1. 前言
平时小俊白板用的挺多的,前两天在学校就想着有没有一个轻量化的在线白板(?于是小俊搜寻了一番,还真找到一个名字叫 Whiteboard 的基于 MIT 许可开源的一个项目,安装体验一番之后,个人感觉很不错,推荐给大家,出一期教程教大家如何部署这款程序。
1.1 官方网站
官方Demo: https://cloud13.de/testwhiteboard/
官方Github:https://github.com/cracker0dks/whiteboard
2. Whiteboard 简介
2.1 Whiteboard 简介
This is a lightweight NodeJS collaborative Whiteboard/Sketchboard which can easily be customized...
这是一个轻量级的NodeJS协作白板/草图板,可以轻松定制...
2.2 Whiteboard 功能


3. 准备工作
- 【必需】一台服务器(推荐 腾讯云轻量应用服务器
HK或境内,其他服务器(如 CloudCone 、 RackNerd 、家里云或者各家企业的私有云亦可 - 【建议】操作系统:
Debian 10 - 【建议且必需】域名一枚,并解析到服务器上
- 【必需反向代理本教程选用NPM】安装好Nginx Proxy Manager( 相关教程 )
注意
[quote color="danger"]
这是一篇全新安装教程,若你的服务器已有环境或者已有数据请谨慎重装系统!!!可直接跳至
6.2 环境准备(其他服务器) 继续阅读。
这是一篇全新安装教程,若你的服务器已有环境或者已有数据请谨慎重装系统!!!可直接跳至
6.2 环境准备(其他服务器) 继续阅读。
