntu20.04-Docker20 , 请确保服务器上无重要程序、文件!!!请确保服务器上的数据已经备份好!!! 然后点击勾选 确认已了解以上内容,我确定已备份完成 ,而后点击确定即可完成系统重装。


腾讯云轻量应用服务器这边我们直接选择 Docker 容器镜像,就可以跳过安装 Docker 、 docker-compose的步骤(如果你使用的是境内服务器,腾讯云的 Docker 容器镜像已经配置好了国内镜像源,可以加速访问 Docker 镜像资源)。由于腾讯云的 Docker 容器镜像中的 Docker 已经安装了 docker-compose 。所以下文中若你见到 docker compose 命令,请你使用使用 docker-compose 命令!
6.1.2 登录服务器
OrcaTerm (原名 WebShell )是腾讯遨驰云原生操作系统中 CVM 、 Lighthouse 、裸金属等产品的统一网页终端,帮助用户随时随地通过浏览器远程登录服务器管理业务,相比本地远程终端更轻量便捷,无需掌握 SSH 和 FTP 也可轻松操作。
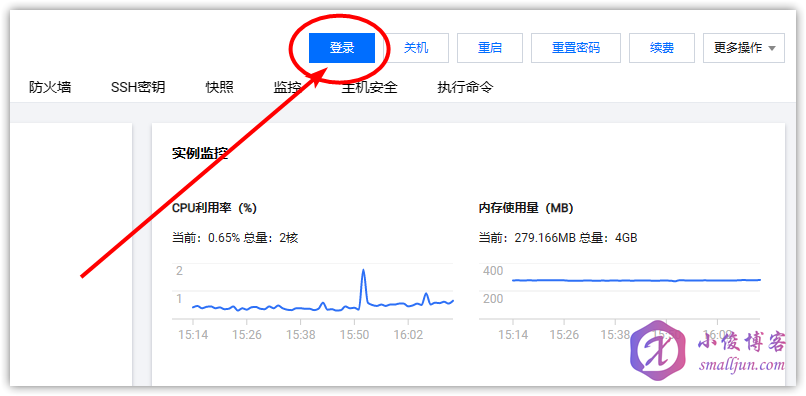
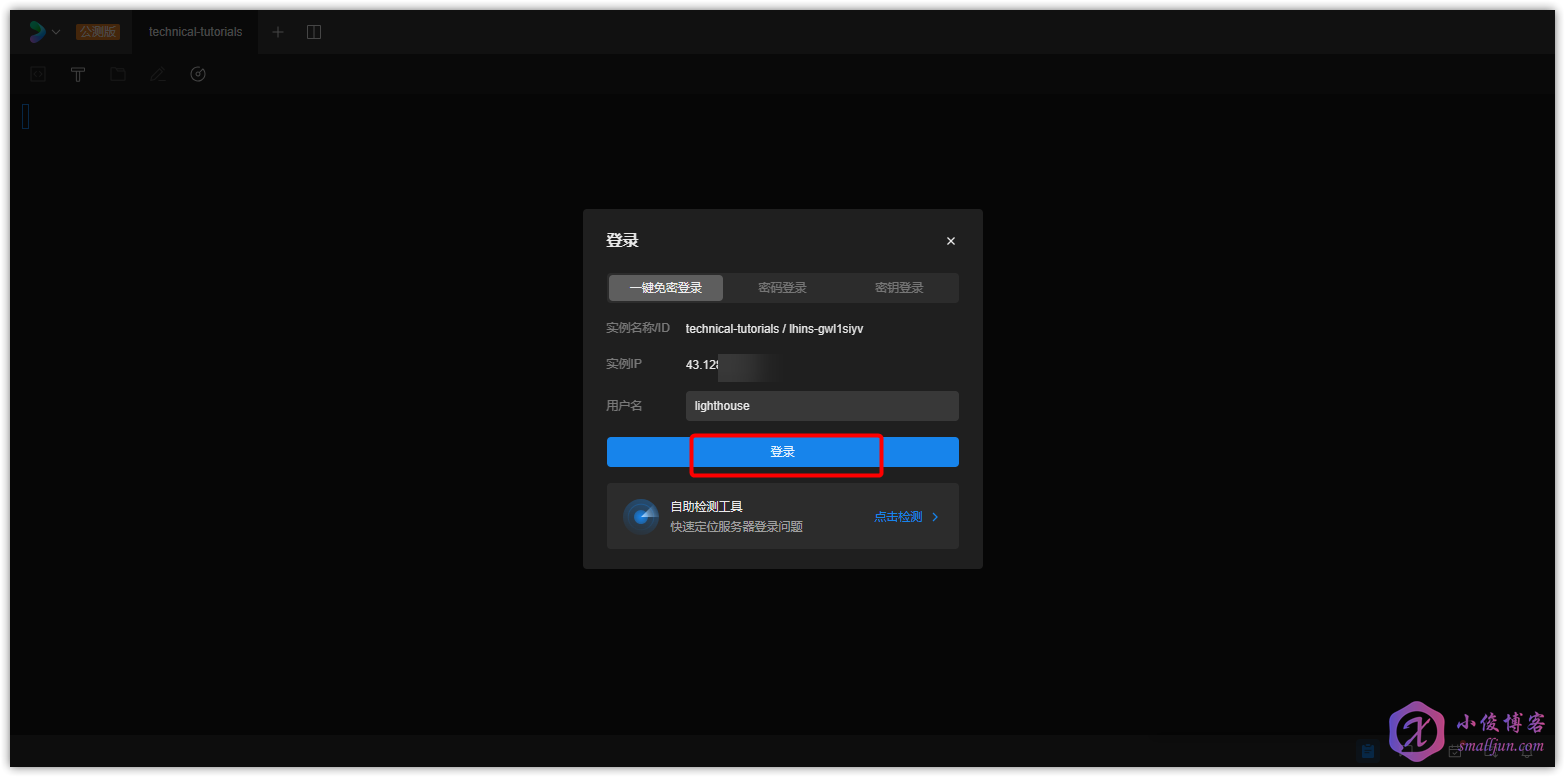
进入腾讯云轻量应用服务器的控制台,点击右上方的 登录 ,使用腾讯云正在公测的 OrcaTerm 登录到服务器。
然后点击登录,即可登录到服务器中
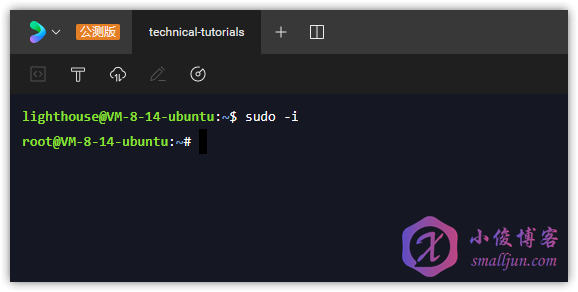
输入下面这句命令登录到 root 账号
sudo -i
6.1.3 安装 Nginx Proxy Manager(可选建议使用反向代理本教程选用NPM)
安装 Nginx Proxy Manager 的详细教程小俊之前也写过哦,也配有详细的视频版本,需要学习的朋友可以点击这篇文章学习👉👉👉链接:【教程】使用腾讯云轻量应用服务器搭建Nginx Proxy Manager,优美简单地解决反向代理!https://www.smalljun.com/archives/3113.html ,当然想要使用反向代理的小伙伴要是熟悉 Nginx ,也可以自己手搓 Nginx 进行反向代理哦!你想用宝塔面板的话,也是没有问题哒!
