1. 前言
今天给大家介绍一下 changedetection.io 这一款网站变更监控和通知工具,它的功能非常强大,支持用 Chrome浏览器 来提取网页内容,这样就可以抓取到一些用 js 填充内容的网页,更好地支持更多的网站。
1.1 官方网站
官方Github: https://github.com/dgtlmoon/changedetection.io
2. changedetection.io 简介
Web Site Change Detection, Monitoring and Notification.
Live your data-life pro-actively, Detect website changes and perform meaningful actions, trigger notifications via Discord, Email, Slack, Telegram, API calls and many more.
网站更改检测、监控和通知。
主动体验您的数据生活,检测网站更改并执行有意义的操作,通过 Discord、电子邮件、Slack、电报、API 调用等触发通知。
3. 准备工作
- 【必需】一台服务器(推荐 腾讯云轻量应用服务器
HK或境内,其他服务器(如 CloudCone 、 RackNerd 、家里云或者各家企业的私有云亦可 - 【建议】操作系统:
Debian 10 - 【建议且必需】域名一枚,并解析到服务器上
- 【必需反向代理本教程选用NPM】安装好Nginx Proxy Manager( 相关教程 )
注意
本文软件基于腾讯云轻量应用服务器安装,无建议配置,教程使用的腾讯云轻量应用服务器系统为 Debian 10.2 !理论上腾讯云轻量应用服务器为 Debian 10.2 的服务器操作应与本文基本一致(包括过程与报错),其他系统为 Debian 10 的服务器应与本文大同小异!
腾讯云轻量应用服务器购买地址: https://curl.qcloud.com/XqKjWCYA
腾讯云新年·上云精选: https://curl.qcloud.com/UEBvnJfH
腾讯云云产品特惠专区: https://url.cn/GhZUBLVG
4. 视频教程
5. 界面演示
5.1 首页

5.2 设置页

5.3 导入页

6. 部署 changedetection.io
6.1 环境准备
6.1.1 更新 Packages 并安装必要软件包