这是一篇全新安装教程,若你的服务器已有环境或者已有数据请谨慎重装系统!!!可直接跳至 6.2 环境准备(其他服务器) 继续阅读。
[/quote]
本文软件基于腾讯云轻量应用服务器安装,无建议配置,教程使用的腾讯云轻量应用服务器系统为 Ubuntu Server 20.04 LTS 64bit !理论上腾讯云轻量应用服务器为 Ubuntu20.04-Docker20 的服务器操作应与本文基本一致(包括过程与报错),其他系统为 Debian 或者 Ubuntu 的服务器应与本文大同小异!
腾讯云轻量应用服务器购买地址: https://curl.qcloud.com/XqKjWCYA
腾讯云上云精选: https://curl.qcloud.com/UEBvnJfH
腾讯云云产品特惠专区: https://url.cn/GhZUBLVG
4. 视频教程
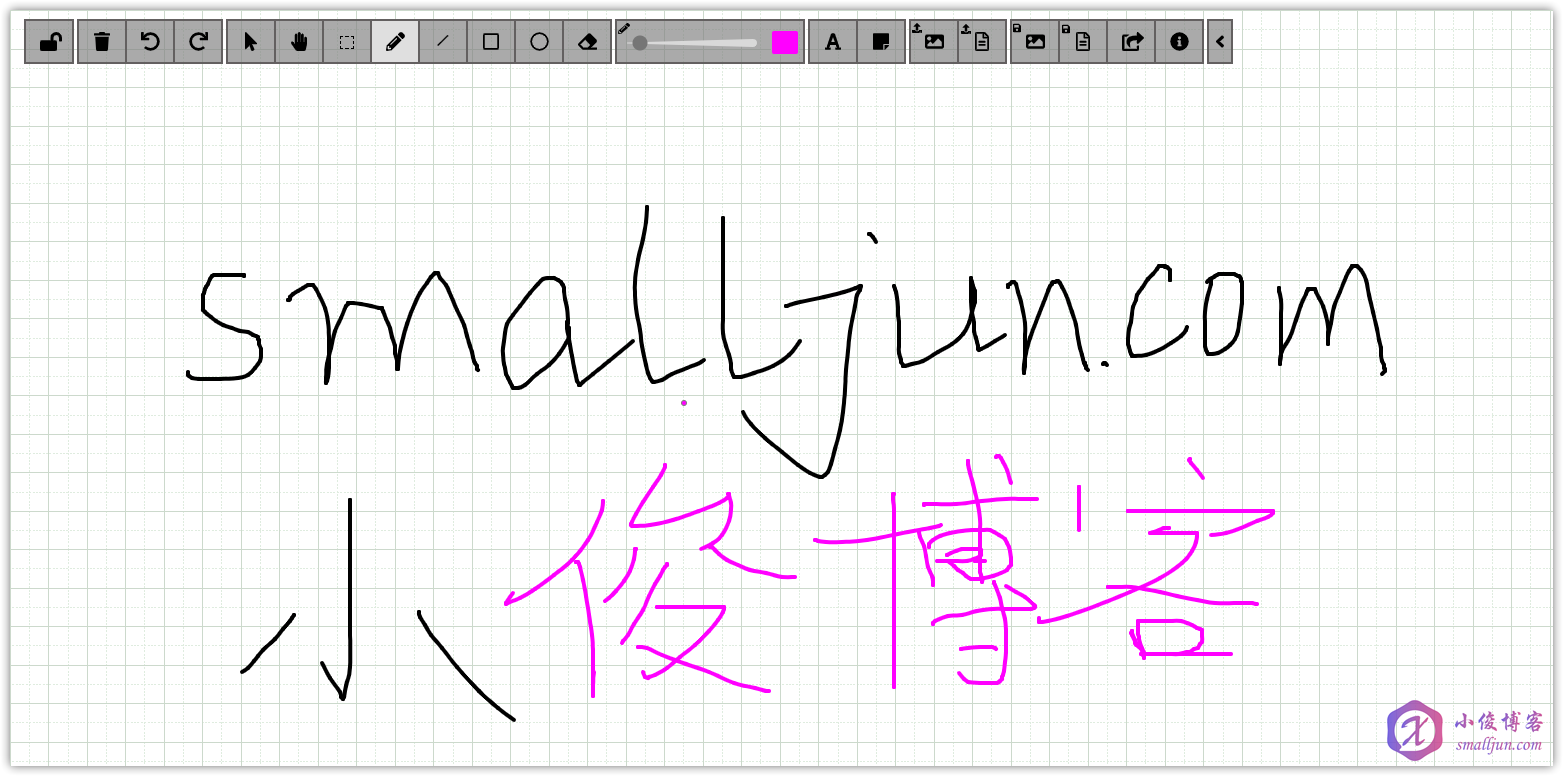
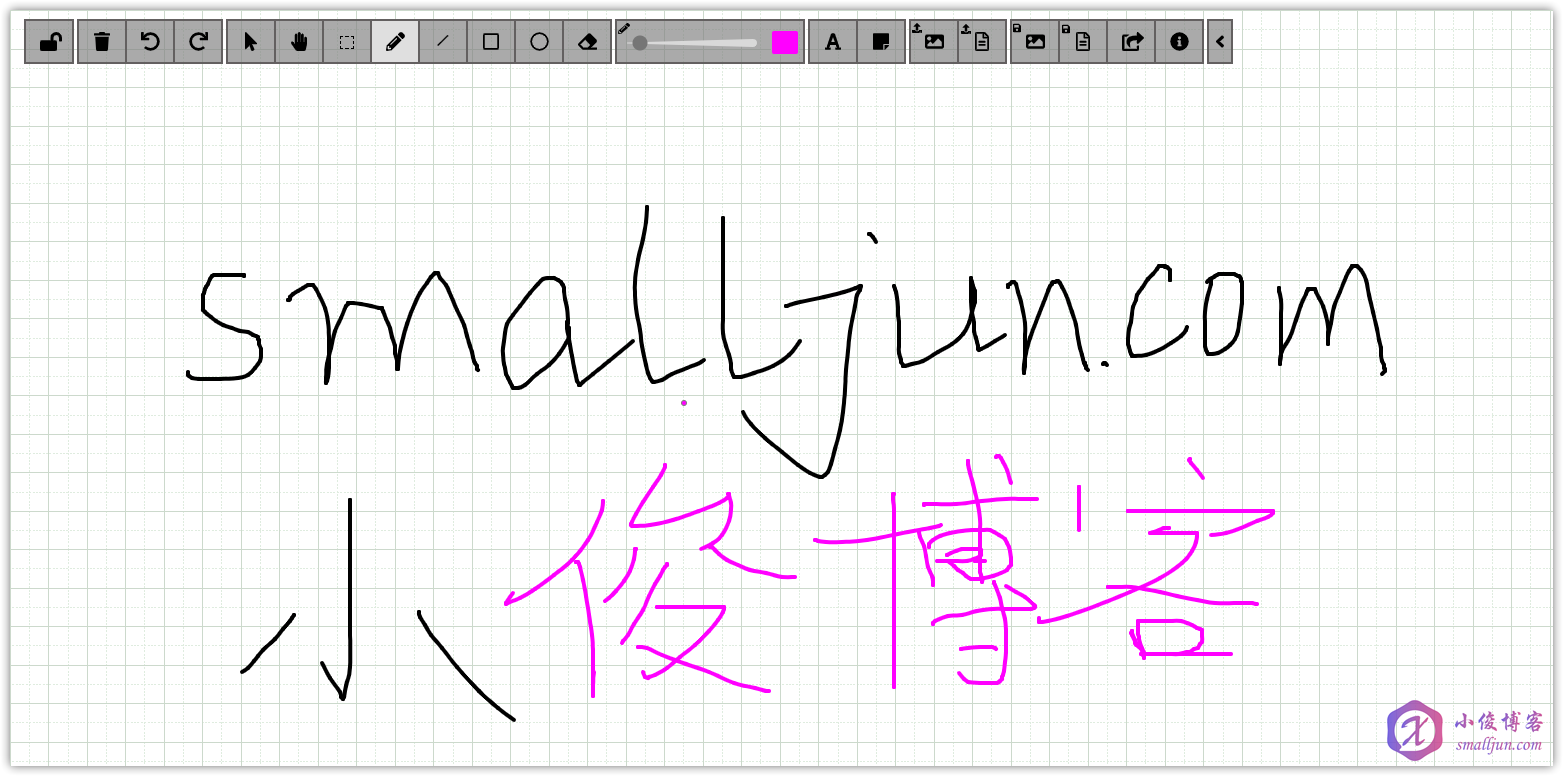
5. 界面演示

6. 部署 Whiteboard
6.1 环境准备(腾讯云轻量应用服务器)
该步骤特别为使用腾讯云轻量应用服务器的用户准备,若你不是用腾讯云轻量应用服务器部署该程序,可以直接转到 6.2 环境准备(其他服务器) 继续阅读。
6.1.1 重装系统
[quote color="danger"]
此操作前请确保服务器上无重要程序、文件!!!请确保服务器上的数据已经备份好!!!
此操作前请确保服务器上无重要程序、文件!!!请确保服务器上的数据已经备份好!!!
此操作前请确保服务器上无重要程序、文件!!!请确保服务器上的数据已经备份好!!!