6.2 环境准备(其他服务器)
该步骤为各种服务器的环境准备通法,若你使用腾讯云轻量应用服务器部署该程序并已经仔细阅读 6.1 环境准备(腾讯云轻量应用服务器) 并按步骤完成操作,可以跳过该步骤,直接转到 6.3 部署 Wiki.js 继续阅读。
6.2.1 更新 Packages 并安装必要软件包
执行以下命令,更新 Packages 并安装必要软件包
apt -y update
apt -y install curl
6.2.2 安装并启动 Docker
6.2.2.1 境外服务器安装 Docker
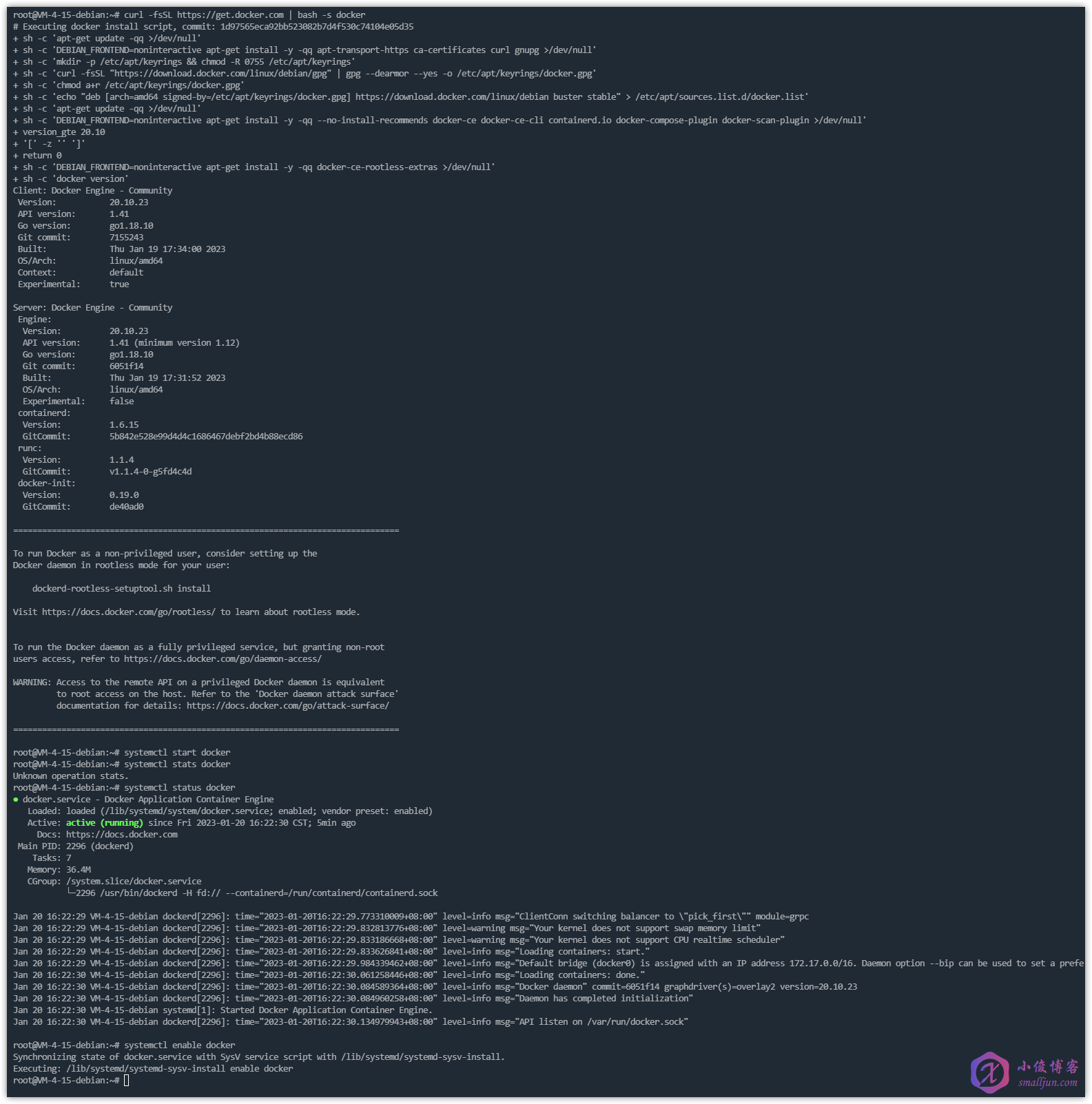
执行以下命令,境外服务器安装 Docker
curl -fsSL https://get.docker.com | bash -s docker6.2.2.2 境内服务器安装 Docker
执行以下命令,境内服务器使用阿里云镜像源安装 Docker
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun执行以下命令,境内服务器使用国内 daocloud 一键安装命令安装 Docker
curl -sSL https://get.daocloud.io/docker | sh6.2.2.3 启动 Docker
输入并执行以下命令,启动 Docker
systemctl start docker再执行以下命令,查看 Docker 的运行状态
systemctl status docker最后执行以下命令,设置 Docker 开机自启动
systemctl enable docker
由于我们通过以上一键脚本安装的 Docker 为最新版本,新版本的 Docker 自带 compose 这个子命令,所以我们无需额外安装 docker-compose 。下文中若你见到 docker-compose 命令,请你使用使用 docker compose 命令!
使用方面仅有一个 - (dash)字符只差,新版使用 docker compose 命令,而如果你是旧版本就使用 docker-compose 命令。
6.2.3 安装 Nginx Proxy Manager(必需反向代理本教程选用NPM)
安装 Nginx Proxy Manager 的详细教程小俊之前也写过哦,也配有详细的视频版本,需要学习的朋友可以点击这篇文章学习👉👉👉链接:【教程】使用腾讯云轻量应用服务器搭建Nginx Proxy Manager,优美简单地解决反向代理!https://www.smalljun.com/archives/3113.html ,当然想要使用反向代理的小伙伴要是熟悉 Nginx ,也可以自己安装 Nginx 进行反向代理哦!你想用宝塔面板的话,也是没有问题哒!
6.3 部署 Wiki.js
6.3.1 新建目录
执行以下命令,新建目录
mkdir -p /opt/docker/wikijs && cd /opt/docker/wikijs && mkdir -p /opt/docker/docker_data/postgresql/data
6.3.2 新建docker-compose.yaml文件并编辑
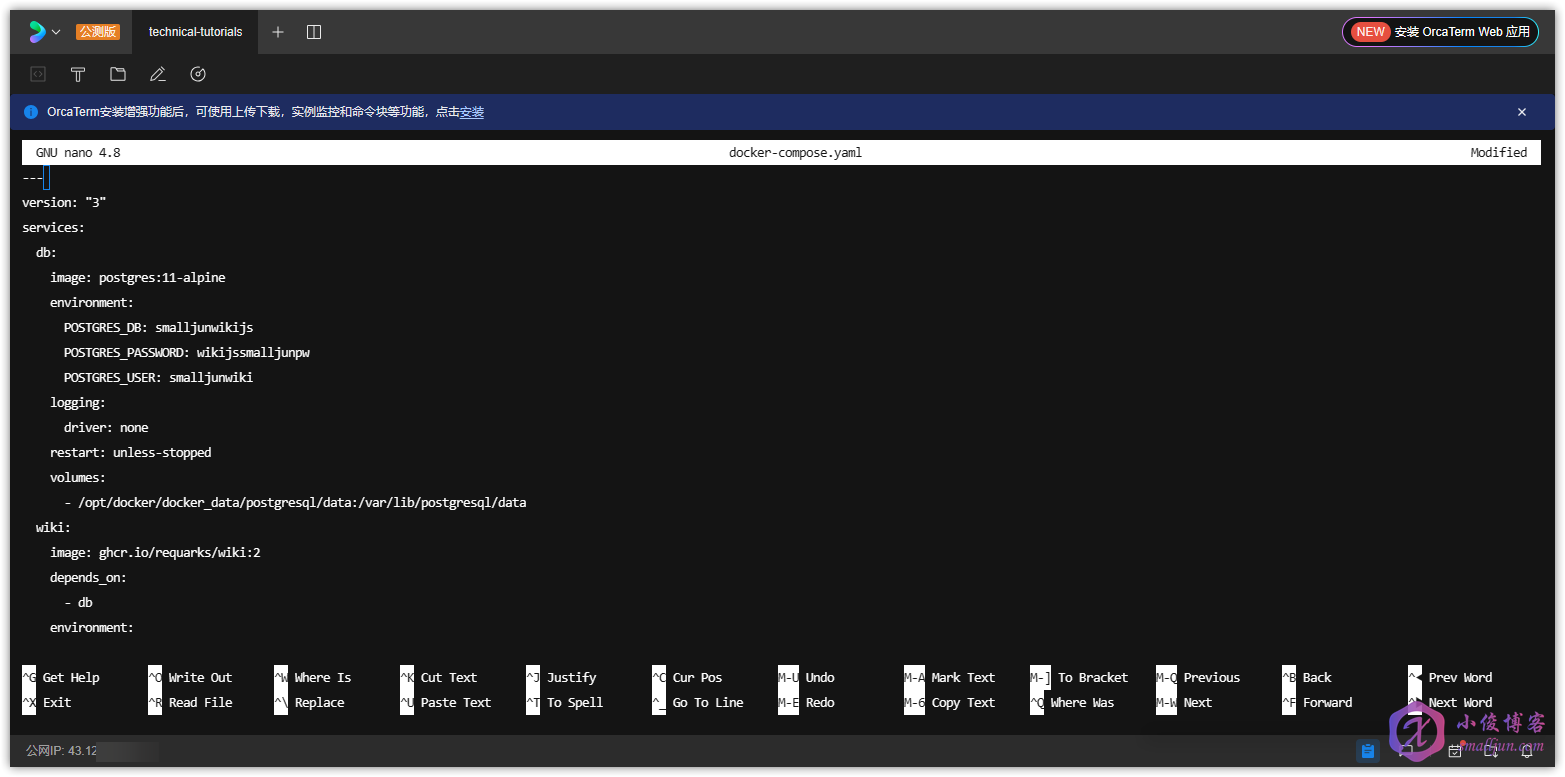
执行以下命令,新建 docker-compose.yaml 文件并编辑
nano docker-compose.yaml然后输入以下配置内容,然后 Ctrl X + y +回车 退出并保存即可。
---
version: "3"
services:
db:
image: postgres:11-alpine
environment:
POSTGRES_DB: smalljunwikijs
#设置一个自定义的数据库名以替换 smalljunwikijs 需与下方的 DB_NAME 一致!
POSTGRES_PASSWORD: wikijssmalljunpw
#设置一个自定义的数据库密码以替换 wikijssmalljunpw 需与下方的 DB_PASS 一致!