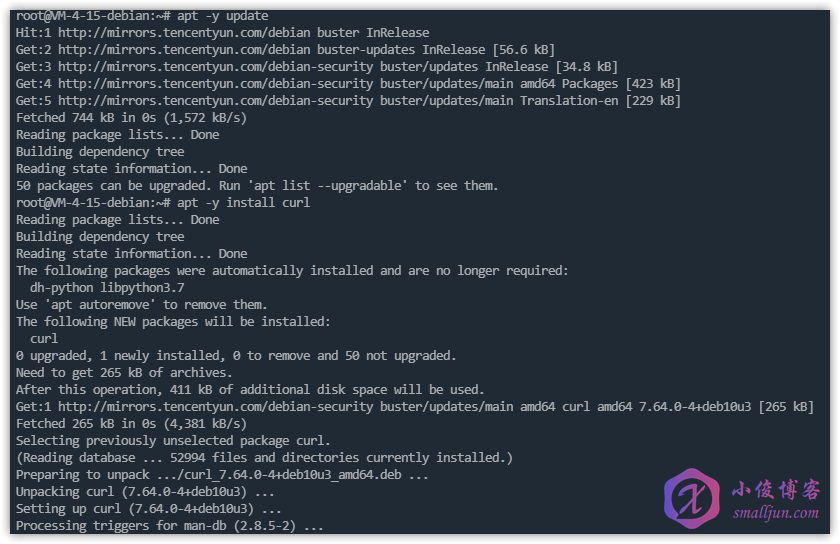
执行以下命令,更新 Packages 并安装必要软件包
apt -y update
apt -y install curl
6.1.2 安装并启动 Docker
6.1.2.1 境外服务器安装 Docker
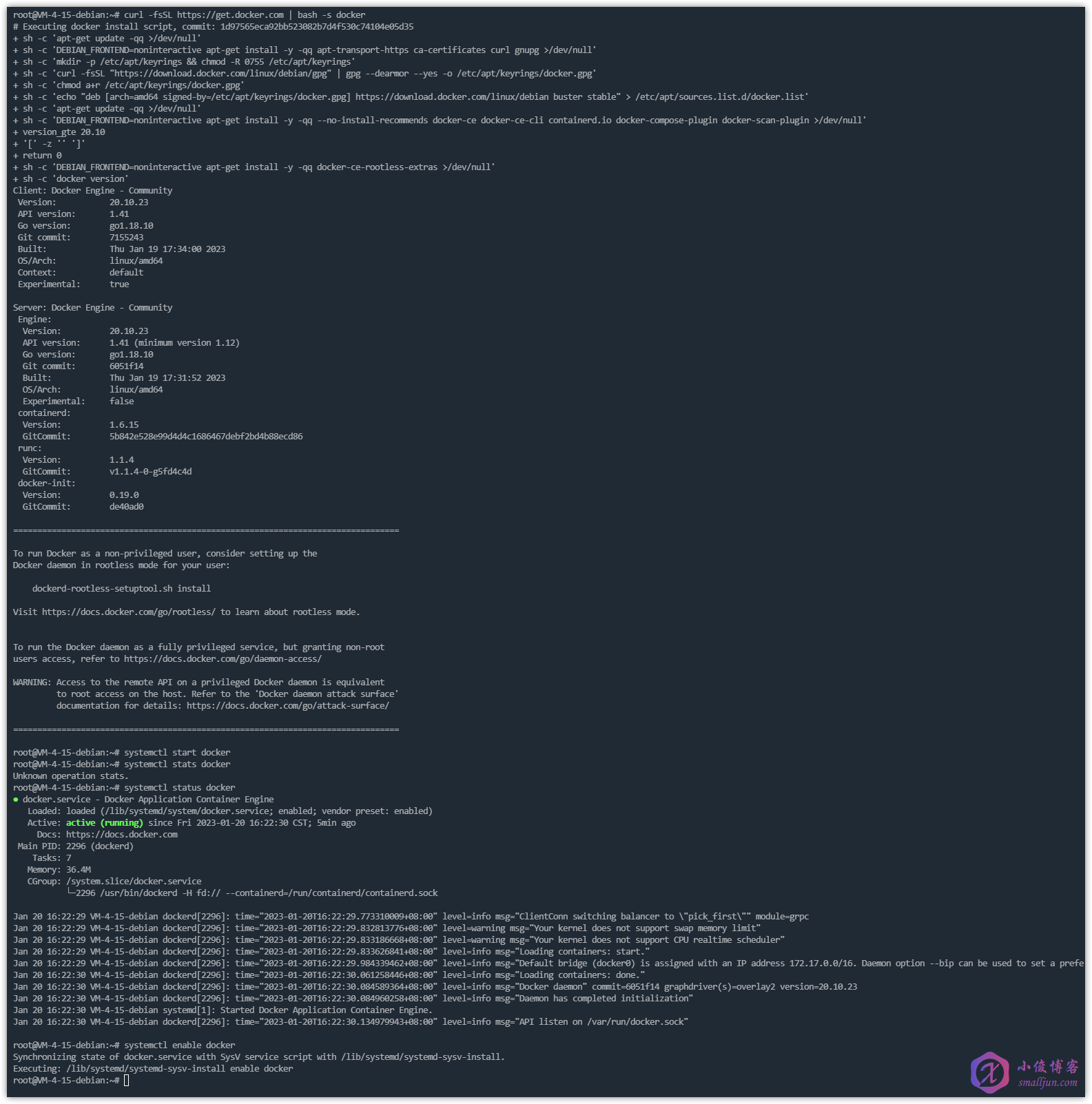
执行以下命令,境外服务器安装 Docker
curl -fsSL https://get.docker.com | bash -s docker6.1.2.2 境内服务器安装 Docker
执行以下命令,境内服务器使用阿里云镜像源安装 Docker
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun执行以下命令,境内服务器使用国内 daocloud 一键安装命令安装 Docker
curl -sSL https://get.daocloud.io/docker | sh6.1.2.3 启动 Docker
输入并执行以下命令,启动 Docker
systemctl start docker再执行以下命令,查看 Docker 的运行状态
systemctl status docker最后执行以下命令,设置 Docker 开机自启动
systemctl enable docker
由于我们通过以上一键脚本安装的 Docker 为最新版本,新版本的 Docker 自带 compose 这个子命令,所以我们无需额外安装 docker-compose 。
使用方面仅有一个 - (dash)字符只差,新版使用 docker compose 命令,而如果你是旧版本就使用 docker-compose 命令。
6.1.3 安装 Nginx Proxy Manager(必需反向代理本教程选用NPM)
安装 Nginx Proxy Manager 的详细教程小俊之前也写过哦,也配有详细的视频版本,需要学习的朋友可以点击这篇文章学习👉👉👉链接:【教程】使用腾讯云轻量应用服务器搭建Nginx Proxy Manager,优美简单地解决反向代理!https://www.smalljun.com/archives/3113.html ,当然想要使用反向代理的小伙伴要是熟悉 Nginx ,也可以自己安装 Nginx 进行反向代理哦!你想用宝塔面板的话,也是没有问题哒!