[/quote]
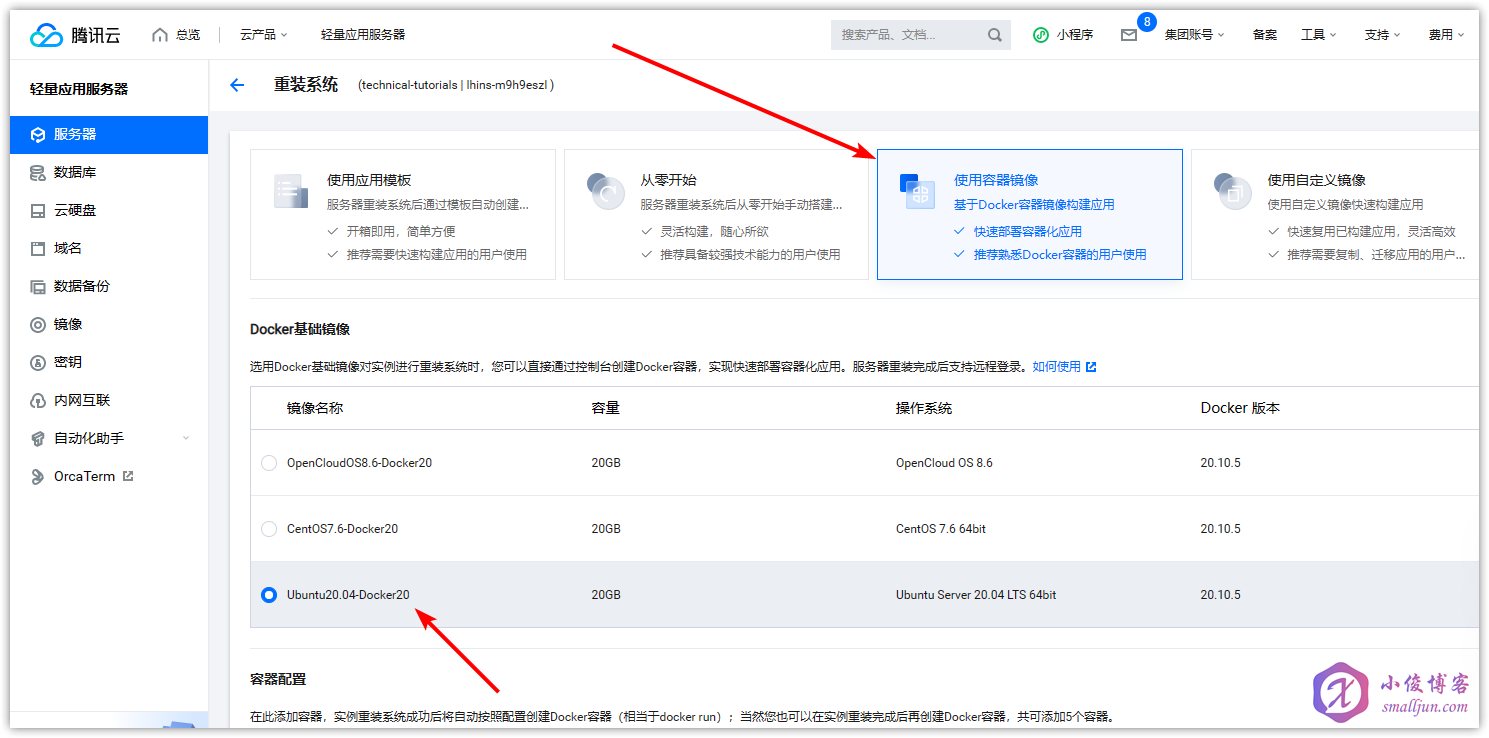
进入腾讯云轻量应用服务器的控制台,进入 重装系统 界面,然后选择 使用容器镜像 ,列表中选择 Ubuntu20.04-Docker20 , 请确保服务器上无重要程序、文件!!!请确保服务器上的数据已经备份好!!! 然后点击勾选 确认已了解以上内容,我确定已备份完成 ,而后点击确定即可完成系统重装。


腾讯云轻量应用服务器与 CVM 相比,轻量应用服务器更聚焦于云计算入门者、学生等用户群体,更加简单易用,将基础云资源与热门开源软件的融合打包实现应用的开箱即用,更适合于支撑小型应用,这边我们之间选择 Docker 容器镜像,就可以跳过安装 Docker 、 docker-compose的步骤(如果你使用的是境内服务器,腾讯云的 Docker 容器镜像已经配置好了国内镜像源,可以加速访问 Docker 镜像资源)。由于腾讯云的 Docker 容器镜像中的 Docker 已经安装了 docker-compose 。所以下文中若你见到 docker compose 命令,请你使用使用 docker-compose 命令!