POSTGRES_USER: smalljunwiki
#设置一个自定义的数据库用户名以替换 smalljunwiki 需与下方的 DB_USER 一致!
logging:
driver: none
restart: unless-stopped
volumes:
- /opt/docker/docker_data/postgresql/data:/var/lib/postgresql/data
wiki:
image: ghcr.io/requarks/wiki:2
depends_on:
- db
environment:
DB_TYPE: postgres
DB_HOST: db
DB_PORT: 5432
DB_USER: smalljunwiki
DB_PASS: wikijssmalljunpw
DB_NAME: smalljunwikijs
restart: unless-stopped
ports:
- 2078:3000如下图所示

注意:
docker-compose.yaml文件中2078为暴露端口,如被占用,请自行更改替换,需要在云服务器的控制台防火墙开放相应端口!
6.3.3 启动容器
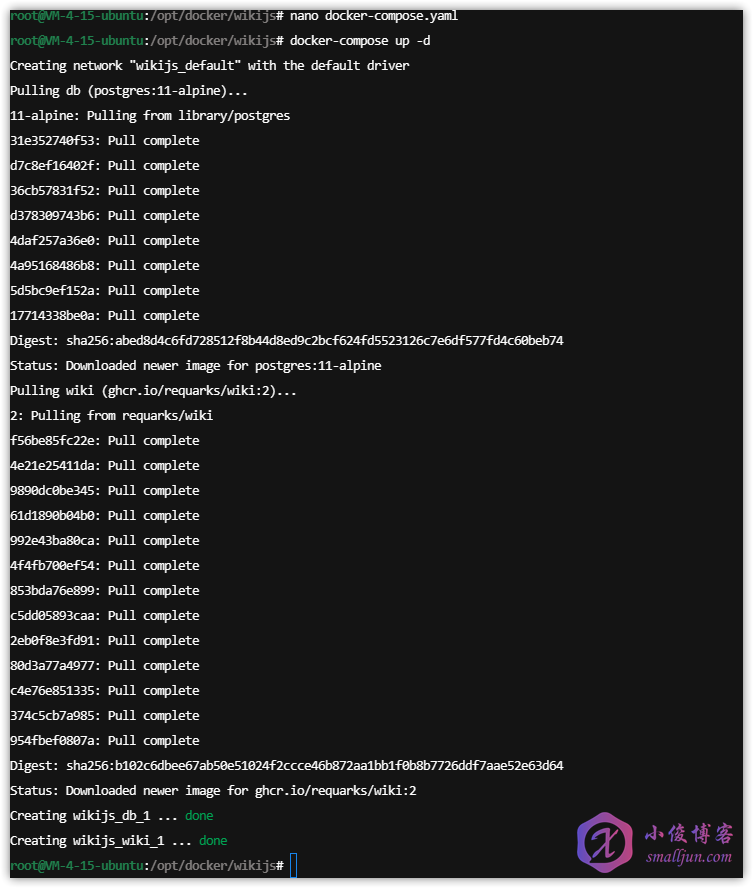
输入执行以下命令后台启动容器
docker compose up -d #新版本Docker使用该命令
docker-compose up -d #旧版本Docker使用该命令,例:上面提到的腾讯云轻量应用服务器的Docker镜像中自带的Docker-compose如下图所示

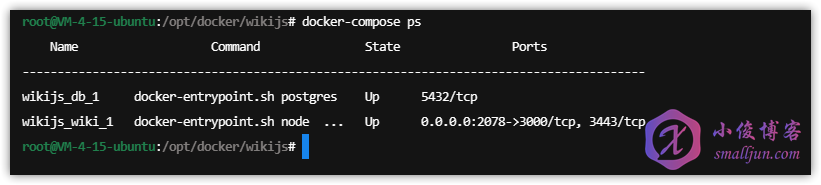
启动完后再输入执行以下命令确认所有容器都是 running 或 up 状态
docker compose ps #新版本Docker使用该命令
docker-compose ps #旧版本Docker使用该命令,例:上面提到的腾讯云轻量应用服务器的Docker镜像中自带的Docker-compose如下图所示

至此,我们已经安装完成 Wiki.js ,若你无域名或者不想给程序使用域名,浏览器访问服务器 IP:2078 即可访问!
6.4 配置反向代理
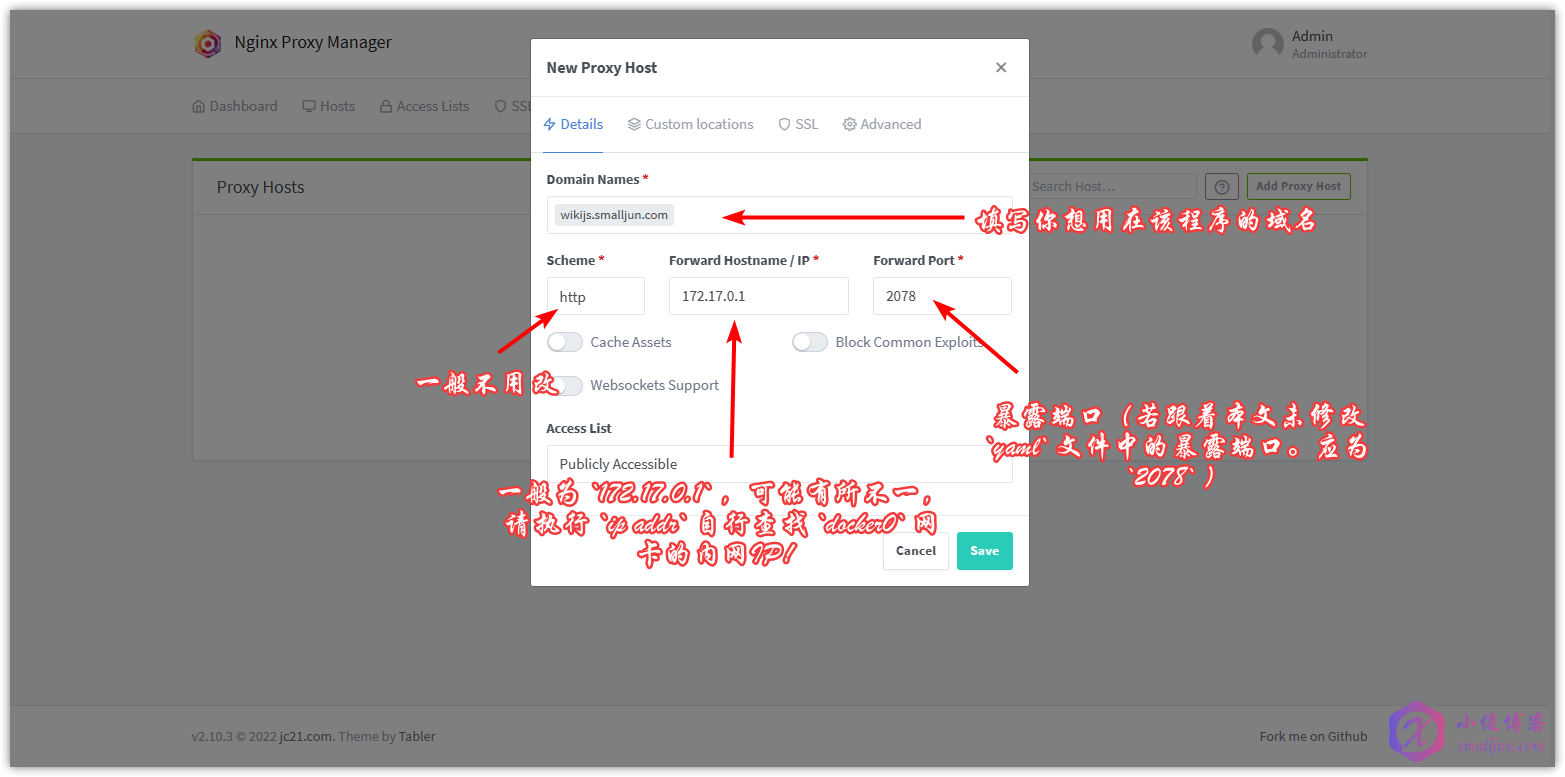
先把域名解析到服务器(如果有小白不会解析可以进入 小俊博客的QQ群:199175766 询问,群主就是小俊,一般周末在线,后面考虑写一篇域名解析教程!进入 Nginx Proxy Manager ,点击 Hosts ,然后点击 Add Proxy Host,按下图进行配置,下图中的 172.17.0.1 可能有所不一,请执行 ip addr 自行查找 docker0 网卡的内网IP!
Domain Names:填写你想用在该程序的域名
Scheme:默认http #一般不用改
Forward Hostname / IP:172.17.0.1 #一般为 `172.17.0.1` ,可能有所不一,请执行 `ip addr` 自行查找 `docker0` 网卡的内网IP!