6.2 部署 changedetection.io
6.2.1 新建目录
执行以下命令,新建目录
mkdir -p /opt/docker/changedetection.io && cd /opt/docker/changedetection.io6.2.2 新建docker-compose.yaml文件
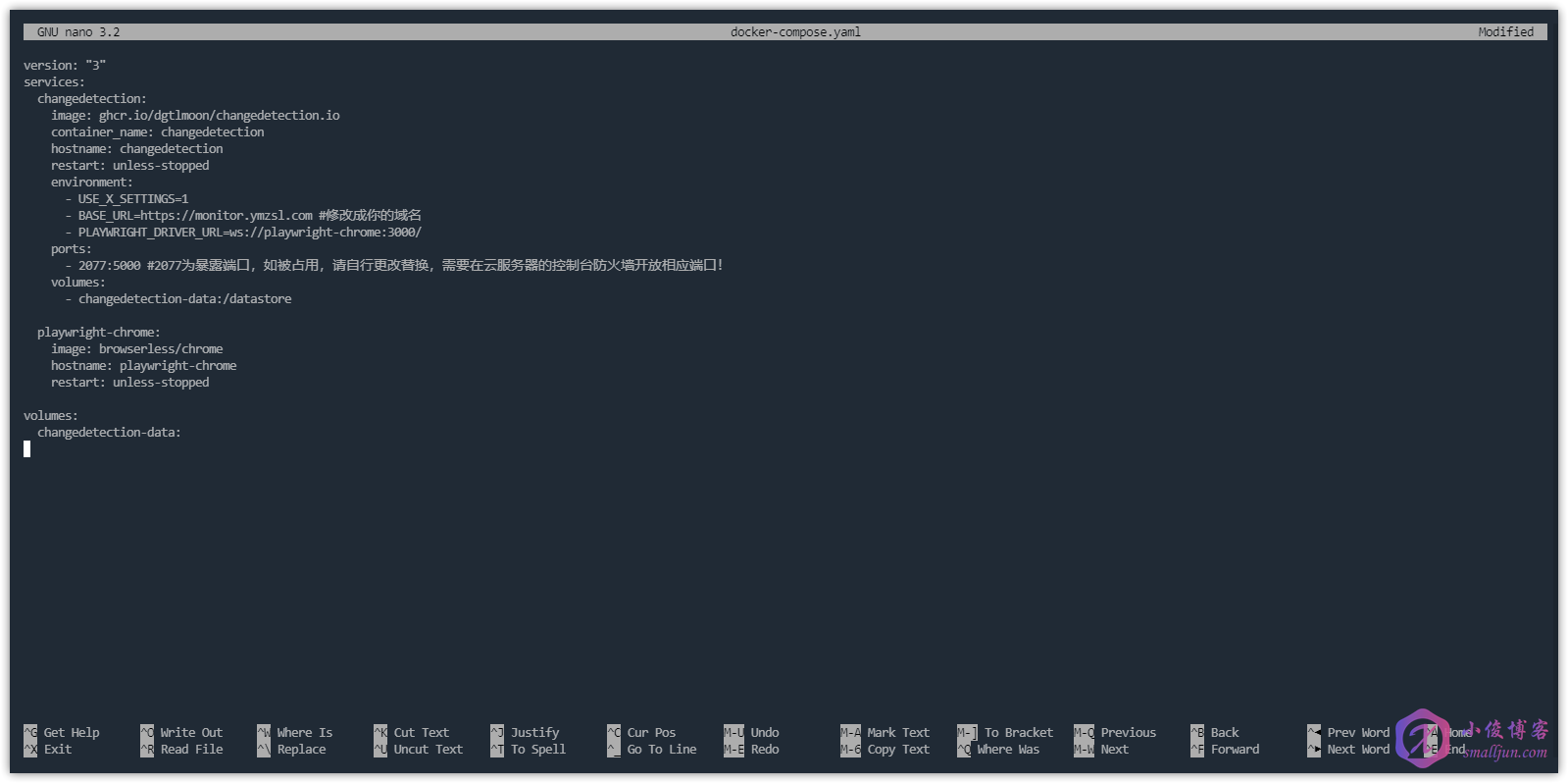
执行以下命令,新建 docker-compose.yaml 文件
nano docker-compose.yaml然后输入以下配置内容,然后 Ctrl X + y +回车 退出并保存即可。
version: "3"
services:
changedetection:
image: ghcr.io/dgtlmoon/changedetection.io
container_name: changedetection
hostname: changedetection
restart: unless-stopped
environment:
- USE_X_SETTINGS=1