6.1.2 登录服务器
OrcaTerm (原名 WebShell )是腾讯遨驰云原生操作系统中 CVM 、 Lighthouse 、裸金属等产品的统一网页终端,帮助用户随时随地通过浏览器远程登录服务器管理业务,相比本地远程终端更轻量便捷,无需掌握 SSH 和 FTP 也可轻松操作。
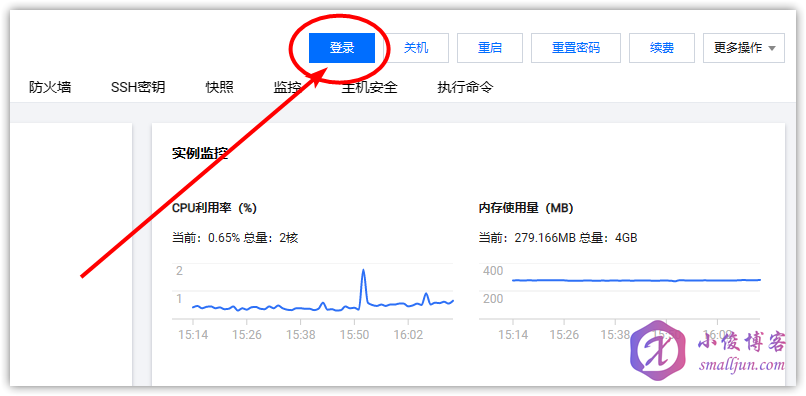
进入腾讯云轻量应用服务器的控制台,点击右上方的 登录 ,使用腾讯云正在公测的 OrcaTerm 登录到服务器。
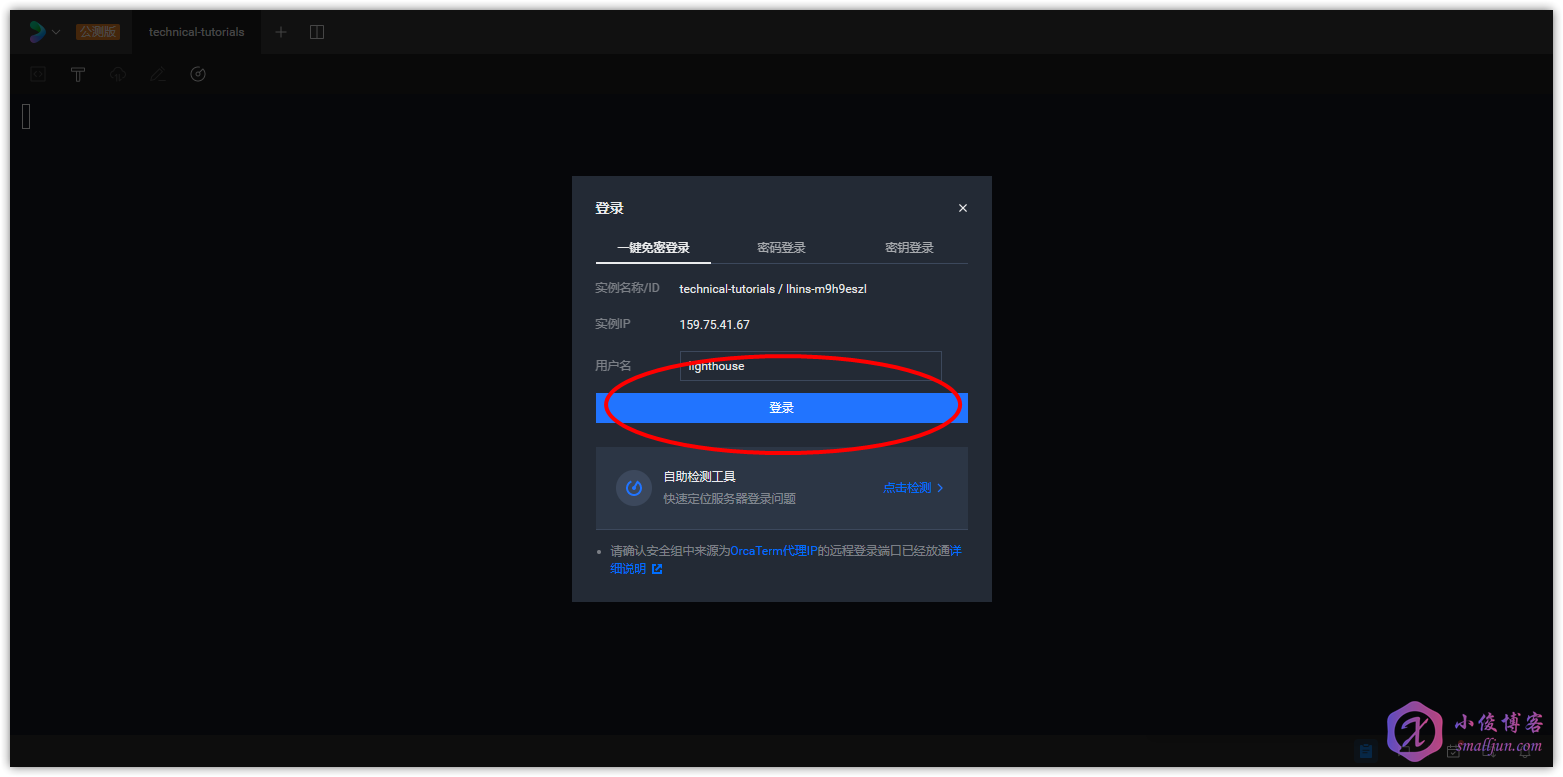
然后点击登录,即可登录到服务器中
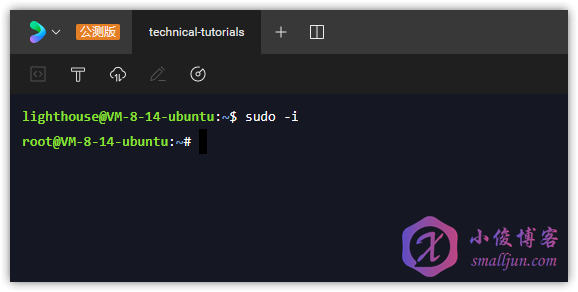
输入下面这句命令登录到 root 账号
sudo -i
6.1.3 安装 Nginx Proxy Manager(必需反向代理本教程选用NPM)
安装 Nginx Proxy Manager 的详细教程小俊之前也写过哦,也配有详细的视频版本,需要学习的朋友可以点击这篇文章学习👉👉👉链接:【教程】使用腾讯云轻量应用服务器搭建Nginx Proxy Manager,优美简单地解决反向代理!https://www.smalljun.com/archives/3113.html ,当然想要使用反向代理的小伙伴要是熟悉 Nginx ,也可以自己手搓 Nginx 进行反向代理哦!你想用宝塔面板的话,也是没有问题哒!