Forward Port:2078 #暴露端口(若跟着本文未修改 `yaml` 文件中的暴露端口。应为 `2078` )如下图所示

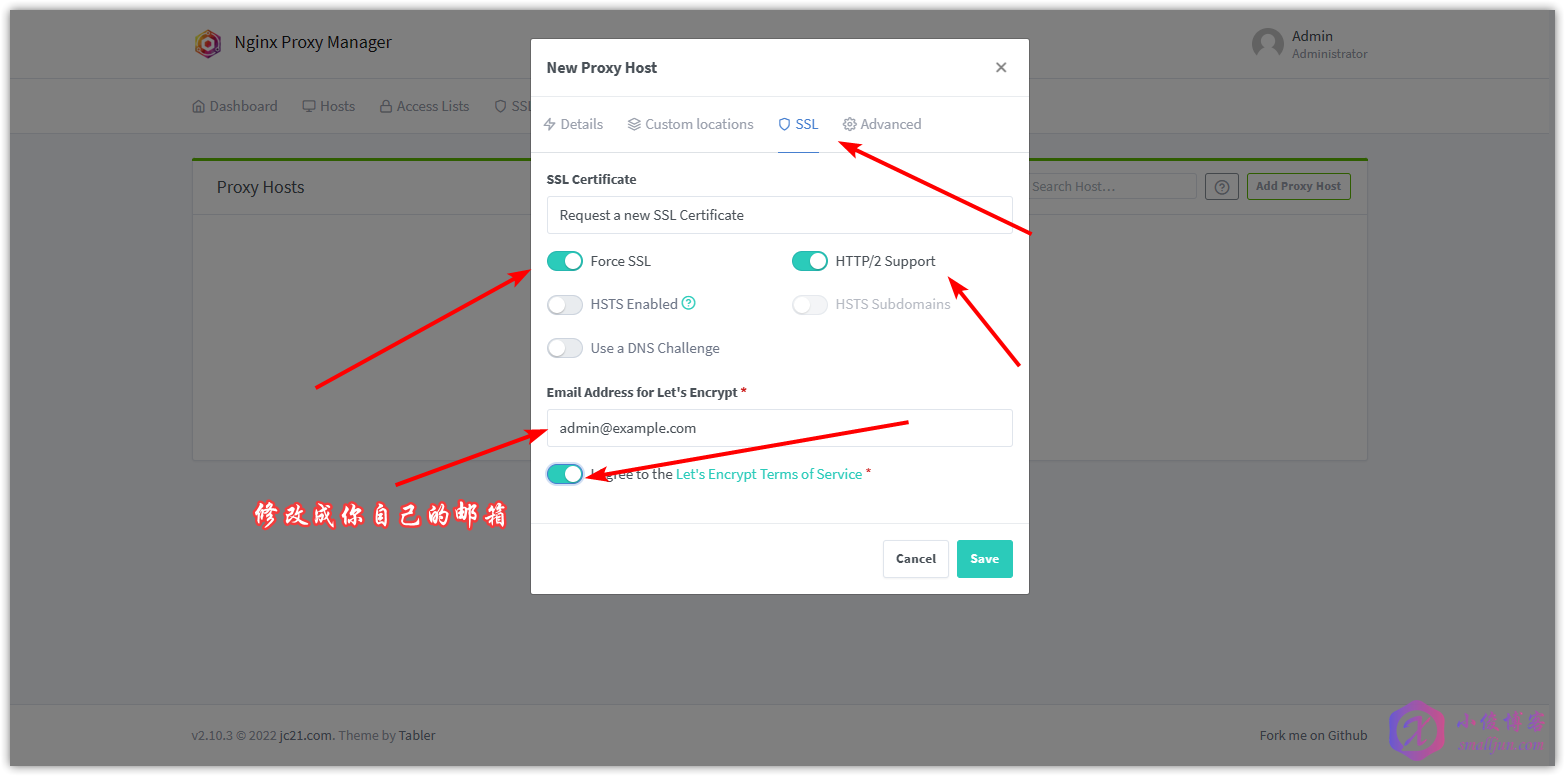
先不要着急着点 Save ,大家先去 DNS 提供商解析域名哦!然后我们可以为程序添加上 SSL 证书,给他加上一道小绿锁,不过如果你点了也没关系,没点 Save 的朋友点击 SSL ,然后点击 Request a new SSL Certificate ,然后把 Force SSL 和 HTTP/2 Support 打开,修改一下 Email Address for Let's Encrypt 的邮箱,然后 Save 即可;点击了 Save 的朋友,点击右边的三点,点击 Edit ,重复上述步骤即可!