- BASE_URL=https://mysite.com #修改成你的域名
- PLAYWRIGHT_DRIVER_URL=ws://playwright-chrome:3000/
ports:
- 2077:5000 #2077为暴露端口,如被占用,请自行更改替换,需要在云服务器的控制台防火墙开放相应端口!
volumes:
- changedetection-data:/datastore
playwright-chrome:
image: browserless/chrome
hostname: playwright-chrome
restart: unless-stopped
volumes:
changedetection-data:如下图所示

注意:
docker-compose.yaml文件中2077为暴露端口,如被占用,请自行更改替换,需要在云服务器的控制台防火墙开放相应端口!docker-compose.yaml文件中的BASE_URL修改成你的域名!- 若没有修改
docker-compose.yaml文件中browserless/chrome容器的服务名和主机名,PLAYWRIGHT_DRIVER_URL后面的值保持默认即可
6.2.3 启动容器
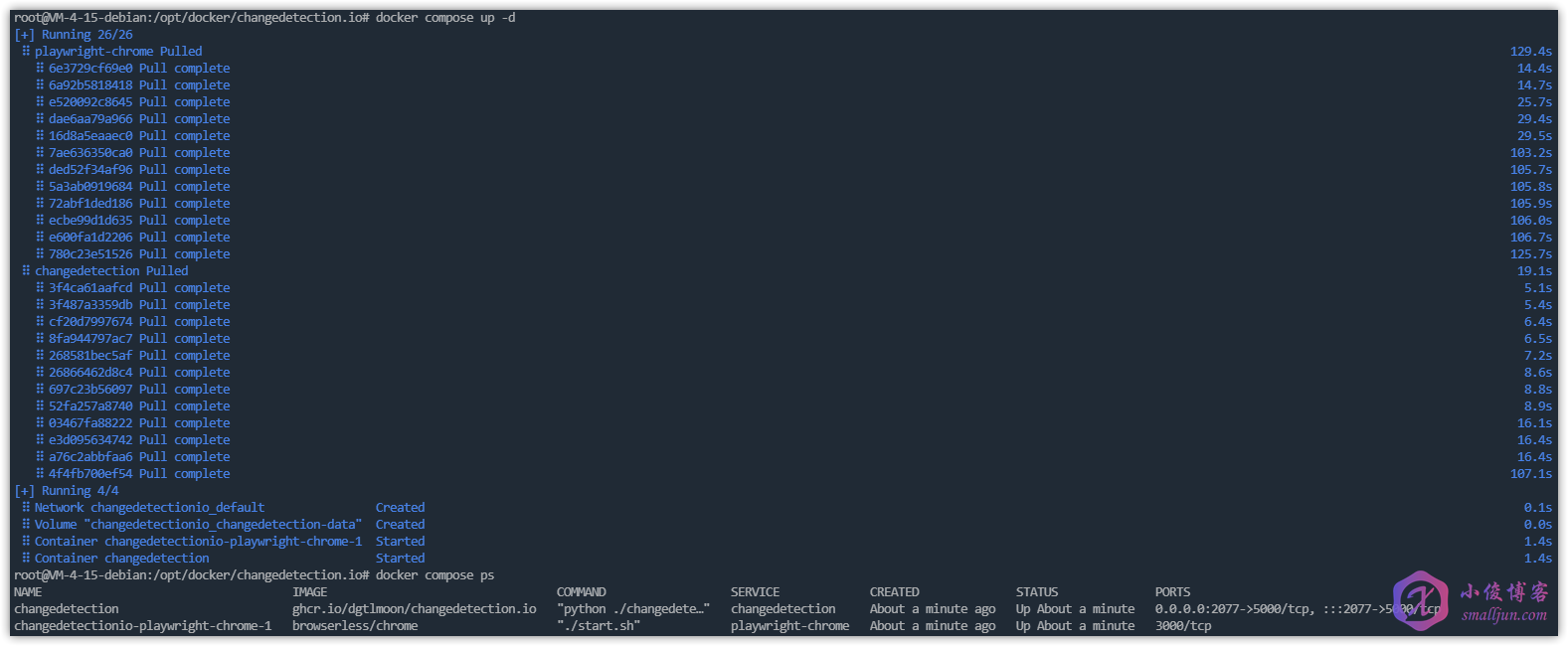
输入执行以下命令后台启动容器
docker compose up -d启动完后再输入执行以下命令确认所有容器都是 running 或 up 状态
docker compose ps如下图所示

6.3 配置反向代理
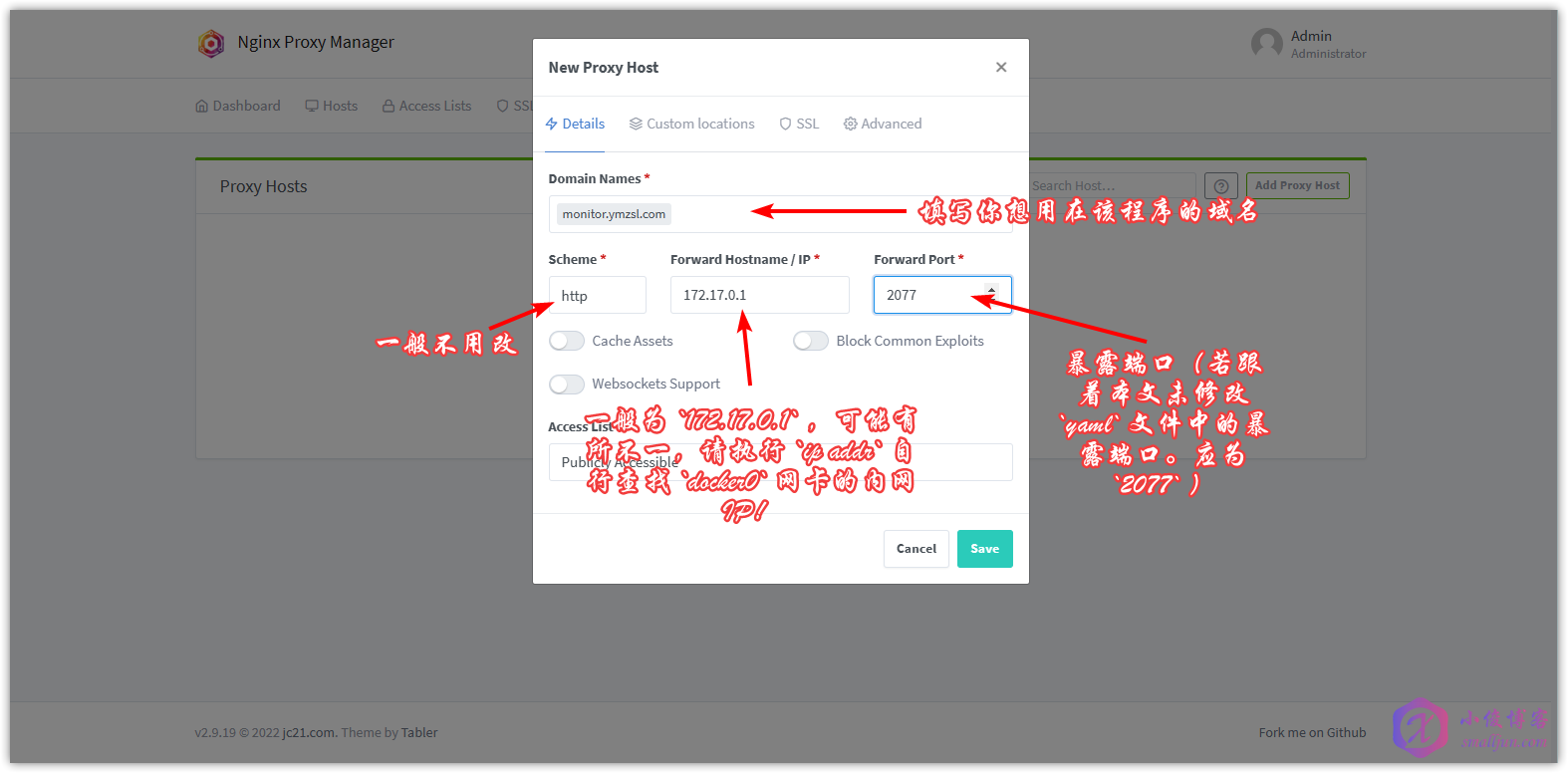
先把域名解析到服务器(如果有小白不会解析可以进入 小俊博客的QQ群:199175766 询问,群主就是小俊,一般周末在线,后面考虑写一篇域名解析教程!进入 Nginx Proxy Manager ,点击 Hosts ,然后点击 Add Proxy Host,按下图进行配置,下图中的 172.17.0.1 可能有所不一,请执行 ip addr 自行查找 docker0 网卡的内网IP!
Domain Names:填写你想用在该程序的域名
Scheme:默认http #一般不用改
Forward Hostname / IP:172.17.0.1 #一般为 `172.17.0.1` ,可能有所不一,请执行 `ip addr` 自行查找 `docker0` 网卡的内网IP!
Forward Port:2077 #暴露端口(若跟着本文未修改 `yaml` 文件中的暴露端口。应为 `2077` )如下图所示

先不要着急着点 Save ,不过如果你点了也没关系,没点 Save 的朋友点击 SSL ,然后点击 Request a new SSL Certificate ,然后把 Force SSL 和 HTTP/2 Support 打开,修改一下 Email Address for Let's Encrypt 的邮箱,然后 Save 即可;点击了 Save 的朋友,点击右边的三点,点击 Edit ,重复上述步骤即可!
至此,我们已经安装完成 changedetection.io 这个网站更改检测、监控和通知的开源工具啦!大家记得去 DNS 提供商解析域名哦!
浏览器访问您刚刚设置的域名即可访问!