6.2 环境准备(其他服务器)
该步骤为各种服务器的环境准备通法,若你使用腾讯云轻量应用服务器部署该程序并已经仔细阅读 6.1 环境准备(腾讯云轻量应用服务器) 并按步骤完成操作,可以跳过该步骤,直接转到 6.3 部署 Whiteboard 继续阅读。
6.2.1 更新 Packages 并安装必要软件包
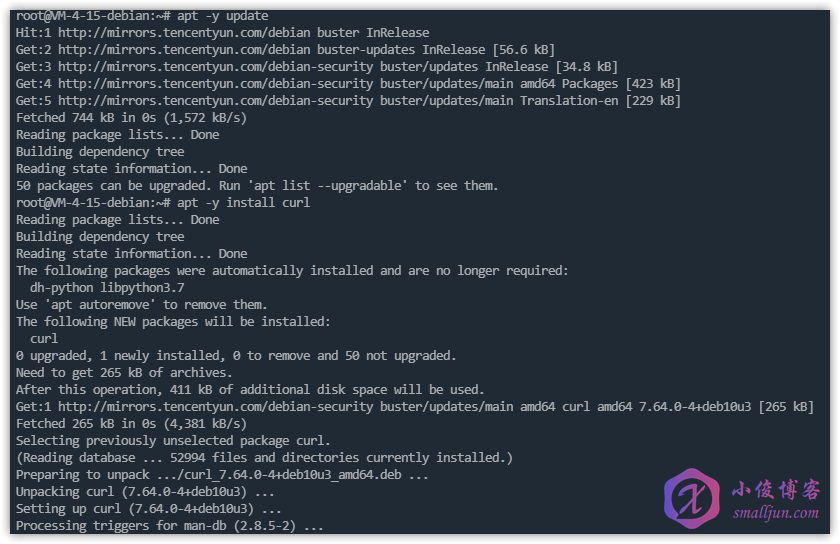
执行以下命令,更新 Packages 并安装必要软件包
apt -y update
apt -y install curl
6.2.2 安装并启动 Docker
6.2.2.1 境外服务器安装 Docker
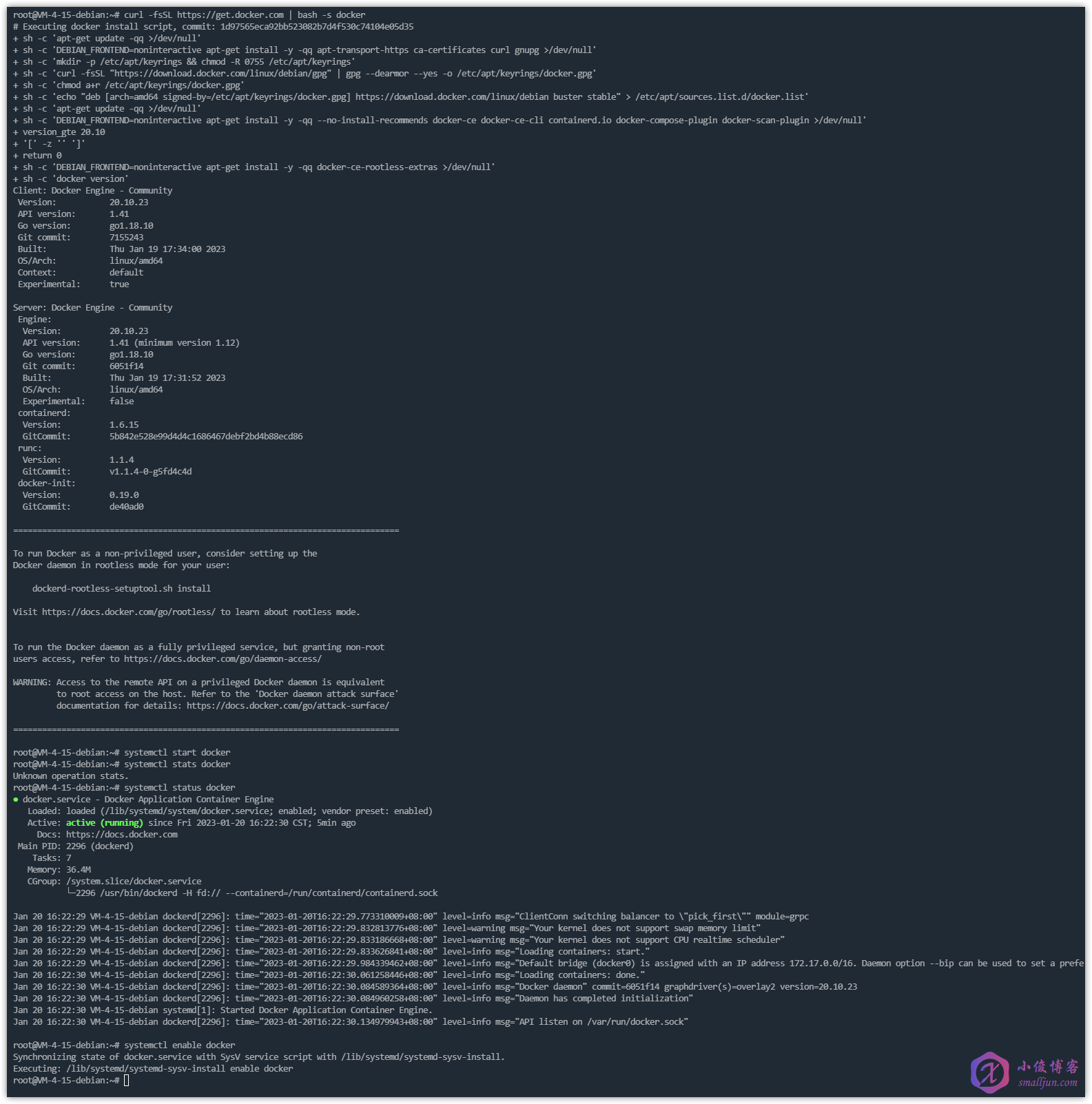
执行以下命令,境外服务器安装 Docker
curl -fsSL https://get.docker.com | bash -s docker6.2.2.2 境内服务器安装 Docker
执行以下命令,境内服务器使用阿里云镜像源安装 Docker
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun执行以下命令,境内服务器使用国内 daocloud 一键安装命令安装 Docker
curl -sSL https://get.daocloud.io/docker | sh6.2.2.3 启动 Docker
输入并执行以下命令,启动 Docker
systemctl start docker再执行以下命令,查看 Docker 的运行状态
systemctl status docker最后执行以下命令,设置 Docker 开机自启动
systemctl enable docker
由于我们通过以上一键脚本安装的 Docker 为最新版本,新版本的 Docker 自带 compose 这个子命令,所以我们无需额外安装 docker-compose 。下文中若你见到 docker-compose 命令,请你使用使用 docker compose 命令!
使用方面仅有一个 - (dash)字符只差,新版使用 docker compose 命令,而如果你是旧版本就使用 docker-compose 命令。
6.2.3 安装 Nginx Proxy Manager(必需反向代理本教程选用NPM)
安装 Nginx Proxy Manager 的详细教程小俊之前也写过哦,也配有详细的视频版本,需要学习的朋友可以点击这篇文章学习👉👉👉链接:【教程】使用腾讯云轻量应用服务器搭建Nginx Proxy Manager,优美简单地解决反向代理!https://www.smalljun.com/archives/3113.html ,当然想要使用反向代理的小伙伴要是熟悉 Nginx ,也可以自己安装 Nginx 进行反向代理哦!你想用宝塔面板的话,也是没有问题哒!
6.3 部署 Whiteboard
6.3.1 新建目录
执行以下命令,新建目录
mkdir -p /opt/docker/whiteboard && cd /opt/docker/whiteboard
6.3.2 新建配置文件并编辑
执行以下命令,新建 config.run.yml 文件并编辑
nano config.run.yml然后输入以下配置内容,跟着注释按需修改,然后 Ctrl X + y +回车 退出并保存即可。
# Backend configuration
backend:
# Access token required for interacting with the server -- string (empty string for no restrictions)
accessToken: "" #访问令牌(可选),给你的白板添加一道防线
# Enable the function to save to a webdav-server (check README for more info) -- boolean
enableWebdav: true #默认启用WebDAV,通过特定参数访问后会在顶部面板中看到一个额外的保存按钮。设置您的WebDav参数,false为禁用
# Enable the function to save the whiteboard to a file so you save the state even on server restarts -- boolean
enableFileDatabase: false
# Backend performance tweaks
performance:
# Whiteboard information broadcasting frequency (in Hz i.e. /s) -- number
# => diminishing this will result in more latency
whiteboardInfoBroadcastFreq: 1
# Frontend configuration
frontend:
# When a whiteboard is loaded on a client
onWhiteboardLoad:
# should an (editable) whiteboard be started in read-only mode by default -- boolean
setReadOnly: false
# should the whiteboard info be displayed by default -- boolean
displayInfo: false
# Show the smallest screen indicator ? (with dotted lines) -- boolean
showSmallestScreenIndicator: true
# Image download format, can be "png", "jpeg" (or "webp" -> only working on chrome) -- string
imageDownloadFormat: "png"
# if it is blank, images will use relative path, for example "/uploads/<image_path>.png"
imageURL: ""