如下图所示

至此,我们已经部署完成 Wiki.js 这一个美观且强大的开源Wiki程序了。浏览器访问您刚刚设置的域名即可访问!
注意:
- 需要在服务器的后台防火墙开放相应端口!需要开放
80 tcp、443 tcp与81 tcp哦,如果你不使用域名访问程序,则只需要开放2078 tcp。
7. 简单使用教程
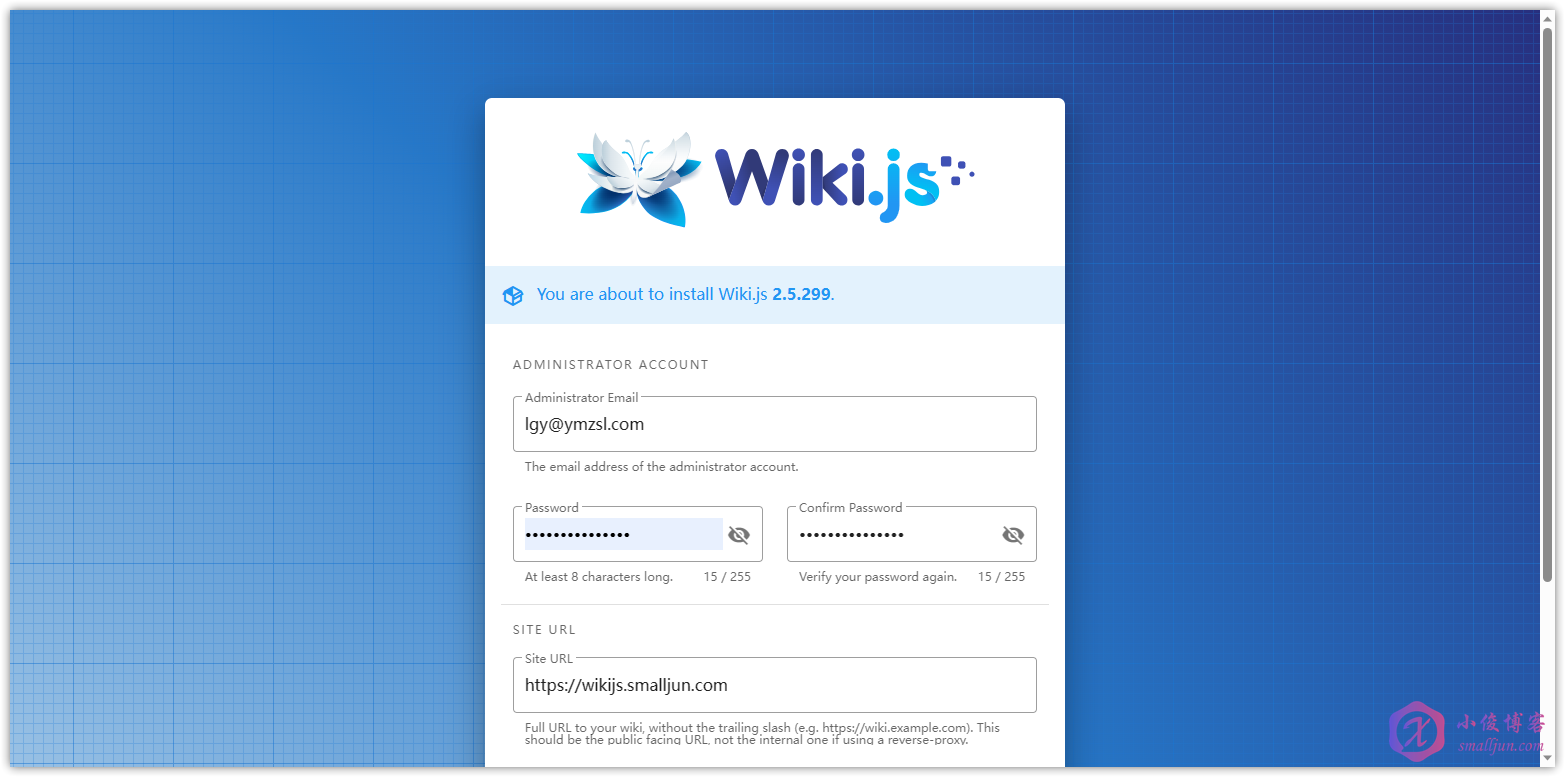
7.1 初始化 Wiki.js
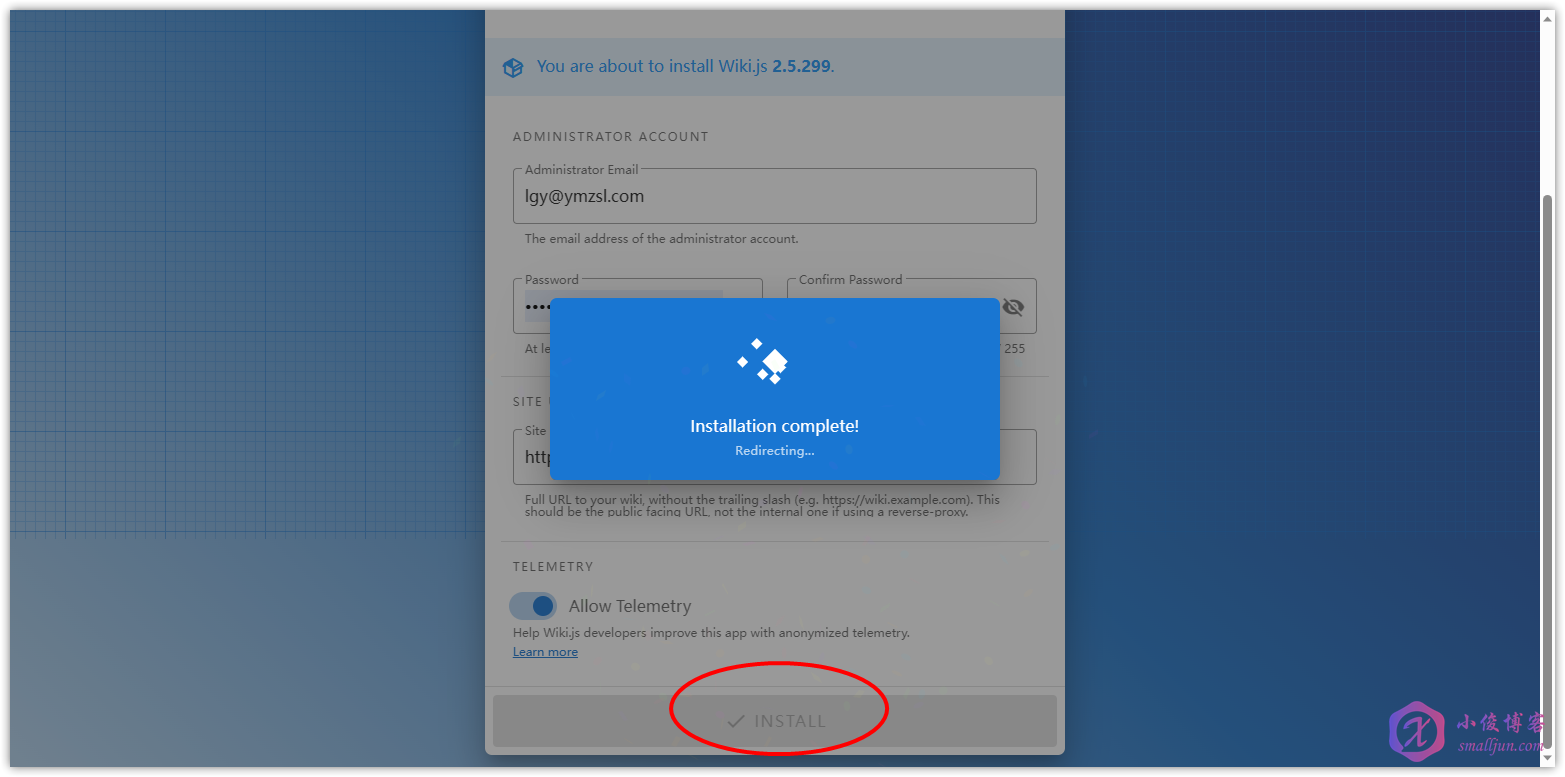
浏览器访问 Wiki.js 的地址,进入程序,按页面提示输入管理员邮箱、密码、重复密码以及程序URL,然后点击 INSTALL 执行安装。

等待安装完成即可

7.2 本地化程序