Ps:需要在腾讯云轻量应用服务器的后台防火墙开放相应端口!默认需要开放 80 tcp 、 443 tcp 与 81 tcp 哦。
7. 简单使用教程
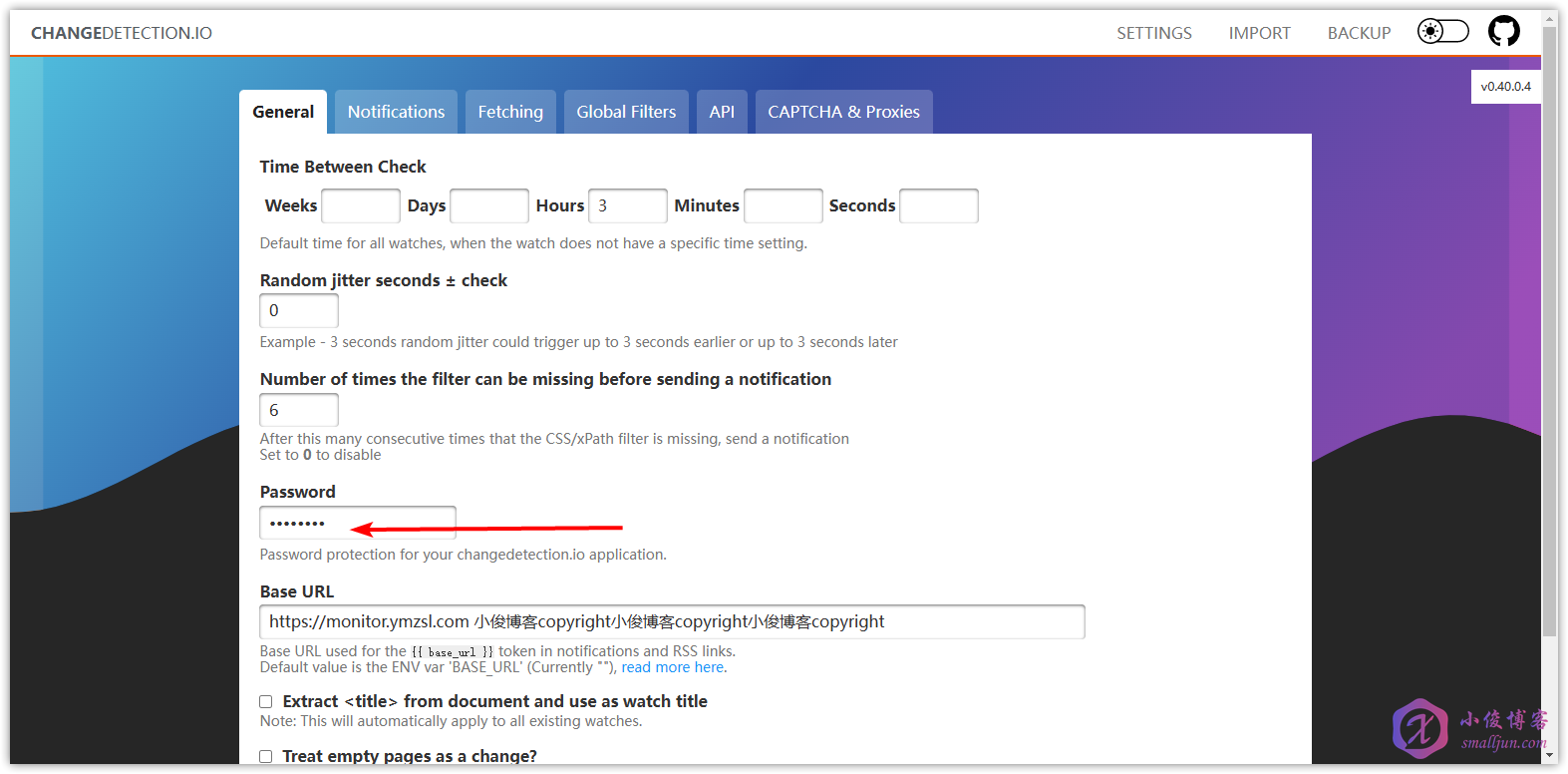
7.1 设置密码验证
浏览器访问这个程序,是没有任何鉴权的,如何设置密码验证?点击 SETTINGS , General 中的 Password ,将你想设置的秘密输入进去,然后 Save 即可!

7.2 修改网页抓取方式
点击 SETTINGS , Fetching 中的 Fetch Method ,将其改为 Playwright Chromium/Javascript via 'ws://playwright-chrome:3000/' ,然后 Save 即可!
8. 目前遇到的问题
8.1 境内服务器难以安装 Docker
建议直接执行以下命令,安装 Docker
apt install docker.io然后,参考小俊之前写过的👉👉👉【教程】CentOS系统Docker的详细安装教程https://www.smalljun.com/archives/3174.html ,安装 Docker-compose ,然后再进行 第6.2步及其后续操作
9. Ending
有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨哦!