前言
大概是半年前,为了响应网信办号召,国内各大平台纷纷上线了IP属地功能。加入IP属地可以对内容发布者造成一定的约束,让谣言散播者无处遁形;但是也可能会出现地域对立等问题。我们的博客个人认为需加即加,无需则省下时间不用折腾(,三个月前,我在逛十年之约论坛的时候,也发现有不少人讨论折腾添加IP属地显示,有几位大佬更是给出了实现添加IP属地显示的方法,我们今天带给大家的方法就是来自 萧瑟大佬 的 Joe 主题对接腾讯 LBS 展示 IP 属地 ,谢谢大佬,下面让我们开始为 Typecho Cuteen 主题添加IP属地显示吧!
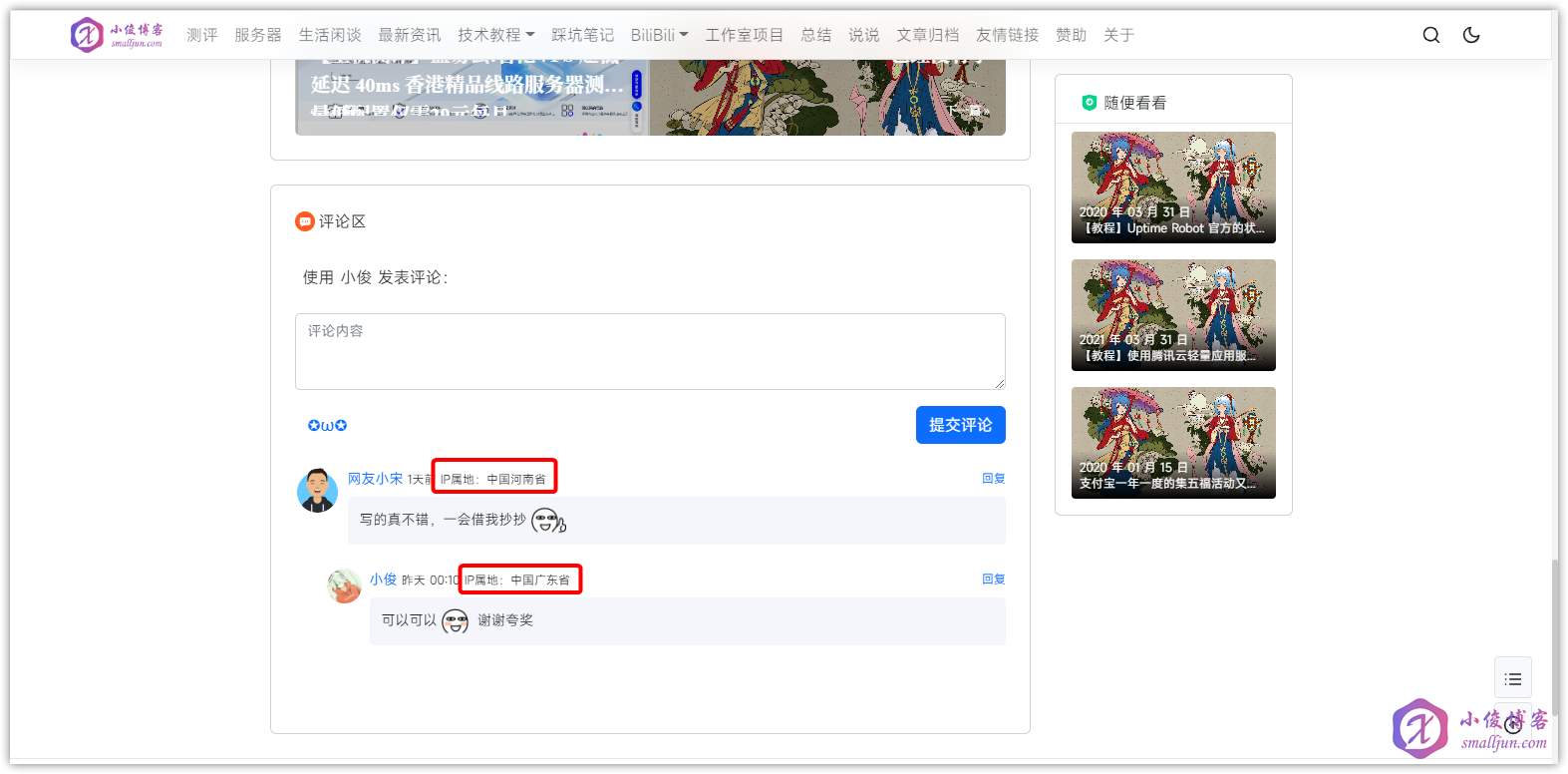
效果

教程
1. 注册腾讯位置服务
打开腾讯位置服务官网,注册一个账号或者直接用QQ或者微信登录,再验证一下手机号就可以了
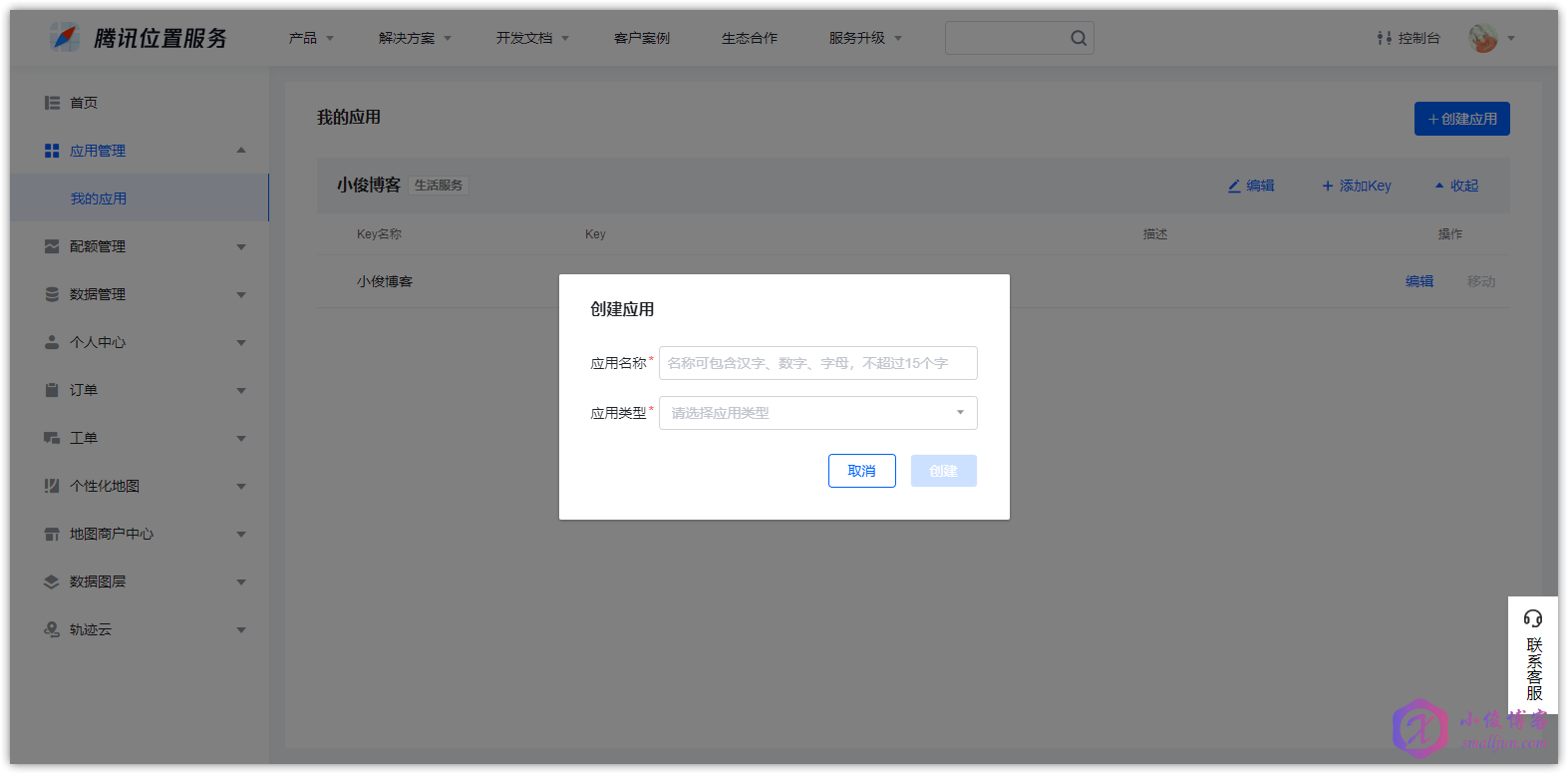
2. 创建应用
打开控制台,点击左侧边栏中的应用管理,然后点击创建应用,输入应用名称和应用类型即可。
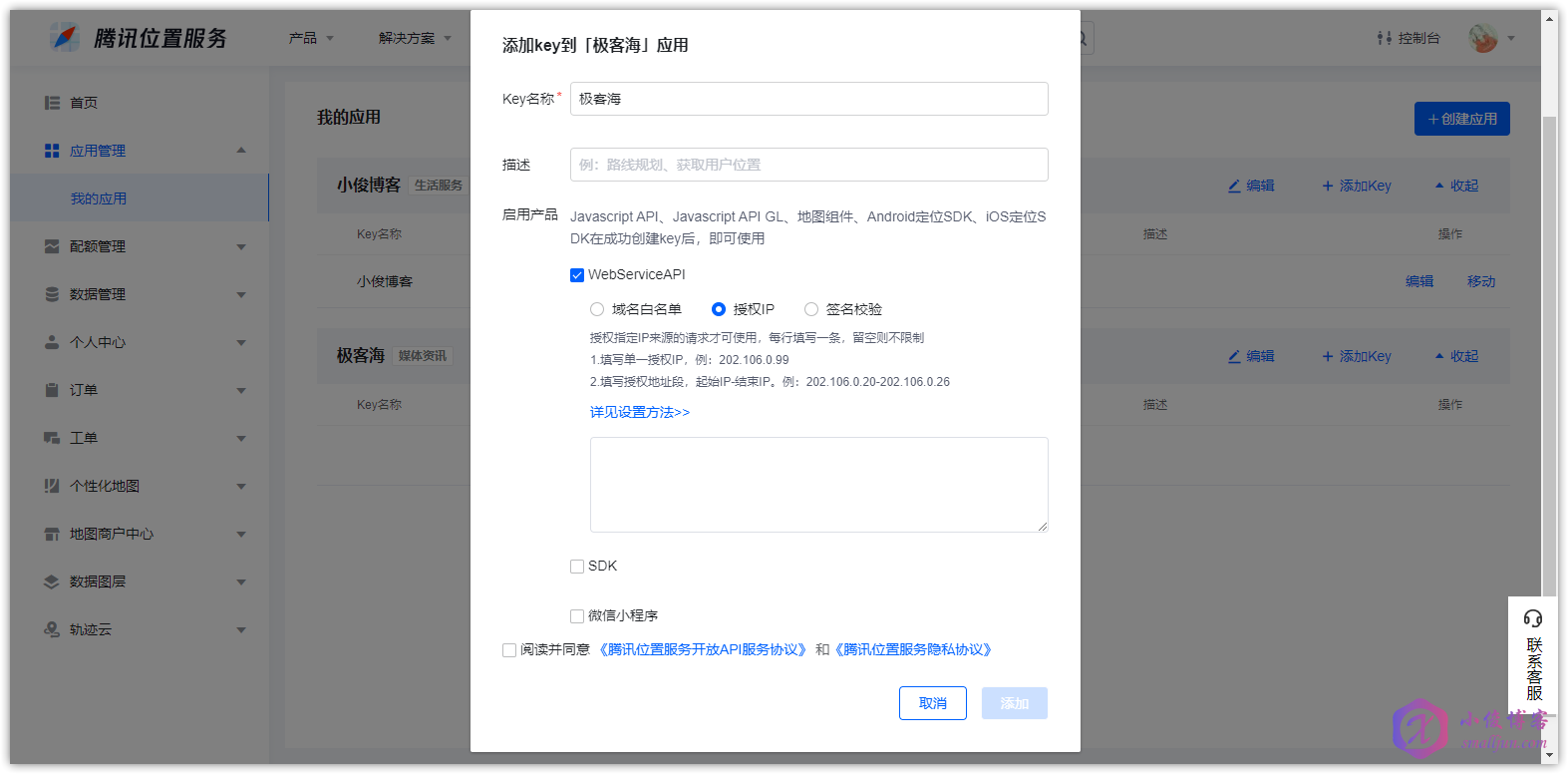
3. 添加Key
一个应用可以添加多个 Key,一个 Key 每日可调用 10000 次 IP定位 ,并发 5次/s 。
我们选择 WebService API 服务即可,我们可以选择授权 IP ,然后填入 服务器IP ,这样方便一些,保存后我们就能拿到一个 Key ,下面开始对接 Cuteen 主题展示评论访客的 IP属地 信息。
4. 添加主题调用方法
代码来自 萧瑟大佬 的 Joe 主题对接腾讯 LBS 展示 IP 属地。为了个人隐私,以下代码已去除城市和区县信息,仅显示国家和省。
将以下核心代码添加至 Cuteen/core/Function.php 的末尾
/* 腾讯LBS IP定位服务 */
function curl_tencentlbs_ip($ip) {
//应用Key也就是上面的Key,修改成自己的Key即可
$key = 'XXX-XXX';
$url = 'https://apis.map.qq.com/ws/location/v1/ip?ip='.$ip.'&key='.$key;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_BINARYTRANSFER, 1);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_AUTOREFERER, 1);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($ch, CURLOPT_HTTPGET, true);
curl_setopt($ch, CURLOPT_REFERER, $url);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36');
$content = curl_exec($ch);
curl_close($ch);
if($content) {
$json = json_decode($content,true);
if($json['status'] == 0 ) {
$resjson = $json['result']['ad_info'];
if($resjson['province']=='北京市'||$resjson['province']=='天津市'||$resjson['province']=='上海市'||$resjson['province']=='重庆市') {
return $resjson['nation'].$resjson['city'];
}
return $resjson['nation'].$resjson['province'];
}
}
return '';
}5. 修改主题评论相关代码
代码位置: Cuteen/include/comment.php Line21
新开一行,添加以下代码,即可
IP属地:<?php echo curl_tencentlbs_ip($comments->ip); ?>其他博客主题,应该也适用。


已经按照教程安装成功,感谢大佬分享。
@空空裤兜
哈哈 成功就好!
其实这样还有一个BUG,如果评论多的话会超并发,则部分评论归属地不显示,优化版本后续更新,欢迎持续关注。:@(装大款)
@萧瑟
直接调用geoip2的不更好么?
@jsc
大佬有更好的方法?欢迎大佬介绍
@萧瑟
嗯嗯
所以让我来试试你的属地显示
@是非题
还可以吧 哈哈哈哈