# draw the background grid to images on download ? (If True, even PNGs are also not transparent anymore) -- boolean
drawBackgroundGrid: false
# Background Image; Can be "bg_grid.png", "bg_dots.png" or "bg_white.png" (Place your background at assets/images if you want your own background) -- string
backgroundGridImage: "bg_grid.png"
# Frontend performance tweaks
performance:
# Refresh frequency of the debug / info div (in Hz i.e. /s) -- number
refreshInfoFreq: 5
# Throttling of pointer events (except drawing related) -- array of object (one must have fromUserCount == 0)
# Throttling of events can be defined for different user count levels
# Throttling consist of skipping certain events (i.e. not broadcasting them to others)
pointerEventsThrottling:
- # User count from which the specific throttling is applied -- number
fromUserCount: 0
# Min screen distance (in pixels) below which throttling is applied
minDistDelta: 1
# Maximum frequency above which throttling is applied
maxFreq: 30
- fromUserCount: 10
minDistDelta: 5
maxFreq: 106.3.3 新建docker-compose.yaml文件并编辑
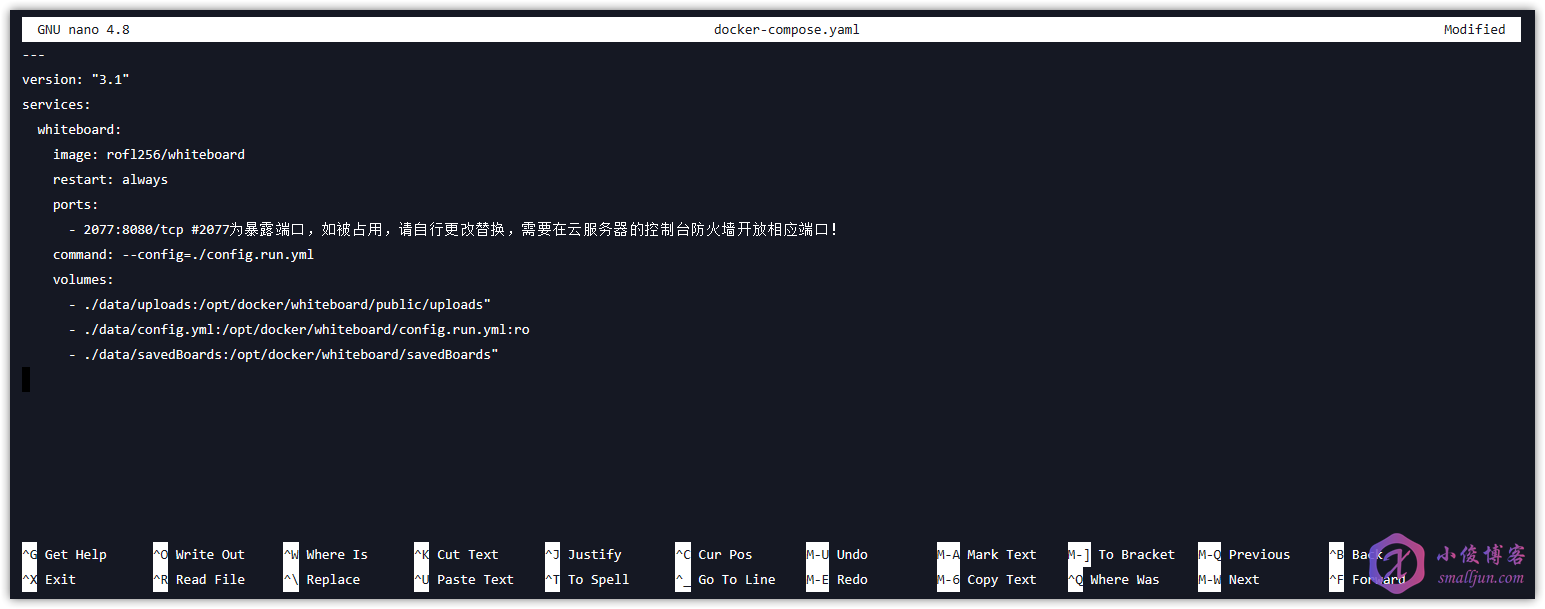
执行以下命令,新建 docker-compose.yaml 文件并编辑
nano docker-compose.yaml然后输入以下配置内容,然后 Ctrl X + y +回车 退出并保存即可。
---
version: "3.1"
services:
whiteboard:
image: rofl256/whiteboard
restart: always
ports:
- 2077:8080/tcp #2077为暴露端口,如被占用,请自行更改替换,需要在云服务器的控制台防火墙开放相应端口!
command: --config=./config.run.yml
volumes:
- ./data/uploads:/opt/docker/whiteboard/public/uploads"
- ./data/config.yml:/opt/docker/whiteboard/config.run.yml:ro
- ./data/savedBoards:/opt/docker/whiteboard/savedBoards"如下图所示
注意:
docker-compose.yaml文件中2077为暴露端口,如被占用,请自行更改替换,需要在云服务器的控制台防火墙开放相应端口!
6.3.4 启动容器
输入执行以下命令后台启动容器
docker compose up -d #新版本Docker使用该命令
docker-compose up -d #旧版本Docker使用该命令,例:上面提到的腾讯云轻量应用服务器的Docker镜像中自带的Docker-compose
启动完后再输入执行以下命令确认所有容器都是 running 或 up 状态
docker compose ps #新版本Docker使用该命令