Wiki.js 可以用多种语言显示,并提供同一页面的多语言版本。
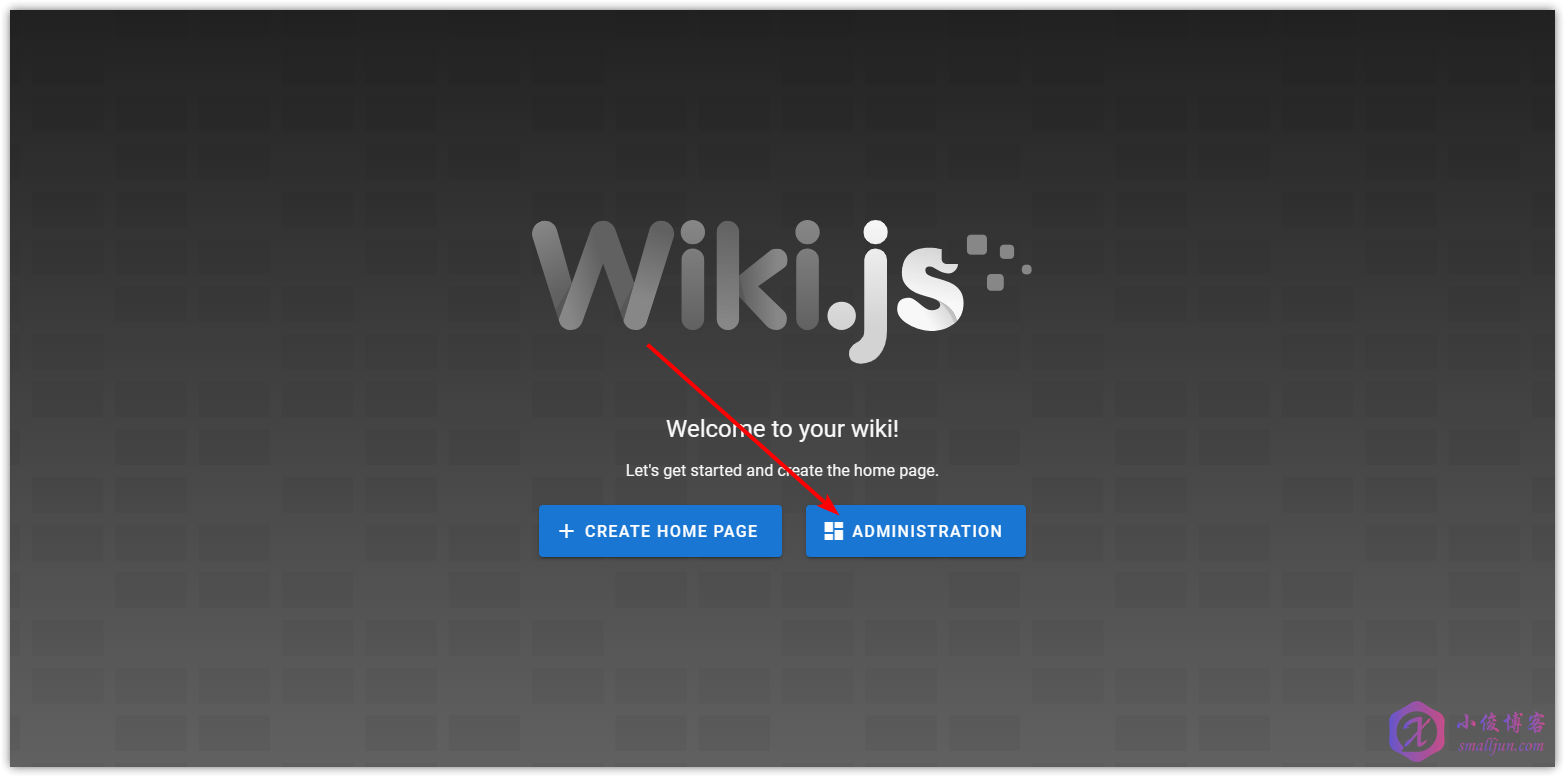
使用你设置的账号密码登录进入 Wiki.js ,在欢迎页面点击 Administration 进入管理面板
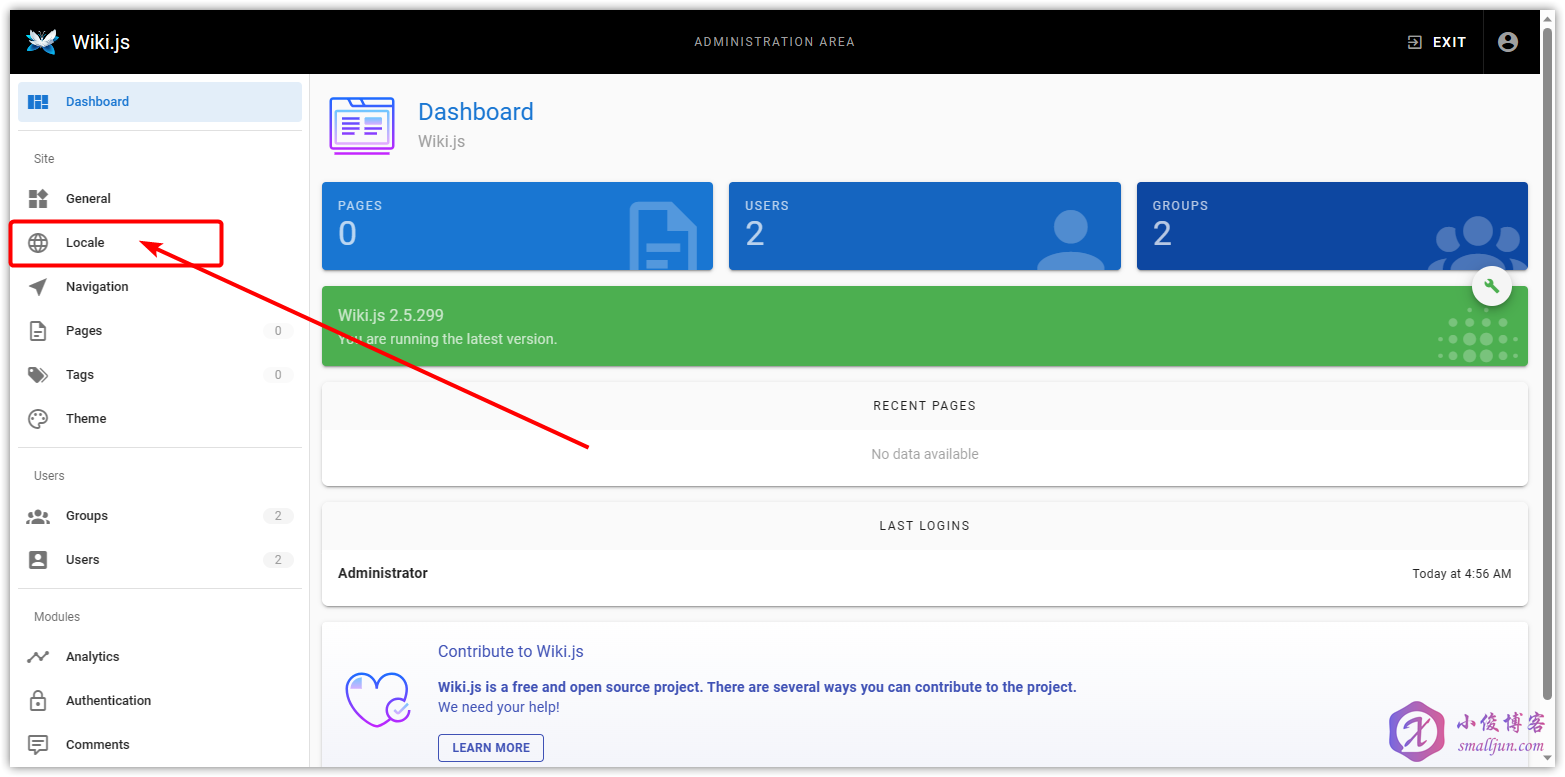
在左侧边栏找到 Locale ,点击进入

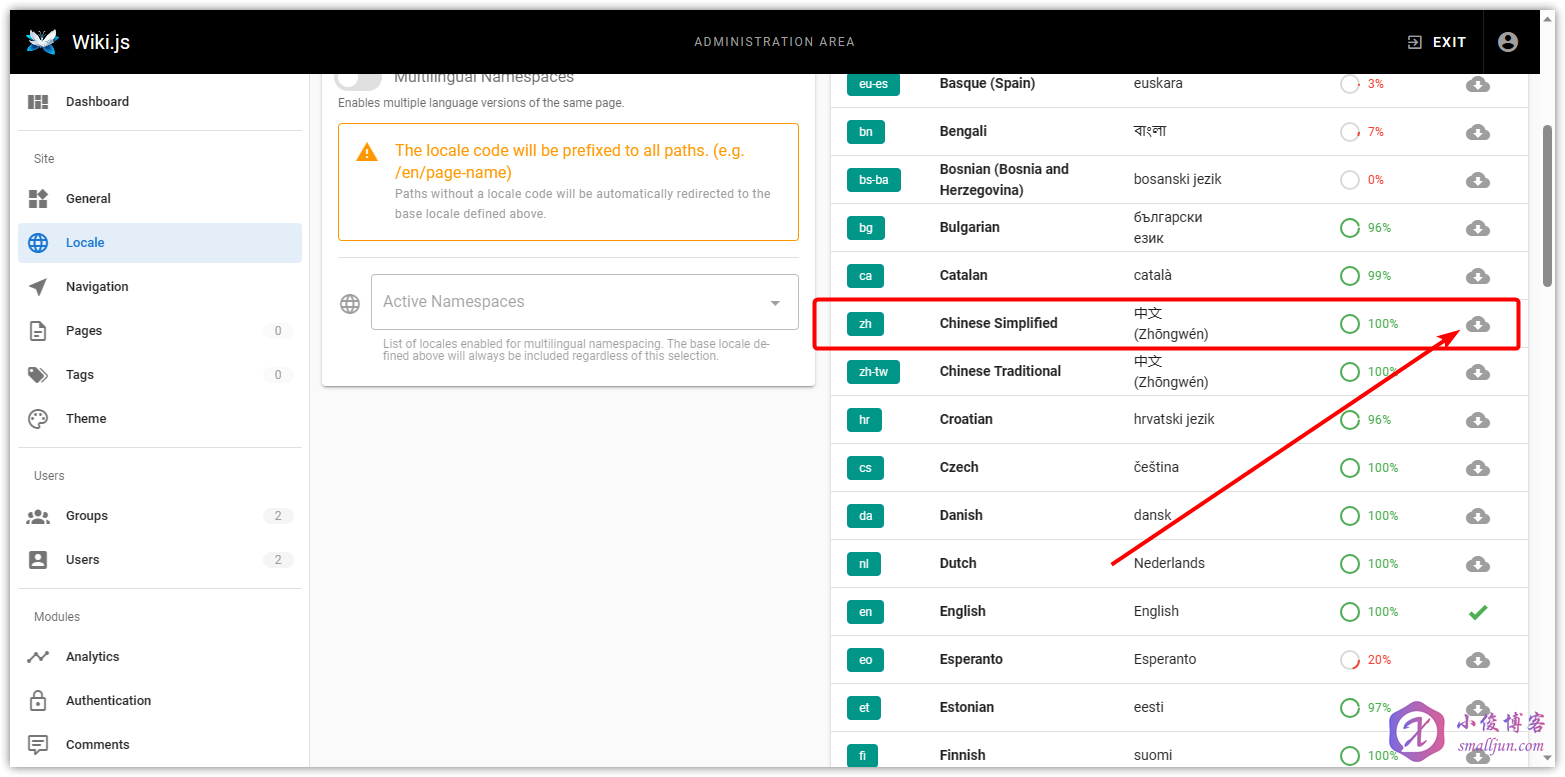
在页面右侧选择你需要的语言,下载即可,下图中小俊下载了简中

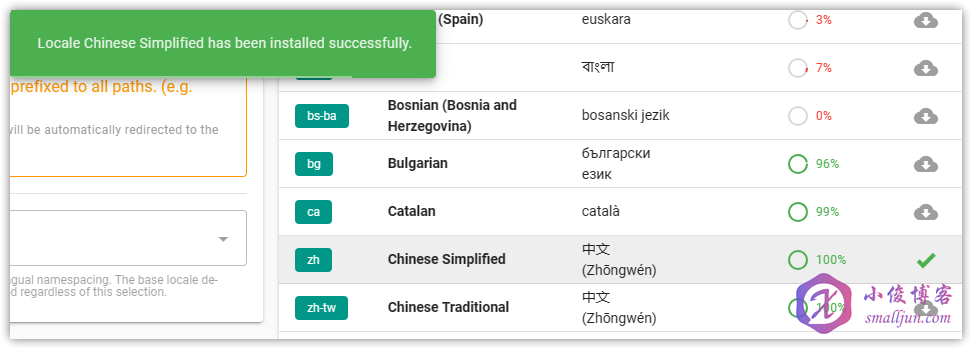
语言下载安装完成
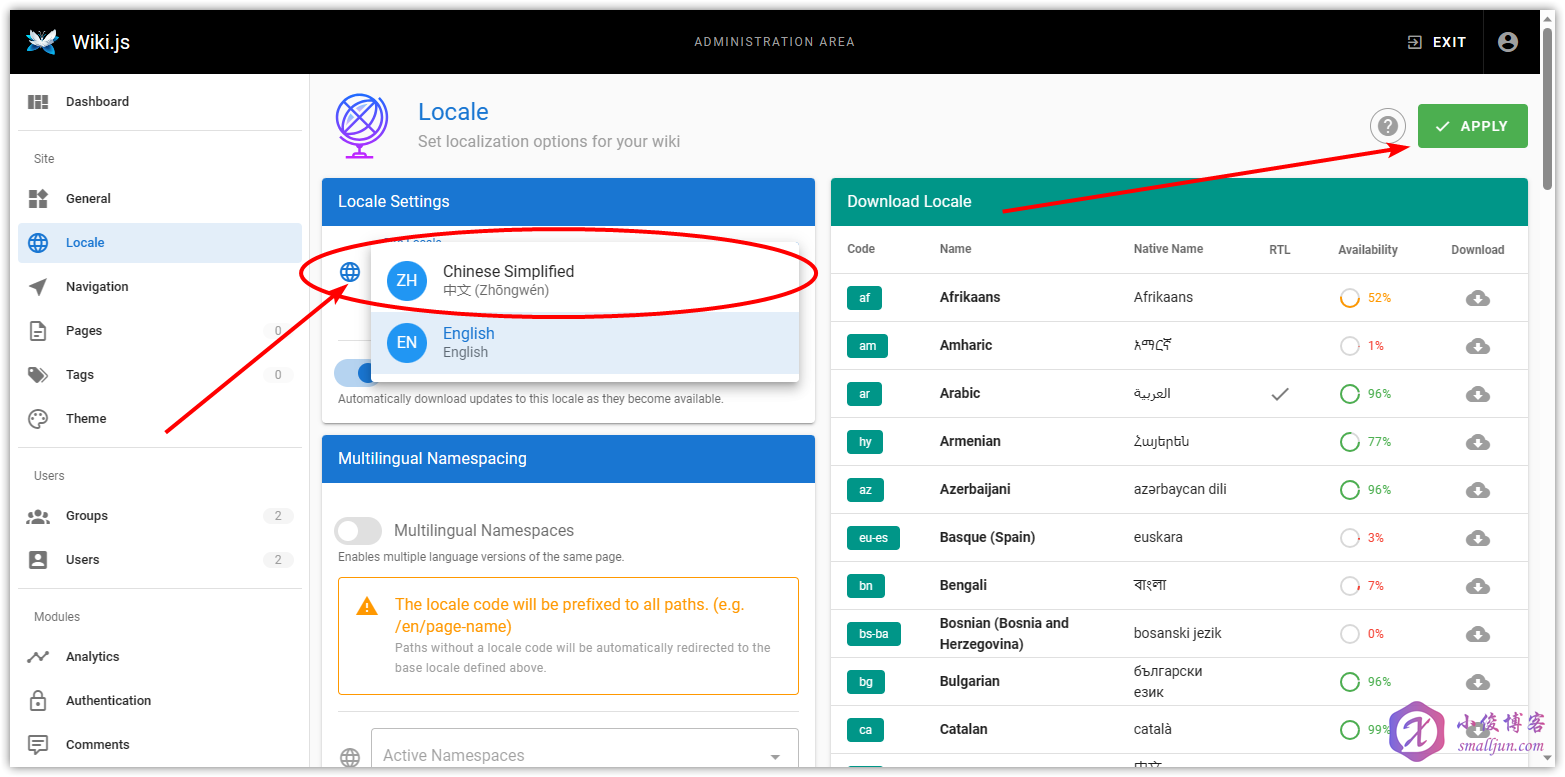
在页面左侧设置语言,点击 Apply 应用即可!