docker-compose ps #旧版本Docker使用该命令,例:上面提到的腾讯云轻量应用服务器的Docker镜像中自带的Docker-compose如下图所示

6.4 配置反向代理
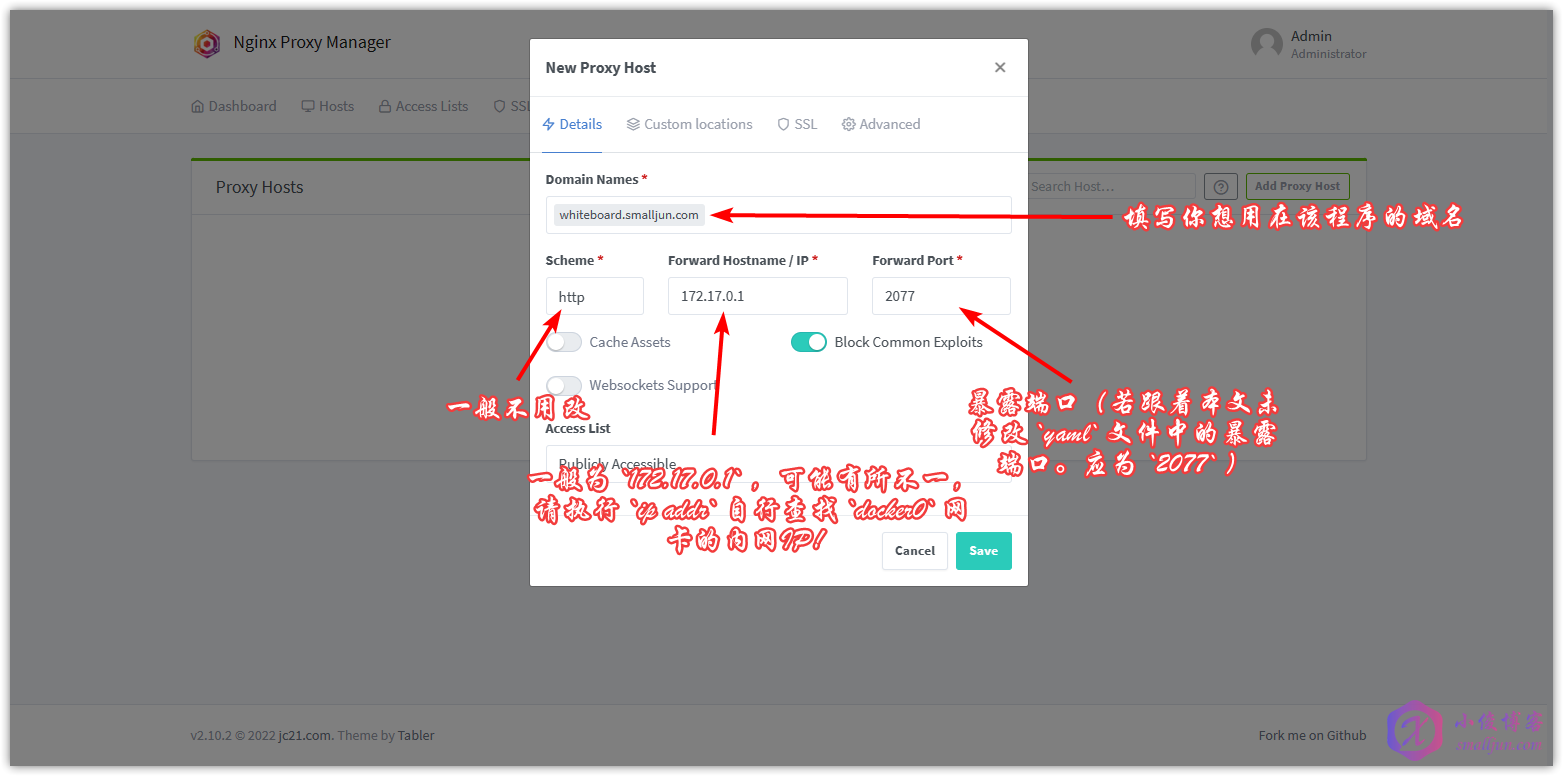
先把域名解析到服务器(如果有小白不会解析可以进入 小俊博客的QQ群:199175766 询问,群主就是小俊,一般周末在线,后面考虑写一篇域名解析教程!进入 Nginx Proxy Manager ,点击 Hosts ,然后点击 Add Proxy Host,按下图进行配置,下图中的 172.17.0.1 可能有所不一,请执行 ip addr 自行查找 docker0 网卡的内网IP!
Domain Names:填写你想用在该程序的域名
Scheme:默认http #一般不用改
Forward Hostname / IP:172.17.0.1 #一般为 `172.17.0.1` ,可能有所不一,请执行 `ip addr` 自行查找 `docker0` 网卡的内网IP!
Forward Port:2077 #暴露端口(若跟着本文未修改 `yaml` 文件中的暴露端口。应为 `2077` )如下图所示
先不要着急着点 Save ,大家先去 DNS 提供商解析域名哦!然后我们可以为程序添加上 SSL 证书,给他加上一道小绿锁,不过如果你点了也没关系,没点 Save 的朋友点击 SSL ,然后点击 Request a new SSL Certificate ,然后把 Force SSL 和 HTTP/2 Support 打开,修改一下 Email Address for Let's Encrypt 的邮箱,然后 Save 即可;点击了 Save 的朋友,点击右边的三点,点击 Edit ,重复上述步骤即可!
至此,我们已经安装完成 Whiteboard 这一个一个轻量级、可轻松定制的协作白板了!
浏览器访问您刚刚设置的域名即可访问!
Ps:需要在腾讯云轻量应用服务器的后台防火墙开放相应端口!默认需要开放 80 tcp 、 443 tcp 与 81 tcp 哦。
7. 简单使用教程
7.1 直接使用
浏览器输入你的域名进入程序,直接简单粗暴进入的就是白板,如果没有别的特殊使用要求,可以直接使用基本的功能以使用白板。
7.2 使用各种GET参数花样使用
| 参数名 | 参数用途 |
|---|---|
| whiteboardid | 使用同一个白板ID可以使用同一块白板 |
| username | 使用该参数可以让你在使用白板时显示用户名给同时使用同一块白板的用户 |
| title | 改变浏览器的标签页名称 |
| randomid | 如果设置为true,如果不给出,将生成一个随机的白板ID |
| copyfromwid | 仅当当前白板为空时,可以复制另一块白板的内容 |
7.3 启用 WebDAV
客户端(程序链接)加入 webdav=true 参数,然后刷新网站,您会注意到顶部面板中有一个额外的想地球一样的保存按钮,点击它设置您的 WebDav 参数,你就可以将白板保存到网盘里了,上车了 TeraCloud 的同学就可以物尽其用啦!还没有上车?快点来上车: TeraCLOUD/InfiniCLOUD - 永久免费45GB容量+15GB一年免费容量,支持WebDAV 你的链接可能会长这样:
https://YOURDOMAIN?webdav=true&whiteboardid=MYID&username=MYNAME8. 目前遇到的问题
8.1 境内服务器难以安装 Docker
建议直接执行以下命令,安装 Docker
apt install docker.io然后,参考小俊之前写过的👉👉👉【教程】CentOS系统Docker的详细安装教程https://www.smalljun.com/archives/3174.html ,安装 Docker-compose ,然后再进行 第6.2步及其后续操作
9. Ending
有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨哦!


学习了
这个如果是用希沃白板的班级通过这个协同白板项目配合语音通话可以实现同步教学。柒柒通过友链来窜访了。
@柒柒blog
确实是 不过既然都上网了,那干嘛不用视频会议呢(
这玩意我也玩过,不过我们学校一体机有白板功能,我搭建的根本派不上用场
@Pampo
这样子