7.3 创建首页
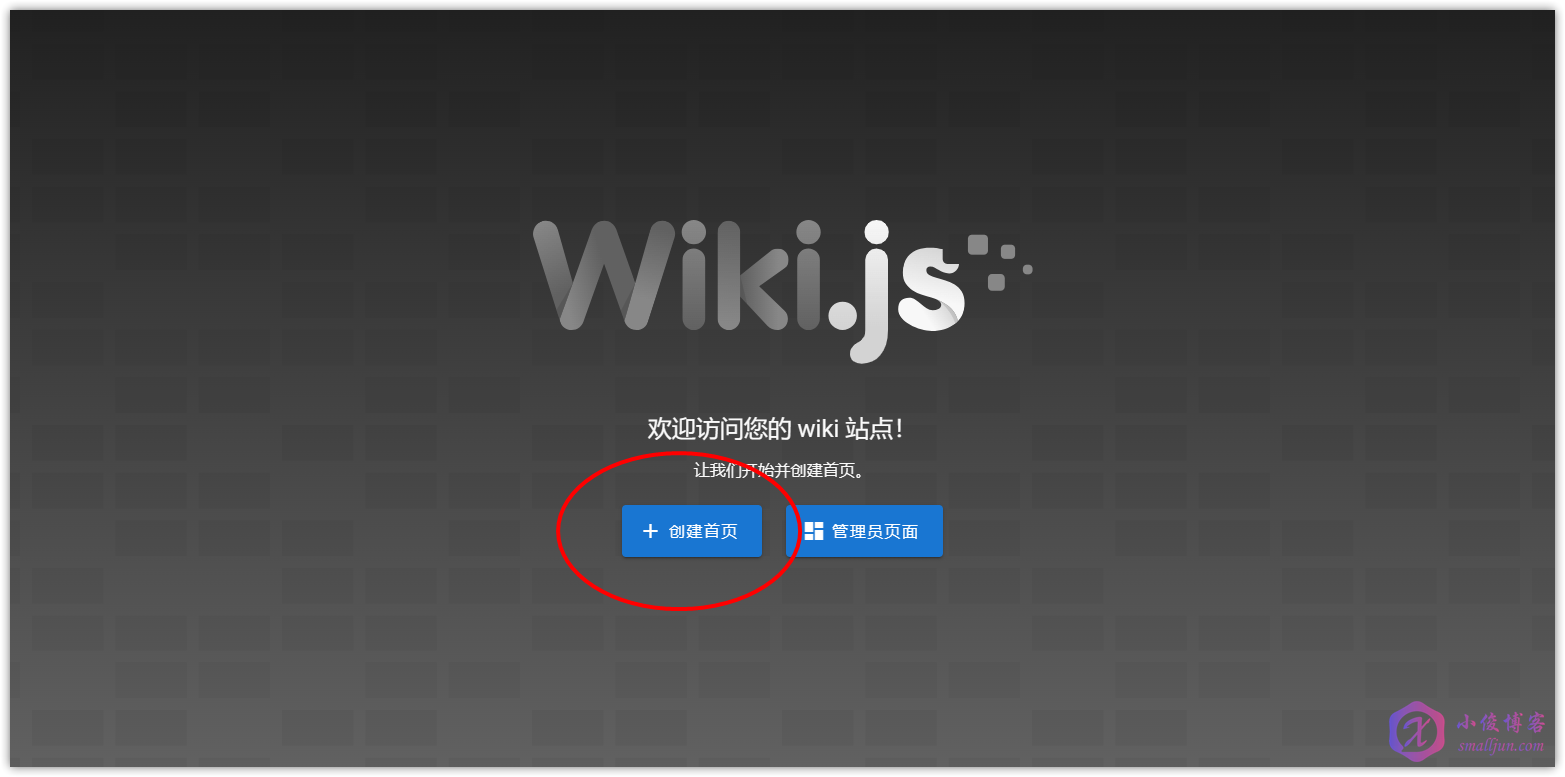
退出管理面板,在欢迎页面点击 创建首页 
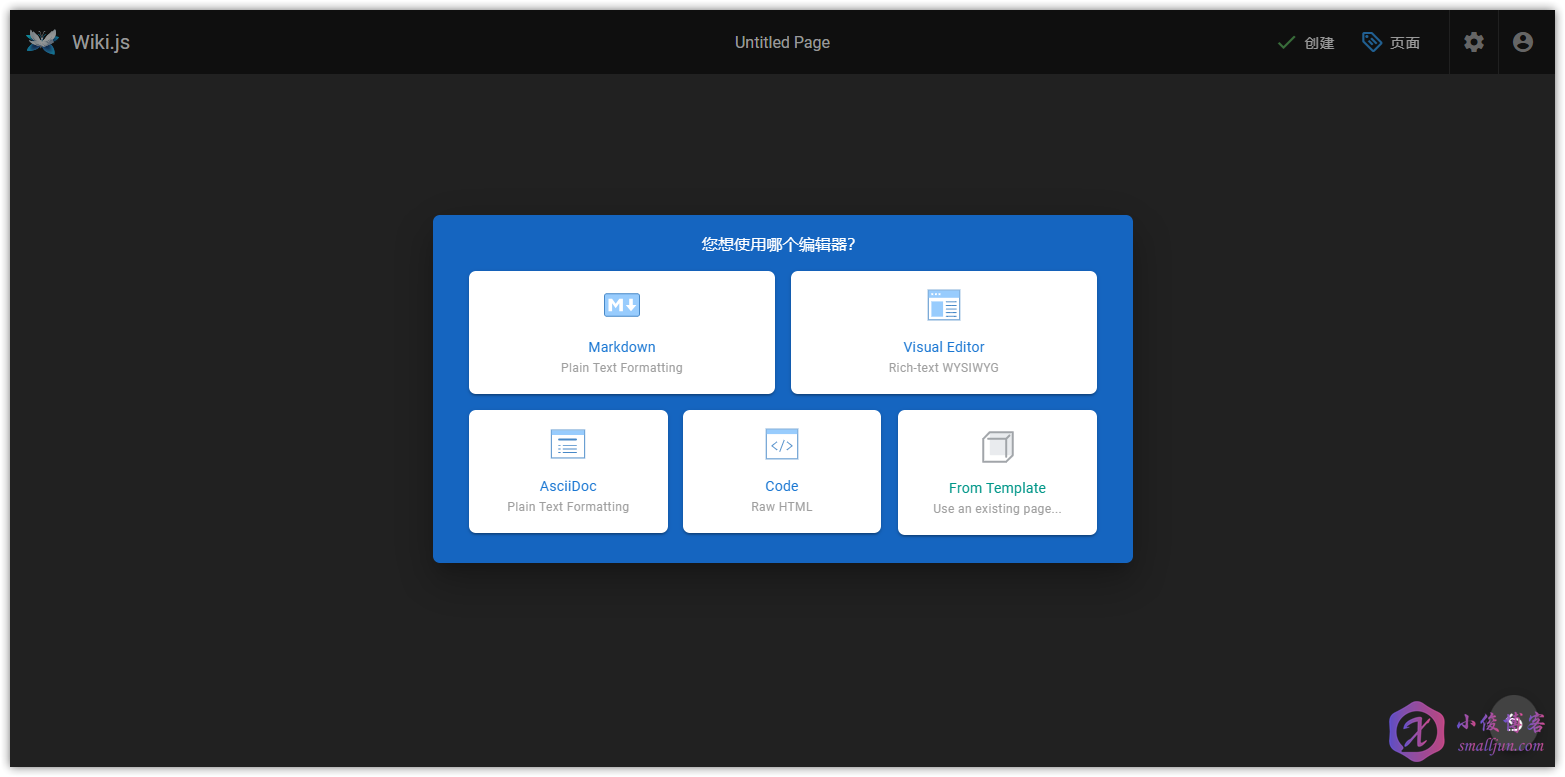
然后选择你个人喜欢的编辑器,基础同学建议选择 Visual Editor Rich-text WYSIWYG (就是可视化编辑器,所见即所得)
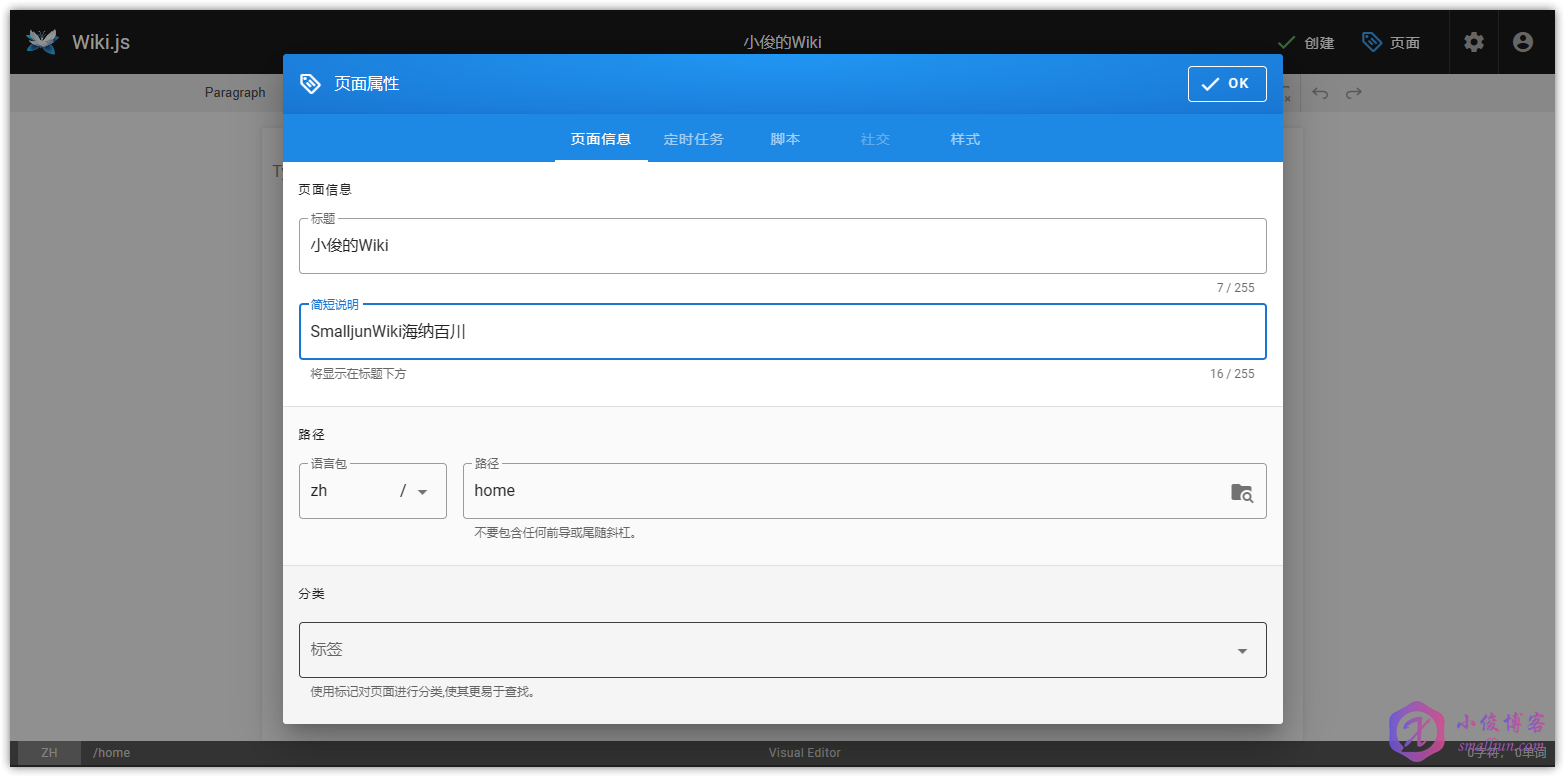
然后自定义一下页面属性
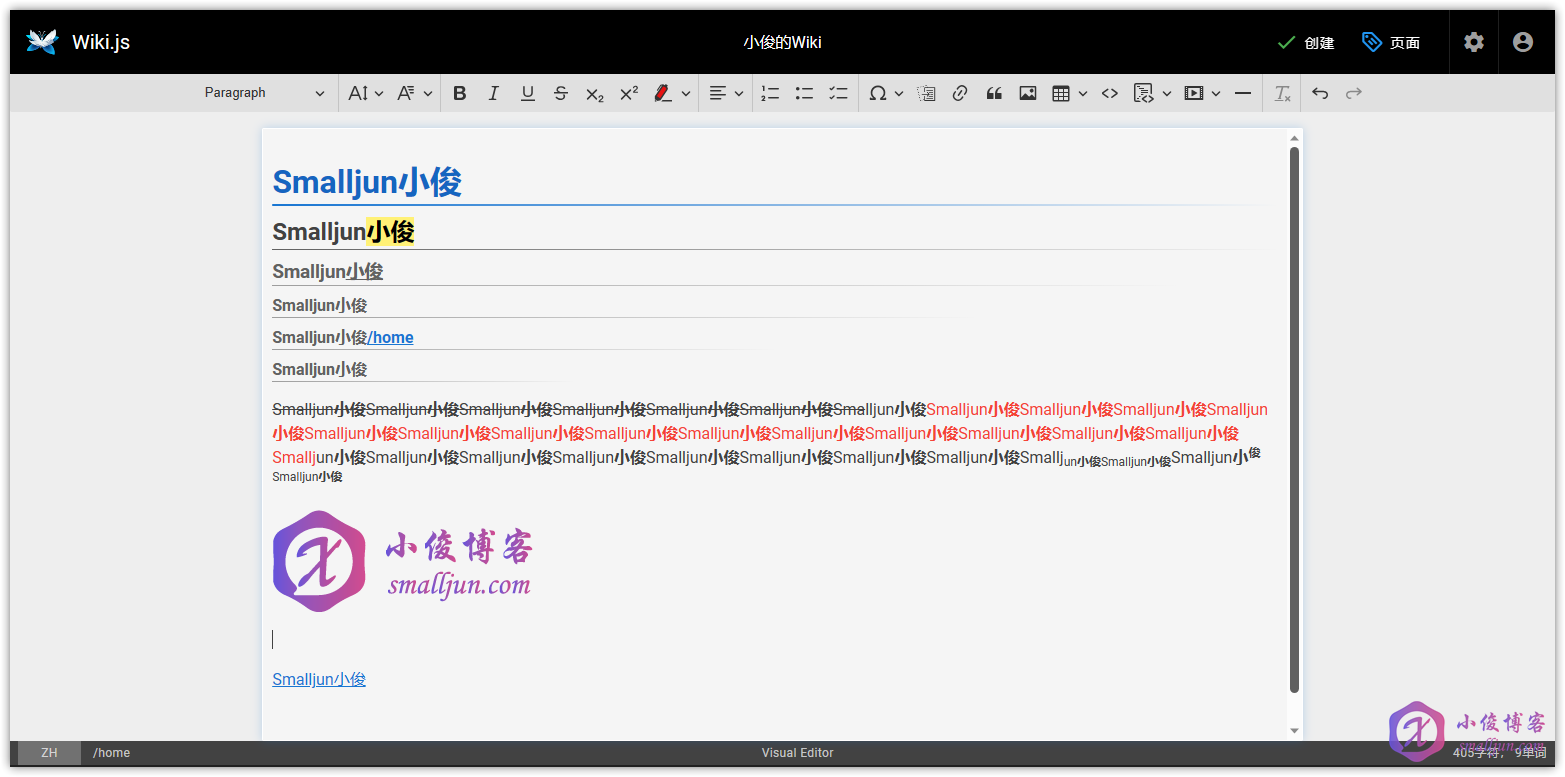
然后就可以开写了,自带的可视化编辑器的功能还是挺丰富的,大家自己探索一下叭,下图我探索一部分功能
8. 目前遇到的问题
8.1 境内服务器难以安装 Docker
建议直接执行以下命令,安装 Docker
apt install docker.io然后,参考小俊之前写过的👉👉👉【教程】CentOS系统Docker的详细安装教程https://www.smalljun.com/archives/3174.html ,安装 Docker-compose ,然后再进行 第6.2步及其后续操作
9. Issues
有问题可以去 Github 提 Issues,也可以在评论区互相交流探讨哦!
10. 总结
Wiki.js 是美观且强大的开源Wiki程序,各方面都还可以,功能也比较完善,本地化做的也不错。大家如果发现它的特点功能也可以在评论区讨论,还有什么类似的程序大家也可以评论分享一下!